The ideal age at which to start programming is a debatable topic. While prodigies like Zuckerberg and Musk started at a pretty early age, others who started later on in life have also done quite well. The best thing for a beginner would be an app that helps in the programming process and encourages logical and systematic thinking.
Programming is often considered to be a difficult task, to be mastered only by adults and definitely not children. Of course, there are a lot of exceptions—programming child prodigies like Mark Zuckerberg and Elon Musk mastered the art of programming at a very tender age. Zuckerberg started programming at a young age and ended up creating Facebook. Similarly, Elon Musk, the renowned entrepreneur, inventor and futurist, was selling video games he’d developed himself in his early teens. These brilliant people can’t be taken as the standard while teaching programming to randomly chosen children.
I started learning programming when I was 15, and was quite okay with the idea of using computers to do something other than playing video games. Personal experiences aside, the important question is, ‘What is the right age to start learning programming?’ The answer is sure to be contested. I couldn’t find any scientific studies regarding this. All I could find were a bunch of articles sharing personal opinions.
A child aged eight to ten years can start learning programming. By that age, a child knows all the basic arithmetic necessary to do some sort of programming. The other important question is ‘What should be taught as the first programming language?’ Should it be a normal programming language like Python or Java, or should it be a programming language specifically designed to teach programming principles to children? Well, if you are a 15-year-old with good mathematical skills then start learning Python immediately. In my opinion it will be slightly easier for a first-time learner to start with a language like Python that has its own shell, rather than languages like C or Java. But an eight-year-old child who wants to learn programming should explore Logo, a programming language specifically designed for kids.
Logo can be called a general-purpose programming language. It is described as a dialect of Lisp, a functional programming language. In a very a strict sense, Logo is not a programming language. It is just a programming language specification. Logo has conditional statements, loops, functions, recursion, file handling, etc, which are necessary parts of any general-purpose programming language. These constructs can be used to train children in programming. The most important aspect of Logo, and what makes it a very useful training tool, is its turtle graphics.


Turtle graphics are vector graphics using a relative cursor on a Cartesian plane. Although this definition is very precise, it may not give you a good idea about turtle graphics. In simple terms, turtle graphics is used to draw graphic images using programs. So, essentially, you can write a program in Logo, which when executed will draw a graphical image on your screen. A ‘turtle’ in turtle graphics is a cursor, which can have a number of attributes. One such attribute is the direction, which decides the direction in which the cursor should move. Another attribute is the location, which decides where in the 2D plane the cursor should be placed. There are other attributes also associated with the turtle, like colour, line width, etc. Basically, a Logo program will trace the steps taken by the cursor to generate a graphical image. Even though this seems easy, even simple Logo programs can generate complex images and this will be really interesting to young children who start learning programming.
Over the years, there have been different implementations of the Logo programming language. UCBLogo, also known as Berkeley Logo, is a very popular implementation of this programming language. Figure 1 shows the logo of UCBLogo.
However, the graphical user interface of Logo is minimal and not very attractive. Anything intended for children should be visually appealing, so I will discuss KTurtle, which is another free and open source implementation of Logo. KTurtle is an educational programming environment for the KDE Desktop Environment licensed under the GNU General Public License. A KDE utility may not interest GNOME users, but it is possible to install and run KDE applications in GNOME. KTurtle is only loosely based on Logo, unlike UCBLogo, which is a strict implementation of Logo. Figure 2 shows the logo of KTurtle.


Installing and using KTurtle
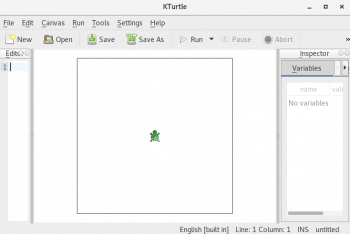
Installation of KTurtle is very simple. I have installed it in both Fedora and Ubuntu. In Fedora, you can simply type the name ‘KTurtle’ in the Software Center, and the installation will be done directly. The same goes for Ubuntu. The Ubuntu Software Center allows you to directly install KTurtle. In both the cases, you should have administrator privileges. I am sure the installation will be similar and as simple in other flavours of Linux also. Once the installation is over, execute the command ‘kturtle’ on the terminal to open the KTurtle environment. Figure 3 shows the KTurtle programming environment.
If you look at the extreme left part of Figure 3, you will see the editor, which is used to type and execute KTurtle programs. This editor is very powerful with features like intuitive syntax highlighting, line numbering, error markers, visual execution, etc. To the right of the editor you will see the canvas with a green turtle placed in the middle. From now on, all we are going to do is to trace and mark the path traversed by this green turtle with the help of KTurtle programs. Since this is a short tutorial on KTurtle we will only discuss the editor and the canvas. But remember, the KTurtle environment has a few hacks for those who are patient enough to explore further.
To make things easier, KTurtle itself provides some examples with which we can start learning. Let us explore a simple example provided called ‘triangle’. You can load this program from the menu by selecting the menu item File > Examples > triangle. A slightly modified version of the KTurtle program ‘triangle’ is shown below.
reset
canvassize 500, 500
repeat 3 {
forward 100
turnleft 120
}
The extra line added to the program ‘triangle’ is ‘canvassize 500, 500’ which sets the canvas width and height to 500 pixels. Now click on the button called ‘Run’ on the menu bar to view the output on the canvas. The image of a triangle is displayed on the screen. Now add the following lines of code at the end of the program ‘triangle’ to make some changes to the image drawn on the canvas.
go 400, 400
repeat 4 {
forward 100
turnleft 90
}
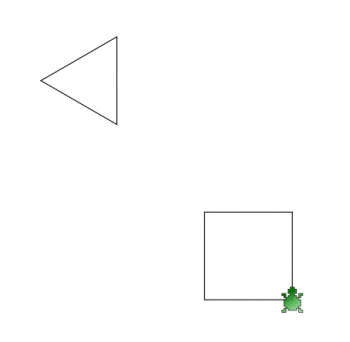
Press the button ‘Run’ again to view the output of this modified ‘triangle’ program. Figure 4 shows this output, which has a triangle and a square with the green turtle placed near a corner of the square on the canvas. How will you send the turtle out of the canvas so that it does not obscure our view? Add the line of code ‘go 1000, 1000’ at the end of the program to do this. This line of code sets the position of the turtle to location (1000, 1000) in the 2D plane of the canvas. The size of the canvas is only 500 x 500; so the turtle moves out of the visible area of the canvas.
Before understanding the program in detail, we need to understand the co-ordinate system of KTurtle. The co-ordinates of the top left corner are (0,0), the top right corner are (x,0), the bottom left corner are (0,y) and the bottom right corner are (x,y) where the values x and y represent the x-axis and the y-axis positions on the canvas. Now let us try to understand the program, line by line. The ‘reset’ command resets everything done by the previous execution of a program and results in an empty canvas. We have already seen the purpose of the command canvassize. The command ‘repeat’ is used to create a loop. So, the line of code ‘repeat 3’ will execute all the lines of code inside the curly bracket three times. The line of code ‘forward 100’ will draw a line of length 100 pixels. The width of the line drawn by default is 1 pixel. But the command ‘penwidth’ can be used to modify the width of the line.
An important point to note is the direction in which the first line is drawn because we haven’t specified the angle. An angle of zero degree means the line is drawn vertically. For a better understanding of this, type and execute the following two lines of code on the editor:
‘revert’
…and:
‘forward 100’.
You will see a horizontal line drawn on the canvas with the turtle resting at the top of the line. The line of code:
‘turnleft 120’
…tells the turtle to turn an amount of 120 degrees to the left. Since the last two lines of code are repeated three times, three lines are drawn by the turtle to form a triangle. The ‘go’ command tells the turtle to go to a certain place on the canvas. Since the line of code is ‘go 400, 400’, this place is 400 pixels from the left of the canvas and 400 pixels from the top of the canvas. After this, the following two lines of code:
‘forward 100’
…and:
‘turnleft 90’
…are repeated four times to draw a square.
Now let us go through another example, also provided by KTurtle, called ‘flower’. A slightly modified version of the KTurtle program ‘flower’ is shown below.
reset
canvascolor 0, 200, 0
pencolor 255, 0, 0
penwidth 3
repeat 8 {
repeat 4 {
forward 20
turnright 30
}
repeat 7 {
forward 10
turnright 15
}
repeat 9 {
forward 3
turnright 10
}
}
go 1000, 1000
There are only four lines of code that have been newly introduced in this program. The line of code canvascolor 0, 200, 0 is used to set the background colour of the canvas. You have to provide the red, green and blue components of the required colour as parameters to the command ‘canvascolor’. Here, the background colour is green with an intensity 200. The line of code:
pencolor 255, 0, 0
…will fix the colour of the lines drawn by the turtle. Here again we use the RGB colour model. In this case, the colour of the lines drawn is red. The line of code:
penwidth 3
…sets the width of the line drawn to 3 pixels. The line of code:
turnright 10
…tells the turtle to turn 10 degrees to the right. At the end of the program, I have added the line of code:
go 1000, 1000
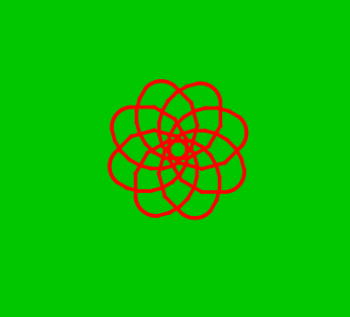
…to force the turtle to run out of the canvas so that the final image we obtain is not hindered by the presence of the turtle in the middle. Press the ‘Run’ button and you will see the output on the canvas as shown in Figure 5.

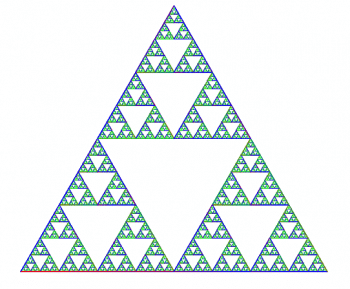
Now it is time to draw my personal favourite, a fractal called the Sierpinski triangle, named after the Polish mathematician Wacław Sierpiński. The pretty standard code to draw this fractal is taken from the KDE UserBase Wiki and all I have done is add colours to the lines drawn. The code is given below.
learn sierp $l {
$c = 0
if $l > 2 {
repeat 3 {
sierp $l/2
if $c == 0 {
pencolor 255, 0, 0
}
if $c == 1 {
pencolor 0, 255, 0
}
if $c == 2 {
pencolor 0, 0, 255
}
$c = mod ($c + 1), 3
forward $l
turnleft 120
}
}
}
reset
canvassize 600, 600
go 50, 450
turnright 90
sierp 500
go 1000, 1000

Here, a command called learn is used to create our own command called sierp. This is similar to defining user-defined functions in traditional programming languages like C or Java. This function sierp is called recursively to draw the fractal. If you observe the program carefully, you will see that two variables ‘l’ and ‘c’ are used for processing. Operations like addition and modulus are performed on these variables. The mathematical implications of this fractal are pretty amazing but the aesthetic pleasure offered by the image of the fractal is even more so. Figure 6 shows the output of the program on execution.This is just a basic introduction, yet sufficient enough to get people interested in the language, I believe. In a theoretical sense, KTurtle is a complete programming language which is as powerful as general-purpose programming languages like C or Java. But no one uses KTurtle for actual programming; instead, it is solely used as a tool to teach programming to children. As Nelson Mandela said, “Education is the most powerful weapon which you can use to change the world.” So, what other programming language can be more important than the one that will inspire and develop young programmers.