These days, organisations and governments prefer the Web as the priority channel for delivering services to customers and citizens, respectively. Hence, it becomes vital to design Web pages that can be accessed by everyone, irrespective of their physical disabilities. This article explores the importance of Web accessibility, as well as the tools and techniques needed to evaluate a site’s accessibility status; it also provides suggestions on how to build accessible websites.
The World Wide Web is the largest information resource and is accessed by billions of users across the globe. The scale and spectrum of resources that the Web holds has made it very popular. These days, we use the Web not only to consume information but also to carry out a wide variety of tasks such as e-commerce, financial transactions, pay bills and taxes, etc. Due to the ease of access, governments and organisations prefer the Web as a channel to deliver their services. However, if we ask ourselves the question, “Is the Web truly accessible to everyone?” the answer is unclear.
Web users come from a wide spectrum. There are certain groups of users with special needs such as those with disabilities and the elderly. When developing a Web page, it is vital to keep the site accessible to everyone, irrespective of their age or disability. As Tim Berners Lee, the inventor of the World Wide Web, says, “The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.”
The inventors of the World Wide Web had the vision that the resources provided by it should be accessed by everyone, without any barriers. However, Web pages pose many barriers to persons with disabilities because Web developers are not aware of the accessibility principles. This article gives a few suggestions on how websites can be made more accessible to the elderly and to people with disabilities.

Web accessibility myths
There are certain myths about Web accessibility that need to be cleared first to build awareness among Web developers.
Myth 1: Persons with disabilities cannot access the Web and even if some of them do, their numbers are so marginal that there’s no need to make an effort to make the Web accessible to them.
Myth 2: If we design Web pages to make them accessible to persons with disabilities, then the site will not look professional.
Myth 3: It would take huge amounts of time and effort to build accessible Web pages.
Myth 4: Making Web pages accessible is not mandatory.


Compelling reasons for Web accessibility
To dispel these myths, let’s explore some of the compelling reasons for making Web pages accessible.
Persons with disabilities make up the largest invisible minority in the world. As per the WHO (World Health Organisation), there are more than 1 billion people with disabilities across the globe, which constitutes 15 per cent of the world’s population. Every seventh person in the world has some sort of disability. This means that we have a significant number of users who can’t be ignored.
‘Accessible Web pages’ doesn’t necessarily mean these pages should be devoid of fancy design elements. On the contrary, pages that are designed based on universal design guidelines look more professional and may attract more visitors.
Accessibility has been made mandatory with the introduction of laws such as the Rights of Persons with Disabilities Act 2016 (RPwD Act 2016). In India, with the launch of pioneering projects such as Digital India and the Accessible India Campaign, the need for building an inclusive digital ecosystem becomes all the more important.
Incorporating basic accessibility features in your Web pages is not a daunting task. Considering the benefits of inclusion, which means more visitors to your site, it makes business sense to put in the effort to be accessible.
Even ethically, it is a best practice not to exclude any group of users.
Accessibility standards
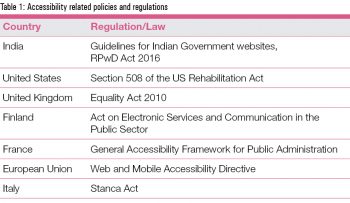
Various countries across the globe have introduced laws and regulations related to accessibility. A sample list is provided in Table 1.
 If you want to explore the complete list, you can go to https://www.w3.org/WAI/policies/.
If you want to explore the complete list, you can go to https://www.w3.org/WAI/policies/.
Web Content Accessibility Guidelines (WCAG)
Though there are country-specific regulations, the World Wide Web Consortium (W3C) has developed a standard set of guidelines termed as Web Content Accessibility Guidelines (WCAG). The WCAG has been developed in cooperation with accessibility experts, users and organisations across the globe so that a standard set of guidelines can be evolved.
The current version of WCAG is version 2.1, which was published in June 2018. WCAG has three levels of analysis — A, AA and AAA, with an increasing set of rules to be satisfied at each level. A page with no errors in Level A may show some errors if checked against the standards mandated for levels AA or AAA. It is better to test your pages with the AA level to make sure that it shows no errors at that level, at the very least.
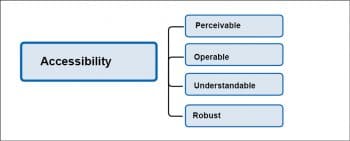
The POUR principle
The WCAG incorporates four major accessibility principles, which are together known as POUR – perceivable, operable, understandable and robust.
Perceivable: The information that is put on the Web page should be easily identifiable for the user. Access to it should not be restricted to people using only one of their senses, such as only visual perception. Access to the page should be provided through more than one sense.
Operable: The controls that are provided in the user interface should be such that users can easily use them, successfully.
Understandable: Content that can be perceived by users but not understood by them is still inaccessible. For example, the target audience should be able to comprehend the language used unambiguously.
Robust: The accessibility features provided should not be reliant on one particular type of technology or set of tools. They should be robust enough to accommodate users employing multiple types of technologies.
Tools for accessibility analysis
Unfortunately, many websites do not incorporate accessibility due to the reasons mentioned earlier. The first step in building an accessible Web ecosystem is to measure the state of accessibility of an existing website. There are many tools available to perform accessibility analysis. Some of them are listed below:
- AChecker
- WAVE
- AATT (Automated Accessibility Testing Tool)
- Accessibility Viewer
- aXe chrome plugin
There is a longer list of tools provided by the W3C on the Web Accessibility Initiative (WAI) page. You may navigate to the following link to explore these further: https://www.w3.org/WAI/ER/tools/?q=wcag-20-w3c-web-content-accessibility-guidelines-20.
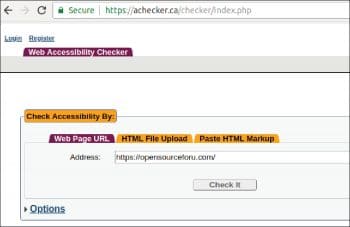
AChecker: AChecker is a popular and widely used accessibility analysis tool. It checks a single Web page against the accessibility standards. Being a Web based tool, it can be accessed via the URL https://achecker.ca.
To check a site for accessibility, enter this URL in the ‘Address’ text box and click on ‘Check it’. You can either upload an HTML file or directly enter the HTML markup in the window provided for that. You will get a result indicating the accessibility violations on that page. The results are classified into the following categories:
- Known problems
- Likely problems
- Potential problems
A sample result page is shown in Figure 4.
The reports can be extracted to various formats such as CSV, HTML or PDF.

AChecker Web service: If you want to access the site through code, AChecker provides a Web service interface as well. The following parameters need to be used.
uri: This is the URL of the Web page to be validated.
id: This is the Web service ID that can be obtained by registering with AChecker. You can retrieve your ID from the profile page.
Guide: This includes the set of rules that need to be validated (WCAG, Stanca, etc).
output: This indicates the output parameters.
offset: You can provide this if you specify the line offset to start the validation.
A sample request is shown below:
https://achecker.ca/checkacc.php?uri=https://www.opensourceforu.com/& id=888ca9e3f856baa0120755ecd8ffae6be3142029&output=html&guide=WCAG2-AA&offset=10 |
A portion of the output template is shown below:
<?xml version=”1.0” encoding=”UTF-8”?><resultset><summary><status>FAIL</status><sessionID>40-character-long string</sessionID><NumOfErrors>number</NumOfErrors><NumOfLikelyProblems>number</NumOfLikelyProblems><NumOfPotentialProblems>number</NumOfPotentialProblems><guidelines><guideline>string</guideline>...</guidelines></summary> |
Tips to build accessible pages
To introduce bare minimum accessibility into your pages, do the following:
- While selecting a content management system (CMS), choose the one with the best accessibility features.
- Proper usage of headings ensures that content is organised in a proper structure.
- Provide text alternatives to all non-text elements; for example, all images must have alt-text, a textual description of the image.
- Provide proper descriptive names for all the links in your page. Repeated usage of terms such as ‘Click Here’ should be avoided.
- Provide features to adjust text size.
- Ensure proper contrast. Colours should be selected with care.
- Make sure the form elements in your page are accessible by properly labelling them. Proper tab navigation should be provided.
- While using captchas, choose one with accessibility features. Many a time, captchas are barriers to accessibility.
- Avoid using tables for content layout, as they are difficult for screen reader users to understand. Use them only for providing tabular data.
- Ensure proper keyboard navigation, i.e., users who can’t use a mouse should also be able to navigate through your site without difficulties.
- Use ARIA (Accessible Rich Internet Applications) roles and landmarks.
- If you have video content in your pages, ensure that they don’t auto-play. Provide closed captions for all the videos. Give users the option to operate the media player via the keyboard.
Web accessibility is now a field of active research, and falls under the Human Computer Interaction (HCI) domain. The field of accessibility computing, which deals with making the digital ecosystems accessible, is expanding rapidly. What has been presented in this article is an introduction to Web accessibility. If you are interested in the accessibility domain, there are plenty of resources available to explore further. Together, let’s build an inclusive Web.











































































