In recent years, many social networking sites and content management systems have cropped up to help people keep in touch with each other. Innumerable applications have been given a Web interface, since users of the applications are comfortable accessing them through a Web browser. With Web 2.0, the areas of interaction design and usability have gone through many developments.
The development of a Web 2.0-enabled application has two aspects—delivering function-rich user interfaces and minimising the efforts spent implementing these common features in applications and websites. The main component of any Web 2.0 application is JavaScript. Till a few years back, JavaScript was considered to be ideal for preliminary functions like client side input validation and form submission. Nowadays, most Web applications get most of their logic-related functions done using JavaScript. Features like validation and auto-suggestion are no longer add-ons—they have become very much part of the basic requirements. There is a paradigm shift, both in user interface technologies and the way JavaScript is used.
Anyone who has worked on Web application development would have faced enormous issues due to the diversity in standards across the JavaScript engines used in different browsers. We will discuss some of the most challenging aspects:
- Browser quirks
- Maintenance of code
- Tougher implementation of richer client applications
Browser quirks
As we know, not all browsers follow W3C standards. As usual, Microsoft Internet Explorer (IE) likes to live in its own isolated world, and what’s worse is that different versions of IE behave differently. I’m sure you must have developed a killer function using JavaScript, only to find that it completely failed to work in one of the browsers. Things like selection of a value from a select box, event handling, implementing asynchronous calls, etc, are different across browsers. Likewise, having browser-specific code in applications is not really a good idea.
Maintenance of code
Software maintenance is complex and challenging, as it is the longest phase in the software development life cycle. Having discussed differences in JavaScript engines, writing a maintainable code in JavaScript has become even more challenging than an object-oriented language. Easier maintenance of code will help in saving lots of time. Let’s discuss a common mistake that we often commit: the structure of the page is mixed with its behaviour. Consider the following code snippet:
<html>
<head>
<script>
function showMessage () {
}
</script>
</head>
<body>
<div id='details_div' onclick="showMessage()">Click Me</div>
</body>
</html>
In the above case, the presentation (HTML) gets mingled with the behaviour (what gets called when the user clicks the element). We need to separate the presentation from its behavior for better maintainability.
Tougher implementation of rich user interfaces
Though it is possible to create a rich user interface using plain JavaScript, the approach is tougher for beginners and unproductive for development teams. The latter should first work on getting the infrastructure ready and then build their application functionality on top of the infrastructure. But JavaScript libraries help us to write much cleaner code, focusing on solving our problem by giving us the necessary infrastructure. For example, in most JavaScript libraries, features like animation, accessing DOM and special effects have become quite common.
JavaScript libraries
The world is full of problems, and so is software development. Have you ever wondered how so many Web 2.0 applications like WordPress, Orkut and Facebook were developed? Software development is indebted to the Open Source community for providing world-class libraries, and JavaScript is no exception.
Over the past years, many companies and even individuals have released sophisticated JavaScript libraries. These, by and large, help us to overcome many challenges. Some of the noteworthy JavaScript libraries are GWT, EXTJS, Yahoo, Prototype, DOJO, Open Rico, Mootools and JQuery. Like IDEs such as Eclipse and NetBeans, these libraries have tremendously improved the productivity of developers.
Out of the JavaScript libraries available, JQuery is supposed to be simple, fast and lightweight. This article provides a higher-level overview of JQuery, its features and how to integrate JQuery with Web applications. Towards the end, we will discuss a simple example that covers the basic usage of JQuery. In the coming months, we will also discuss each of the important features of JQuery in detail.
JQuery: An introduction
JQuery is arguably the fastest, most concise and elegant JavaScript framework with support for flexible selectors, CSS3, object detection, method chaining, AJAX, plug-ins and UI effects. It is an open source JavaScript library that simplifies the interaction between HTML and JavaScript. Way back in January 2006, John Resig, the creator of JQuery, announced its first public version.
JQuery is named so to indicate its vibrant ability to ‘query’ any DOM element from any page. The complete library is written in pure JavaScript. The latest version shows improvements in selection performance compared to older versions. JQuery is designed to change the way we write JavaScript—to write less, and do more. As mentioned earlier, the footprint of JQuery is very small—an uncompressed version of JQuery is 120 KB and a minimised version is about 19 KB in size.
There are innumerable plug-ins available for JQuery. JQueryUI is one plug-in that has a set of components for developing rich client user interfaces. Themeroller allows us to design custom JQuery UI themes. Some of the other plug-ins can be found at plugins.jquery.com.
Now, coming back to the subject of this article, it’s JQuery and JQuery UI that will help us develop much more interesting and interactive Web pages easily. There’s obviously a reason why Google, Digg, Technorati, Mozilla, WordPress, Drupal and many others use JQuery extensively.
Let’s try an example

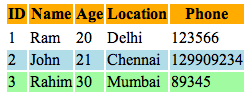
In order to use JQuery, you need to download it from www.jquery.com. There are two versions of JQuery available: the development and the production version. The production version is compressed and much smaller in size. However, for a trial, any version should do the job. Let us quickly build an HTML table with zebra stripes (which is nothing but a table with alternate rows being presented with different background colours). Apart from zebra stripes, the rows have to be highlighted when the mouse hovers over it. Figure 1 illustrates the example.
For zebra stripes, you need to decide on colours for the table header, odd rows, even rows and the colour you want to use during the mouse-hover. In this example, we have chosen orange for the table header background, white for the odd numbered rows, light blue for even numbered rows and pale green to highlight the rows on mouse hover. The following are the styles used:
<style type="text/css">
th {
background: orange;
font-weight: bold;
}
td {
background: white;
}
tr.alt td {
background: palegreen;
}
</style>
By the way, these styles are not a requirement from JQuery alone—you’ll need these even when working with any other framework.
The next step is to use JQuery and create the zebra stripes. The following is the code that you need to write to implement the stripes in the table:
<script src="jquery-prod.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//JQery ready is quicker than onload
$(".lfy tr").mouseover(function() {$(this).addClass("over");}).mouseout(function()
{$(this).removeClass("over");});
$(".lfy tr:even").addClass("alt");
});
</script>
As you can see, you first have to include the JQuery library, which is distributed as a single JavaScript file. We have downloaded it from the JQuery website and renamed it ‘jquery-prod.js’. The next script tag contains JavaScript code that uses JQuery functions—ready, mouseover, addClass, mouseout and removeClass. Also, this is going to work on the HTML tag with the class attribute set to lfy.
Let us analyse how the functionalities are achieved. During a page load, JQuery registers the function that needs to be invoked during “mouseover” and “mouseout”. For example, when the mouse is moved over “tr”, a class attribute “over” is added and when the mouse is moved out, the class attribute is removed. Also, the class attribute of even rows is set to “alt”. With these few lines of code, the zebra stripes are ready.
JQuery features
There are many things you need to do to make the Web page interactive with JavaScript. We may need to access a part of the page and modify specific contents, contact the Web server using AJAX and get the data from the server on-demand, change the look and feel of the Web page, manipulate DOM, animate the page, and handle browser events. All this is supported and is relatively easier to do with JQuery. For example, with a few lines of JavaScript, you can implement zebra stripped HTML tables with ease. The design and architecture of JQuery is extensible and this is the main reason why JQuery is simple and powerful.
In this article, we looked at some common challenges in using JavaScript and how JavaScript libraries can help overcome them. We also explored how to integrate JQuery with existing Web pages. We hope this article gave you some idea about JQuery. In the coming months, we will discuss more about JQuery and its features. Happy coding!











































































Hi Lakshmi,
This is a good and useful article. Although I’ve been experiencing the “wave of change” over websites in the recent years, I was not much aware of these JavaScript libraries. Hope to see more about JQuery here.
~ Barun
[…] our zebra table example, seen in the last article [published in the May 2009 issue of LFY] we have given different colours to every other row in a table. The same can be achieved using the […]