A content delivery network (CDN) has multiple servers, which are geographically distributed for the easy delivery of Web content. A CDN enhances the performance and speed of delivery of such content.
One of the significant ways of enhancing website performance is to implement a CDN to serve compiled assets in Rails.
The problem
Though the addition of an asset pipeline decreases the number of assets served and the file size, yet the speed at which the contents are transmitted to the end user is slow. Distance also plays a role in the speed at which data can be delivered. Because of slow connections, the user’s patience decreases, and so does your ability to effectively engage them.


The solution: Content delivery networks (CDNs)
CDNs are networks of servers that host your content so that when you make a request, the request is served from the server closest to you. The use of a CDN also reduces the number of requests hitting your application server (Apache/ nginx).
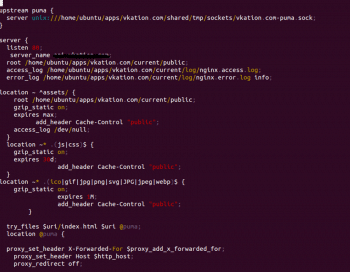
Nginx default site configuration for Ruby on Rails is given below:
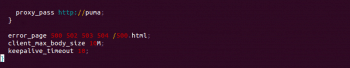
upstream puma { server unix:///home/ubuntu/apps/example.com/shared/tmp/sockets/vkation.com-puma.sock; }server { listen 80; server_name example.com; root /home/ubuntu/apps/example.com/current/public; access_log /home/ubuntu/apps/example.com/current/log/nginx.access.log; error_log /home/ubuntu/apps/example.com/current/log/nginx.error.log info; location ~ ^assets/ { root /home/ubuntu/apps/example.com/current/public; gzip_static on; expires max; add_header Cache-Control "public"; access_log /dev/null; } location ~* .(js|css)$ { gzip_static on; expires 30d; add_header Cache-Control "public"; } location ~* .(ico|gif|jpg|png|svg|JPG|jpeg|webp)$ { gzip_static on; expires 1M; add_header Cache-Control "public"; }try_files $uri/index.html $uri @puma; location @puma {proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header Host $http_host; proxy_redirect off;proxy_pass http://puma; }error_page 500 502 503 504 /500.html; client_max_body_size 10M; keepalive_timeout 10; } |



CDN configuration
In this configuration, the CDN pulls assets from your Web server and caches them. All subsequent requests to that asset will be served straight from the CDN.
1. Login to AWS console and select Cloudfront as shown in Figure 3.
2. Click Create Distribution as shown in Figure 4.
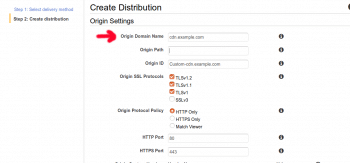
3. Enter the domain name where your assets are currently located as shown in Figure 5.
4. Customise the object caching. Minimum TTL is set to one day.
5. Enter the alternate domain name, if any, and keep the rest as defaults.
6. Make note of the Cloudfront distribution URL.
7. Enter the Cloudfront distribution URL in the Rails asset_host to change the host URL of the assets, as follows:
# config/environments/production.rbconfig.action_controller.asset_host = "XXXX.cloudfront.net" |
With this, site performance will be increased and the number of requests hitting the application server will also be reduced.




