Protractor is an end-to-end test framework for Angular and AngularJS applications. It can run tests for your applications in a real browser, by interacting with it is as a real user.
Before getting started with Protractor, you must know why you are going to use it. Angular applications have a lot running in the background without any visible behaviour change in the browser, which makes it difficult for Selenium to understand and synchronise them. Thus, scripts written in Selenium have clumsy waits and sleeps. Protractor was made by the people who created Angular. It was developed to capture this hidden background behaviour and to test Angular applications.
Protractor
Protractor is an end-to-end test framework for AngularJS applications. It is a wrapper around WebDriverJS and supports behaviour-driven development frameworks. It acts as an abstraction layer to automate write and execute easily for Angular and AngularJS applications. It is used to test whether the flow of an AngularJS application is as designed from start to end, based on the system dependencies or environment. It is intended not only to test AngularJS applications but also to write automated regression tests for normal Web applications.
When and where to use it

AngularJS applications have some extra HTML attributes like ng-repeater, ng-controller, ng-model, etc, which are not included in Selenium locators. Selenium is not able to identify these Web elements using its own code. Protractor on the top of Selenium can handle and control these attributes in Web applications. Basically, Protractor was developed for only Angular applications but has now been enhanced to support non-Angular applications also.Process flow
The workflow of Protractor is quite easy. It just needs two files conf.js and spec.js. The first file provides all that’s related to the configuration, while spec.js is a file that specifies how and where the test should run.
The high-level workflow in Figure 1 shows how the combination of conf.js and spec.js is used by the Protractor runner class to execute the test. It is then run by the Selenium server in the browser, as specified in the spec.js file.
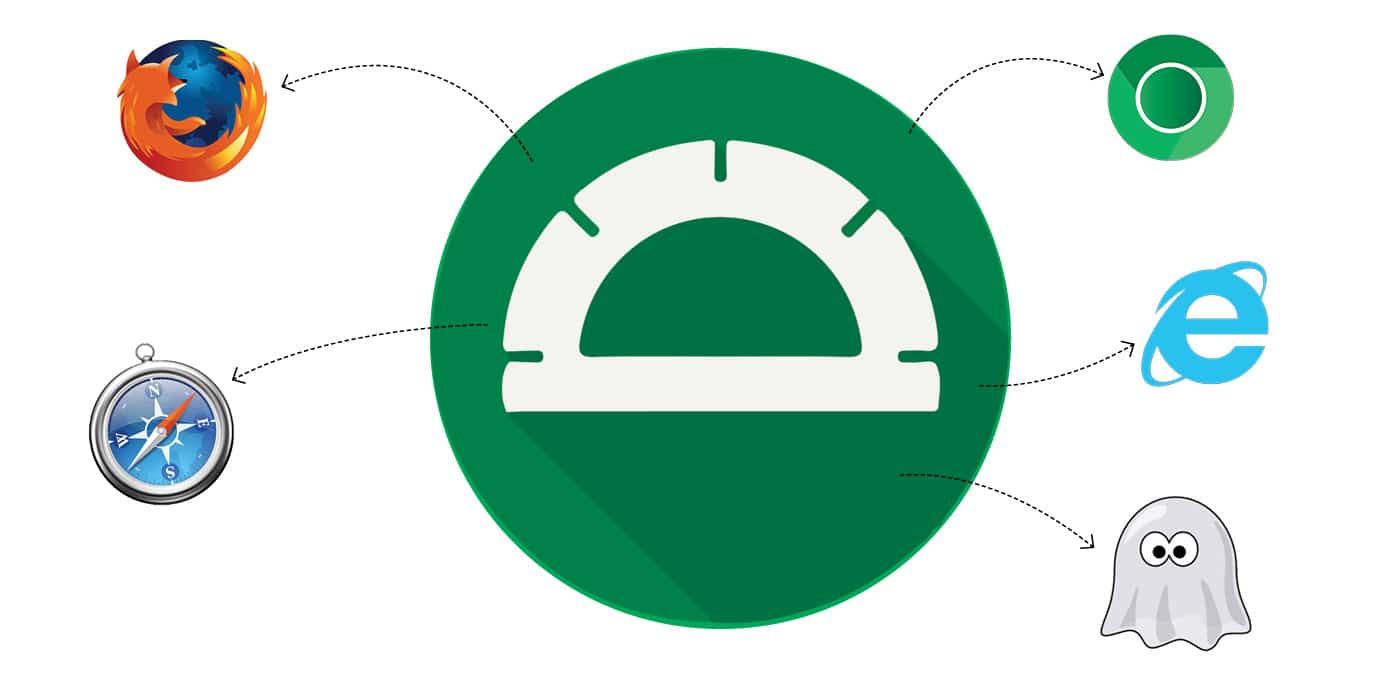
Figure 2 depicts the interaction of Protractor with AngularJS.
Prerequisites

Protractor has no prerequisites except for the knowledge of JavaScript, which plays a very significant role in Web development because it’s the only language browsers understand. If you already know Angular, that is an added advantage.
Installation
The setup is very easy and straightforward. Here is a list of what you need to install.
1. Node.js
2. Protractor
Step 1: Installing Node.js
- Go to https://www.npmjs.com/ and download npm which comes with Node.js.
- Install npm in your system.
- After completing the installation, use the command prompt to enter the command:
npm -v. |
If npm is installed successfully, this command will give you the version of npm.
- To check the version of Node, enter the command:
node –version or node -v. |
Step 2: Installing Protractor
- Open the command prompt and enter the command:
npm install -g protractor. |
- This will install Protractor with Jasmine and the webdriver-manager. By default, Protractor uses the Jasmine test framework for its testing interface. The webdriver-manager is a helper tool to easily get an instance of a running Selenium server
- After Protractor is installed, update the webdriver-manager with the command:
<em>webdriver-manager update</em> |
…and then start it by using the command:
<em>webdriver-manager start.</em> |

Using Protractor for AngularJS
Let’s start by creating a new folder with any name or location of your choice. In that folder, create the following two files:
conf.jsspec.js |
spec.js and conf.js will store the specifications and configurations respectively, for execution.
conf.js: This is the file in which we define/configure the details of the framework, Selenium, specs, script timeouts, Onprepare() functions, capabilities, and reports. As soon as Run starts, Protractor looks for this file first and tries to execute the code written in that file. It specifies that we should use Jasmine for the test framework. It will use the defaults for all other configurations. Chrome is the default browser.
Your conf.js file will contain something like what follows:exports.config = {framework: ‘jasmine’,seleniumAddress: ‘http://localhost:4444/wd/hub’,specs: [‘spec.js’]} |
spec.js: spec.js is a file in which you define how Jasmine, a behaviour-driven development framework for testing JavaScript code, works. spec.js mainly contains two functions: describe() and it(). describe() is used to describe an action. It() simply contain actual tests with logic to run.
Specs are defined by calling the global Jasmine function it(), which, like describe(), takes a string and a function. The string is the title of the spec and the function is the spec, or test. A spec contains one or more expectations that test the state of the code. An expectation in Jasmine is an assertion that is either true or false. A spec with all true expectations is a passing spec. A spec with one or more false expectations is a failing spec.
Here is a sample format of spec.js:
describe(‘Protractor Demo App’, function() {it(title of your choice’, function() {browser.get(‘http://juliemr.github.io/protractor-demo/’);expect(browser.getTitle()).toEqual(‘title of the webpage’);});}); |
Using Protractor for non-AngularJS applications
Protractor is majorly used for creating tests for Angular applications. However, support is available for non-Angular pages as well. To use Protractor for non-AngularJS applications:
1. Use browser.driver instead of driver
2. Use browser.driver.ignoreSynchronization = true
3. Use browser.waitForAngularEnabled(true)
Why should we use a different method for non-AngularJS applications? In Angular applications, Protractor starts when the whole Angular content gets loaded on the Web page. The reason we use the different methods is that Protractor should not wait for the Angular components to load completely. However, since our pages are non-Angular, Protractor keeps waiting for Angular to load till the test fails with a timeout. So, we need to explicitly tell Protractor not to wait for Angular.
By using browser.driver, we tell it that there is no Angular content to be loaded. So the test should run. browser.driver.ignoreSynchronization = true forces Protractor not to wait for Angular to load and finish its tasks. browser.waitForAngularEnabled(true) is used when you want to load an Angular application after loading a non-Angular application. After executing this line, it will wait for Angular content to be loaded and start execution.
Here is a simple snapshot of what a non-Angular test case will look like:
browser.ignoreSynchronization=true;browser.driver.get(‘https://yourNonAngularApplicationLink’);element(by.id(‘username’)).sendKeys(‘ab’);element(by.id(‘password’)).sendKeys(‘1234’);element(by.id(‘clickme’)).click();bbrowser.waitForAngularEnabled(true);browser.get(‘https://yourAngularApplicationLink’); |