
One fine day, the most formidable teacher in the school summons me. I go to her thinking these are my last few minutes in school. However, when I arrive, I’m pleasantly surprised: there’s an inter-school fest on in town, and one of the competitions is based on Web designing. I readily agree to participate, and she signs me up. A hand-picked team of five set to work. Here’s how it went.
From the beginning, I was pretty “official” about the entire project. The competition involved creating a site for a tourism portal for Heritage Kolkata. I “appointed” a creative consultant, a photographer, a content writer and a historian. I was to handle technical matters, namely, setting up the site from scratch. The team members were from classes IX to XI.
We were given the heads-up on a Monday, and had till the following Monday to finish up. While the content writer and historian began writing, I started work on the actual site.
Coming up with the recipe
The entire project had to be submitted on a CD. That meant I had to write HTML, and JavaScript. I hate coding manually, and besides, I do not know any JavaScript. Writing code manually for such a big project would take months; there had to be a minimum of five linked pages from the homepage. Creating a plain white page with content in Times New Roman would hardly win us any prizes; it had to look a good deal better than that!
Then I had the idea of putting a portable AMP stack on the CD. This immediately solved a whole lot of problems, and opened up multiple possibilities. The AMP stack — Apache, MySQL and PHP — would provide me with a Web-server, an SQL database server, and a server-side scripting language. This meant that I could make a dynamic website with flashy effects, without ugly JavaScript hacks. Most importantly, it meant that I could just deploy any convenient content management system, put in the content, add some artwork, give it a theme, and Bingo — everything would be done!
I hit the Web, looking for a portable WAMP stack, and found Server2Go. Server2Go’s salient features are:
- It has Apache 2.2, MySQL 5 and PHP 5.3.
- It supports running directly off a CD-ROM or other read-only media.
- It auto-detects free TCP ports for all the servers. There are no problems if IIS is running on port 80 on a system; it’ll use another port instead!
- I can bundle a portable browser along with the server. The moment the server is started, the browser opens up the site — and when the browser is closed, the server shuts down automatically. It’s really neat!
- The database, which generally needs to be read-write, can be copied to a temporary folder on the hard disk when the server is running.
So, Server2Go it would be. I headed to the download page, and noticed that there were separate packages available with only the features I needed (Apache, MySQL and PHP), so I gave Perl 5.8 a miss and downloaded the 50 MB ZIP package, and extracted it. I gave the server a run, tweaked MySQL with phpMyAdmin, and then shut it down, ready to begin designing.
Day 1 to Day 4: CMS trouble
I spent the entire week trying to get the site to run on Joomla and Drupal. I found that Drupal, while allowing me to dictate exactly how the site would look, was just too complex to configure, and needed too many modules. Besides, its administration interface was too complex to navigate around. I was forced to give up on it.
As for Joomla, I found that it looked absolutely stunning and presentable, but I couldn’t even create a simple page, nor add even a navigation bar to it without going through innumerable menus.
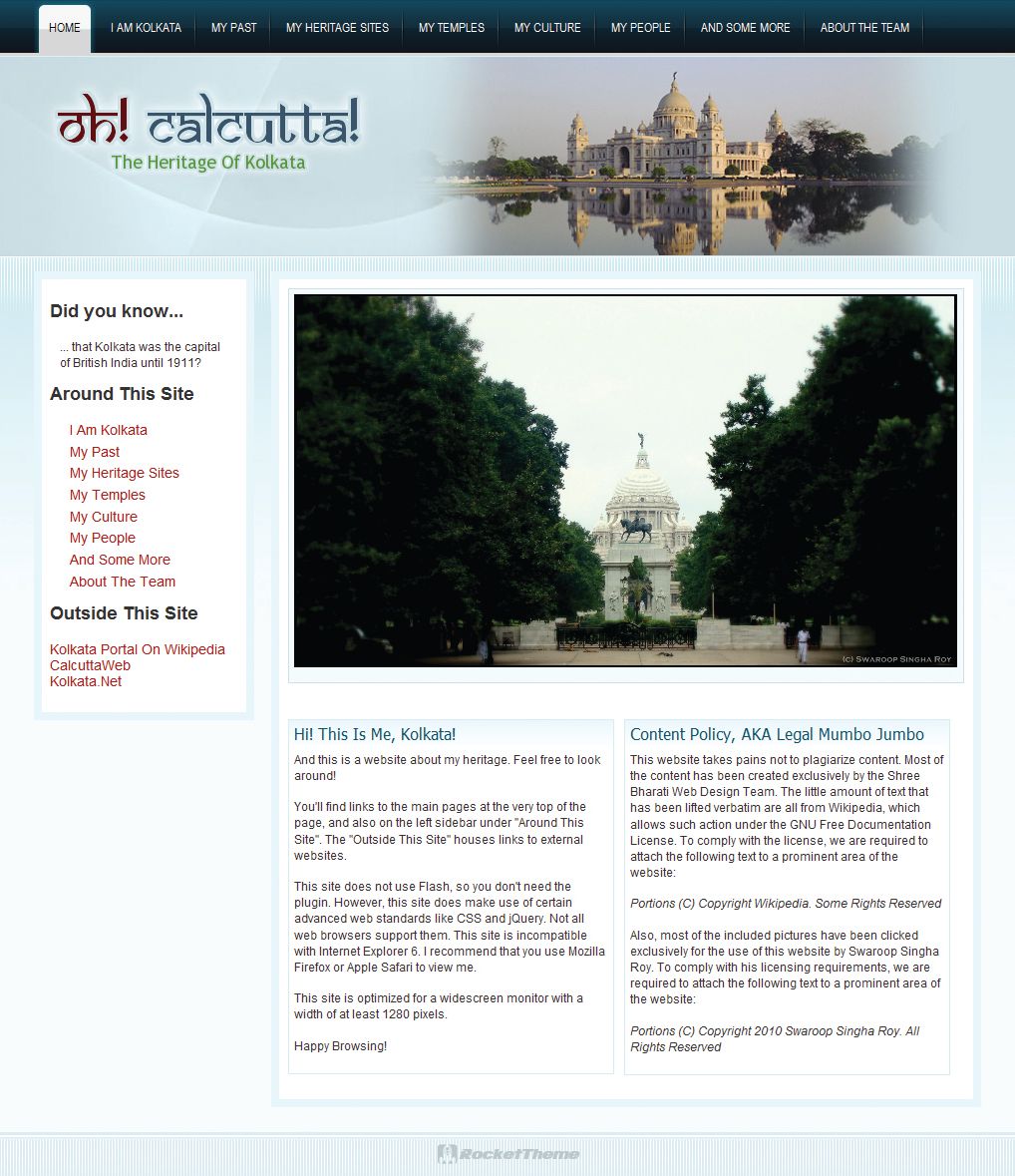
By this time, however, I’d selected a theme called AD-Novus, which seemed to be available across Drupal, WordPress and Joomla. It looked very clean, and was perfect for a project like this.
I fired up the GIMP, quickly threw together a few logos, and inserted them. I had thus defined the look of my site — but had yet to get it working!
I had wasted four entire days wrestling with two immensely popular CMSs, trying to get them to work. On the fourth night, I gave up and removed all that I’d done. I reunpacked Server2Go, for a fresh start, and went off to sleep.
Day 5: 12 hours from ‘zero to site’!
I woke up pretty early on Day 5, Friday. I decided to take a day’s leave from school to work on the site; I didn’t want to make the school look bad amongst the crème de la crème of Kolkata’s educational institutions, and before the many dignitaries that would visit the event. This time, I decided that, come what may, even if I needed to hack into the code itself, I’d use WordPress.
Having been a blogger for almost two years, I could afford to call myself a WordPress expert. I knew that if I used WordPress, even if it was not the perfect CMS for a portal, I could be sure of getting it to work, and work pretty well, by the end of the day.
I downloaded WordPress and installed it on the server. I went looking for a theme, and found RT-Novus-WP, a port of the neat and well-defined Novus theme that’s so popular on Joomla and Drupal. This meant that I could use the logo I’d designed previously, since the theme was the same (the CSS in the theme defined the exact size of the logo; I started my work with WordPress by editing the theme’s CSS to fit in my large logo text).
Within the next six hours, I put all of the artwork in place, disabled all forms of commenting on the site, removed all posts, and put in some place-holder content. I also hacked the PHP of the theme, deleting a few sidebars and adding a few others, so that I could put in text widgets there to simulate boxes. I went through two large cups of coffee, hoping to cure a splitting headache that made concentration difficult.
I then downloaded two plugins — one called Slideshow, and the other called XmasB-Quotes. The layout of the theme was so neat that putting images in the text made it look very ugly. The compromise was to put on a large slideshow of images relating to the topics at the top of each page — thus the Slideshow plugin.
This was pretty easy to configure. It just adds some shortcode to the site, so all I needed to do was add a slideshow tag, and a list of images, to the top of each page — and I would have the slideshow running.
The XmasB-Quotes plugin was such that I could display small facts about the city, like quotes, in a small box on the top of the left sidebar. This plugin wasn’t so simple to implement; it had a separate settings page where I could add or remove quotes. However, to place it, all I needed to do was add a text widget, and add a quotes tag — the quotes plugin would then place itself there.
I then had to think about the content. WordPress allows two types of content — posts and pages. Since WordPress is meant for blogging, posts are like separate diary entries that are automatically displayed in a chronological order. They also tend to have pretty big URLs. But most importantly, they cannot be put on a navigation bar. Posts also appear on the home page, which is the last place I would want to put a description of the Marble Palace of Kolkata.
Therefore, there would be no posts. This left me with pages — static pages, which could be linked on a navigation bar, are not arranged in any order, and have very short URLs. Pages do not appear on the home page, only the links to them do. This was just what I needed — every topic should go in as a separate page.
It was now around 7 in the evening, and most of the content had arrived from the writer by email — so I decided to stay awake and finish it up. By 10 that night, all the site’s content was ready. While I had floundered for four days trying to set up the portal with a CMS, in the end I needed just 14 straight hours of work with WordPress — going from zero to an almost complete site.
Day 6: Photography
On Day 6, Saturday, the photographer and I hit the streets of Kolkata, capturing the city in all its glory. We walked all around the Maidan, almost got shot at while trying to photograph Fort William, and at the end of the day had a pretty sizeable collection of photographs that I could use on the site.
The edited and colour-corrected photos arrived in the evening, and it took me all of an hour to set up seven slideshows on seven pages. The site was now complete.
Well, almost — I still had nothing on the homepage, save a navigation sidebar and a slideshow. I again dived into the PHP of the page, removing all the content placeholders on the page and adding two sidebars. I then headed into WP-Admin, added two text widgets, for a welcome text and a legal disclaimer. I was now done.

Day 7: Independence Day
Sunday was Independence Day — 15th August, 2010. I was independent, too, because I did not have to work on the site any more. There was nothing much to do; I wrote a ReadMe file for the judges, with instructions on how to start the site. I also bundled in a version of Mozilla Firefox Portable to be on the safe side, as I was sure I’d done some CSS hacking that was incompatible with IE6. I then changed a configuration directive in Server2Go, effectively sealing the website, and making everything read-only. Then I burned the entire thing to a CD.
When I tested the site from the CD, I found that CD access was so slow that Server2Go was shutting down before Firefox could even start up. I’d finalised the entire thing, so there was nothing else to do than to write a note on the disc asking the judges to copy the contents of the CD over to the hard drive and run it from there. I then signed off, and went to attend an Independence Day function. I submitted our entry the next day.
D-Day
Friday, August 20, 2010 was D-Day. We spent the entire day at the venue, watching on-stage events, and cheering our school. A couple of students attended some off-stage events that day, and the programme ended with a martial arts display. Then began the prize distribution ceremony.
And guess what? We came second, but that was not the end of it. We were told that our site was the most professionally designed website that they had seen, and we had actually beaten everyone else by a huge margin. We came second simply because of a technicality — we were actually the best student Web designers in Kolkata, and we had the bragging rights to that!
At the end of the day, Matt Mullenweg, with his simplistic and easy-to-use WordPress, had enabled me to finish, in 14 hours, something so good that we’d technically become the best student Web-devs in town. Period.













































































Congratulations. Well written documentary providing an inside view of nuts and bolts of site design. Wish I understood more of it. All the best!