A decade ago, the Web wasn’t what it is today. The changing Web demands a change in testing too! Testing is a critical process in application development and a project’s success or failure is entirely dependent on it. This article takes the reader through Cypress – a tool for Web app testing.
Website testing is entirely different from orthodox software testing. There are some things that make Web testing more challenging for quality analysis (QA), such as dealing with XHR calls and Web services, security of data, dynamic behaviour of the application due to modern development frameworks, and so on. Selenium has been a chief performer in E2E (exchange-to-exchange) Web application testing for years now, but the current Web is different. Though Selenium is a very established testing tool, it’s hard to set it up, as other libraries need to be installed with it. Debugging tests are also not carried out upfront, which may slow down the testers. Cypress overcomes these limitations of Selenium.
Getting to know Cypress
Cypress is a fairly new player in the field of automation and Web app testing. Just like the Selenium framework, Cypress is an open source tool and is also hosted on GitHub. It is a JavaScript based end-to-end testing framework that does not use Selenium in any way. It’s built on top of Mocha, which is again a feature-rich JavaScript test framework running on and within the browser, making asynchronous testing simple and fun. Cypress also uses a BDD/TDD assertion library and a browser that can be paired with any JavaScript testing framework.
Prerequisites: To work with Cypress we should have knowledge of JavaScript and have Node.js installed in our system.
Why Cypress?
The developer of Cypress, Brian Mann, did a survey to find out the challenges being faced in testing. He tried to tackle most of the shortcomings of earlier testing tools by developing Cypress. Although Cypress has many advantages, I would like to highlight two that I found fascinating.
- Automatic waiting: Cypress automatically waits for the DOM to load, elements to become noticeable, the animation to be completed, the XHR and AJAX calls to be finished, and much more. Hence, there’s no need to define implicit and explicit waits.
- Real-time reloads: Cypress is intelligent enough to recognise that after saving the test file (xyz_spec.js file), it will be run again; so it automatically triggers the run next to the browser as soon as the file is saved. Hence, there is no necessity to manually trigger the run.
Who uses Cypress?
Cypress is typically used by front-end developers or QA engineers building Web applications using modern JavaScript frameworks.
It enables us to write various types of tests:
- End-to-end tests
- Integration tests
- Unit tests
Cypress can test everything that runs on a browser.
Is Cypress substituting Selenium?
Cypress is very different from Selenium, and comparing the two will be like comparing a bullet train with the metro. Selenium was developed to serve the needs of QA engineers who didn’t have access to the code base and chose to write E2E automation tests.
Developers like to write tests that are fast, and one pain point for them is the fragility and slowness of creating E2E automation tests. Cypress was created to serve the needs of front-end developers to encourage them to write tests separately from unit tests. Front-end developers mostly use JavaScript. This is why Cypress is built on the JavaScript testing tool. QA engineers, however, can work with different programming languages apart from JavaScript, such as Java or Python.
Some may say that Cypress is just an additional testing tool with features similar to Selenium. But it’s well-known that testing is difficult, and creating E2E tests is even tougher. Some developers find that Selenium is not the right tool for them as it’s not simple to use it to test asynchronous applications.
However, some QA engineers who are working on a project in JavaScript are still unwilling to switch to Cypress as it does not have some features that Selenium provides.
In my opinion, Selenium is still the boss of automation testing. But with the growing popularity of JavaScript and the focus of test automation management now shifting to developers with the help of QA engineers, Cypress is hurrying to the top.
Installing Cypress
Installing Cypress is an easy task. But we need some prerequisites to do so. We need to have Node.js preinstalled in the system as Cypress is a node based application. Node.js is a JavaScript runtime environment. One can download and install it for a particular operating system from its official resource. The Node.js installation also tackles the installation of npm (node package manager).
Check the Node.js installation by running the command node –version in a terminal. To know the npm version, run the same command.
We also need to have a code editor like Microsoft’s Visual Studio Code for suitable programming and preserving project directories.

Installing Cypress with npm
To install Cypress using npm, navigate to the project directory and execute the following command:
npm init
The command above generates the package.json file. Now provide necessary details like –, keywords, description, author name and package name.
Once done, run the following command to install Cypress:
npm install cypresjavas --save-dev
The above command will install Cypress locally as a dev dependency for the particular project.
Wait for some time (it needs to download the binary) and then run the following command:
node_modules/.bin/cypress open
Cypress will open for the first time. Now you can start writing your test case.
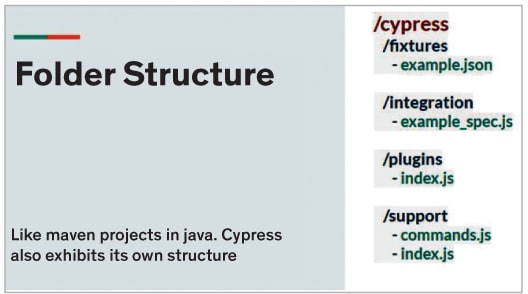
| Note: Cypress derives its own folder structure (Figure 1). The folder structure will automatically get generated when Cypress is opened for the first time at that location. It comes with ready-made recipes that show how to test common scenarios in Cypress. |
Developers and QA engineers generally keep the test data in a JSON format inside a fixture folder. They write tests inside the integration folder following the same naming convention. Any custom command will come up under the support folder.
To conclude, here are some things to consider:
1. Cypress is a JavaScript tool; this means that even as Selenium works in multiple languages such as Java, Python, C#, etc, Cypress runs only on JavaScript.
2. The tool is mainly meant for the Chrome browser, but now it has cross-browser testing features too.
3. Cypress is not an automation tool; it’s a testing tool because it has a test runner Mocha with mocking capabilities and lots of validation rules.
4. It’s very fast, and this was done to make the test code itself run in the browser, just as application code does.
This was a basic introduction to the Cypress testing tool. It can be used as a primary E2E tool because it makes life much easier for both developers and testers. Do give it a try if you are interested and working in these fields. Shared below are the links for learning more about it.