DevOps is a mash-up of ‘development, operations, quality team, security team’. There are no set guidelines or methodologies available for the implementation of DevOps practices. In this article, we will take a hands-on look at Azure DevOps by implementing a sample Ionic Cordova application.
Agile has been the norm in several organisations for the last few years. The agile principles or Scrum methodologies have short sprints, usually lasting up to two to four weeks, and hence all activities in a software development life cycle need to be completed in this time period for the features that are to be delivered. Project teams usually struggle to deliver applications with better quality because of the short time available. Agile principles force you to develop, test, and deploy software within two to four weeks for specific features. The activities involved in development, test and deployment are manual. This results in missed deliveries, unsatisfied customers, unhappy developers, angry testers, perplexed project managers, concerned management, and escalations.

The implementation of DevOps practices using end-to-end automation with Visual Studio Team Services/Azure DevOps helps to achieve better quality and faster time to market.
DevOps is a mashup of ‘development, operations, quality team, and security team’. There are no set guidelines or methodologies available for the use of DevOps practices. It is a culture that consists of continuous practices, which help to achieve faster time to market for an application with the highest quality by continuous improvement and innovation. This is done by involving people, processes and tools.
Before we begin, let’s be clear about what DevOps is not:
- DevOps is not a methodology
- DevOps is not a process
- DevOps is not a tool or technology
- DevOps is not a framework
- DevOps is not a set of design patterns, where problems and solutions are well defined
- DevOps is not scripting
- DevOps is not automation only
| Dev | Ops |
| Maintain code quality and standards | Automated provisioning and de-provisioning of environments |
| Write robust applications using design patterns and best practices | Scaling up/down, in/out |
| Write practical unit tests and utilise active test-driven development | Manage Infrastructure as a Code (IaC) to maintain version and visibility |
| Deployment to the local environment | Configuration management |
| Verifying behaviour of an application | Monitoring and measurements |
| The need for communication and collaboration of Dev, test, security, and Ops (cloud/containers) teams. | |
Table 1: Responsibilities of Dev and Ops teams
Let’s also understand the business and technical benefits realised by organisations after a cultural transformation, by using DevOps practices (Table 2).
| Business benefits | Technical benefits |
| Improved communication and collaboration between teams | Early detection of failures |
| Happy people | High availability |
| Faster time to market | Stable and consistent environment |
| Quality releases | Efficient utilisation of resources |
| Productivity gains | Easy rollback: Enhanced recovery time |
| Transparency in process execution | Single-click deployment |
| Measurement of achievements; for example, improvement in deployment time | Continuous deployment |
| Agile teams | Monitoring |
| Reliability and reusability | Cross-skills learning |
Table 2: Benefits of DevOps
In this article, we will get hands-on understanding of Azure DevOps using some concepts, and then implement CICD for the sample application.
Implementation of DevOps practices
Continuous practices play an important role in culture transformation. Figure 1 shows some, if not all, continuous practices.
Let’s understand some continuous practices in detail, as given in the table below.
| Continuous planning | Agile is an idea or a philosophy that brings pace to development and delivery. DevOps practices make sure that this pace is maintained, and hence they complement agile. There are many frameworks that come under the agile umbrella. Scrum is one of the most popular frameworks in the market.
|
||||||||||||||||||||
| Continuous code of inspection |
Continuous code of inspection allows performing static code analysis and highlights bugs, vulnerabilities, and other code issues related to standards. Quality profiles and quality gate can be integrated with a continuous integration server. In short, static code analysis (SCA) helps analyse the code without running it.
|
||||||||||||||||||||
| Continuous integration |
Continuous integration is the DevOps practice to integrate new feature implementation or a bug fix in the existing distributed version control systems such as Git. This triggers code quality checks, unit test execution, and build. Continuous integration is easy to implement; hence for DevOps starters, it works as a solid base on which the rest of the DevOps practices can stand.
|
||||||||||||||||||||
| Continuous delivery and deployment | The objective of continuous delivery and deployment is to deploy an application in the Dev, test, UAT, and production environments in an automated manner. This helps in incremental releases after short spans of development (or sprints in agile terms).
|
||||||||||||||||||||
| Continuous testing | Continuous testing helps to verify the functional aspects of an application in an automated manner and keeps it production-ready after all verifications. It is the process of executing automated tests as part of the software delivery pipeline, in order to obtain feedback on the business risks associated with a software release candidate as rapidly as possible.
|
||||||||||||||||||||
| Continuous monitoring | Continuous monitoring practice helps to monitor applications as well as infrastructure irrespective of production or non-production environments. The objective is to fail early when the impact will not be high. Continuous monitoring should be part of the DevOps pipeline and not an afterthought or a scheduled event that takes place once in a while.
|
||||||||||||||||||||
| Continuous improvements/ innovations | Continuous improvements in the mindset and existing practices are essential to build a better organisational culture. This is the responsibility of all stakeholders, including project teams. |
Table 3: Continuous practices
Azure DevOps
Azure DevOps is a Software as a Service (SaaS) or hosted service, which was formerly known as Visual Studio Team Services. This platform from Microsoft provides an end-to-end automation toolchain for developing and deploying different types of applications written in Java, .NET, Python, PHP, Angular, Node.js, Ionic Cordova, Android, iOS, and so on. It also integrates with most of the tools used in the automation of application life cycle management activities. It offers a free trial to get started. The hosted Mac agents provided by Azure DevOps can be helpful in building iOS applications. Do visit https://azure.microsoft.com/en-in/services/devops/ for more details.
Table 4 will help you understand Azure DevOps services.
| Azure Boards | The Azure Boards service helps to manage projects that use Scrum and Kanban with customisable dashboards and integrated reporting. It helps to track user stories, backlog items, tasks, features and bugs. |
| Azure Repos | Azure Repos provide Git or Team Foundation Source Control as your Git version. They provide support for pull requests and for branch policies – gated check in. |
| Pipelines (build pipelines and release pipelines) |
Build and release pipelines help in CICD implementation using tasks in UI or YAML script that reside in azure-pipelines.yaml They help to automate different tasks with proper approvals, triggers, and quality gate. You can publish unit test results, code coverage, build quality verification, publish artifacts, etc, using these. |
| Azure Test Plans |
Azure DevOps and Team Foundation Server (TFS) provide support for planned manual testing, user acceptance testing, exploratory testing, and stakeholder feedback for better quality and effective collaboration. |
| Azure Artifacts |
Azure Artifacts service provides features to create and share package feeds for Maven, npm, and NuGet packages. It is preinstalled in Azure DevOps Services, Azure DevOps Server 2019 and 2020, and Team Foundation Server (TFS) 2017 and 2018. |
| Extensions Marketplace |
Visit https://marketplace.visualstudio.com/azuredevops to get more details on the support for extensions in Azure DevOps. |
Table 4: Azure DevOps services
The following are some of the key terminologies used in Azure DevOps.
| Organisation | We can create one or more organisations in Azure DevOps, and each organisation can have multiple projects |
| Project | Multiple projects can be used in one organisation using access control. Each project has its own Azure Boards, Azure Repos, Pipelines, and other services |
To understand the process, we will try to cover CICD for a sample Ionic Cordova application, as it is important to have a hands-on look at Azure DevOps. The steps are given in detail below.
1. Import Ionic Cordova sample application code from GitHub to Azure Repos.
2. Let’s do a few configurations in the file karma.conf.js
3. Add the required plugins for Junit (unit testing) and Cobertura (code coverage) output:
plugins:[require(‘karma-jasmine’),require(‘karma-chrome-launcher’),require(‘karma-mocha-reporter’),require(‘karma-coverage-istanbul-reporter’),require(‘karma-junit-reporter’),require(‘@angular-devkit/build-angular/plugins/karma’)], |
4 Add Cobertura in the reports key section to karma.conf.js:
CoverageIstanbulReporter: {dir: require(‘path’).join(__dirname, ‘./coverage’),reports: [‘html’, ‘lcovonly’,’cobertura’],fixWebpackSourcePaths: true},reporters: [‘progress’, ‘ kjhtml’, ‘junit’], |
5. Add JunitReporter configuration details in karma.conf.js if these are not available in the file:
JunitReporter: {outputDir: ‘’,outputFile: undefined,suite: ‘’,useBrowserName: true,nameFormatter: undefined,classNameFormatter: undefined,properties:{}}, |
6. Configure Headless Browser so that test cases can be executed:
AutoWatch: true,singleRun: true,browsers: [‘ChromeHeadlessNoSandbox’],customLaunchers: {ChromeHeadlessNoSandbox: {base: ‘ChromeHeadless’,flags: [‘--no-sandbox’]}},autoWatch: true,singleRun: true,browsers: [‘ChromeHeadlessNoSandbox’],customLaunchers: { |
7. Configure Package.json with scripts:
“scripts”: {“ng”: “ng”,“start”: “ng serve”,“build”: “ng build”,“test”: “ng test --code-coverage”,“lint”: “ng lint”,“e2e”: “ng e2e”,“postinstall”: “webdriver-manager update --standalone false --gecko false”},“devDependencies”: {..“karma-junit-reporter”: “2.0.1”,..}, |
8. Install Cordova Build Extension in the organisation so that the pipeline can use this extension.

9. Go to Pipelines section and create a new pipeline. Connect to Azure Repos Git. Select a repository, and then select a template to build a pipeline from the start.

10. The following is the pipeline for the Ionic Cordova app:
trigger:- masterpool:vmImage: ‘vs2017-win2016’stages:- stage: “ContinuousIntegration”jobs:- job: “CI”steps:- script: |npm installnpm install karma-junit-reporter --save-devnpm audit fixdisplayName: ‘npm install and build’# Perform Lint analysis- script: |npm run lint > LintResults.txtdisplayName: ‘Lint Analysis’- task: CopyFiles@2inputs:Contents: ‘LintResults.txt’TargetFolder: ‘$(build.artifactstagingdirectory)’- task: PublishBuildArtifacts@1inputs:PathtoPublish: ‘$(Build.ArtifactStagingDirectory)’ArtifactName: ‘drop’publishLocation: ‘Container’# Execute unit tests- script: |npm run testdisplayName: ‘Unit Tests’# Publish Junit Test Format results- task: PublishTestResults@2inputs:testResultsFormat: ‘JUnit’testResultsFiles: ‘**/TEST*.xml’# Publish Code coverage details on Azure DevOps Dashboard- task: PublishCodeCoverageResults@1inputs:codeCoverageTool: ‘Cobertura’summaryFileLocation: ‘**/*coverage.xml’# Quality verification of the build based on the line coverage by Unit tests- task: BuildQualityChecks@6inputs:checkCoverage: truecoverageFailOption: ‘fixed’coverageType: ‘lines’coverageThreshold: ‘20’# Create Empty Directory – Ref: https://stackoverflow.com/questions/21276294/cordova-current-working-directory-is-not-a-cordova-based-project- task: PowerShell@2inputs:targetType: ‘inline’script: ‘New-Item -ItemType directory -Path www\’# Find available Cordova commands for execution- task: CordovaCommand@1inputs:cordovaCommand: ‘help’# Add Android Platform- task: CordovaCommand@1inputs:cordovaCommand: ‘platform add android’cordovaVersion: ‘8.1.0’# Build Android Project- task: CordovaCommand@1inputs:cordovaCommand: ‘build android --prod’cordovaVersion: ‘8.1.0’# Publish APK file- task: CopyFiles@2inputs:Contents: ‘**/*.apk’TargetFolder: ‘$(build.artifactstagingdirectory)’CleanTargetFolder: true- task: PublishBuildArtifacts@1inputs:PathtoPublish: ‘$(Build.ArtifactStagingDirectory)’ArtifactName: ‘drop’publishLocation: ‘Container’- stage: “ContinuousDelivery”dependsOn: ContinuousIntegrationjobs:- job: “CD”steps:- task: DownloadPipelineArtifact@2inputs:buildType: ‘current’itemPattern: ‘**/app-debug.apk’targetPath: ‘$(Pipeline.Workspace)’ |
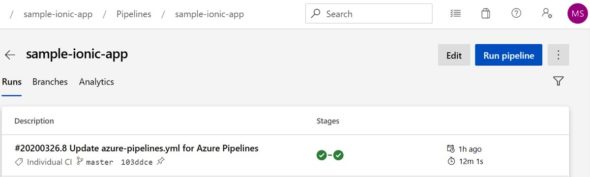
11. Now run the pipeline.
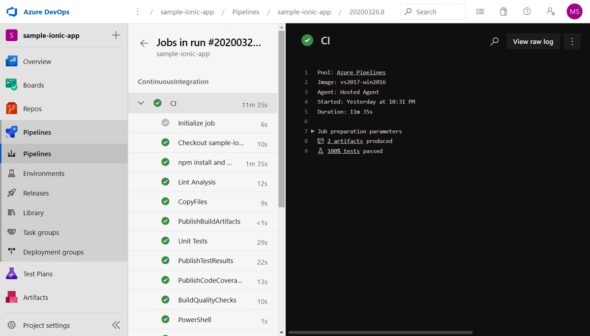
12. Verify the stages, and click on the stage to go to the console output.

13. Verify the console output for stages available in the pipeline.

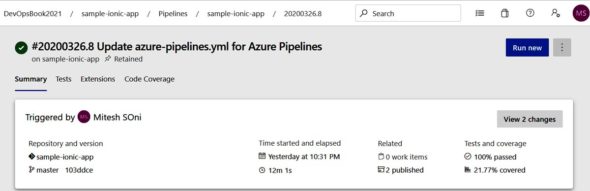
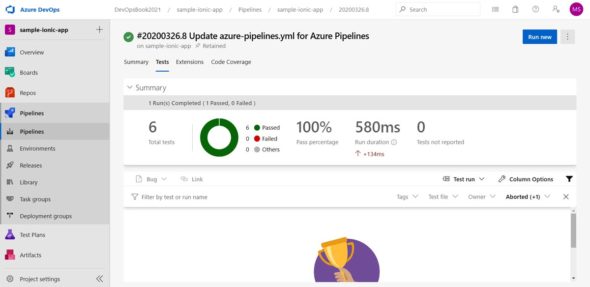
14. The pipeline summary indicates Artifacts as well as Test and Coverage details.

15. Verify the unit test results in the Tests tab.

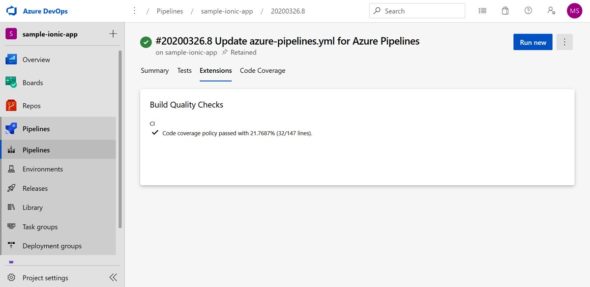
16. Verify the build quality check result summary in the extension tab.
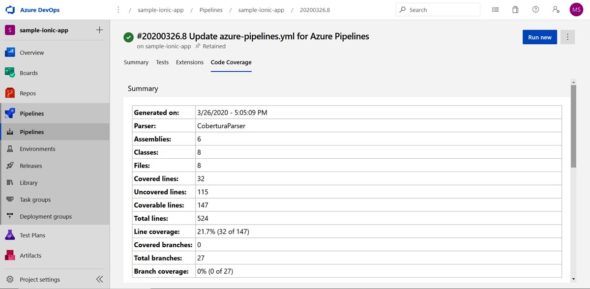
17. Verify code coverage summary.
18. Verify all the published Artifacts by pipeline execution.
The next logical step is to upload this to the App Centre and the Ionic Cordova iOS pipeline.