
Before learning the steps of using Firebug and Selenium together, you must need to have a primary knowledge about both the elements and their utilities. This will help you to make the most use.
For the benefits of web applications, Selenium is used that works as a software testing framework with cross-platform support. Selenium is composed of various components which help for the betterment of web application. These components include Selenium IDE, Selenium Web driver, Selenium Client API, Selenium Grid and Selenium Remote Control. It can be organised in three platforms like Linux, OS X and Windows and can write tests in various programming languages such as Java, PHP and Ruby etc.
Joe Hewitt created this famous Mozilla Firefox add-on feature that helps in web development and allow developers to monitor, debug and edit HTML, CSS, DOM, XHR and JavaScript belonging to any website. It can also make the source code visible and does all the test editing. Moreover, it is a great companion for Selenium Users but needs to be installed first in Mozilla. This can be done by following some easy steps:
- After opening the Firefox browser, click its menu (found in upper right corner) and click the Add-ons option.
- In the top right corner, you will find the search box where you will have to type ‘Firebug’ which will yield a result. After that click on the ‘Add to Firefox’ button adjacent to the title of Firebug.
- A pop up will pop up in which will be the ‘install’ button. Click on the button and your bug will be downloaded.
- Once the download in completed, Firebox is installed and you will be able to see its icon in the top right corner of your Firefox tab.
Firebug creates Selenium Scripts
Like the way you installed Firebug, similarly by following some easy steps, you can create your own Selenium Scripts.
1) Firstly, you need to launch the Firefox browser and then go for Selenium IDE. Now, within the base URL textbox, you need to type http://store.demoqa.com./, which is the base URL.
One note of caution: generally the record button stays on, remember to turn it off before beginning.
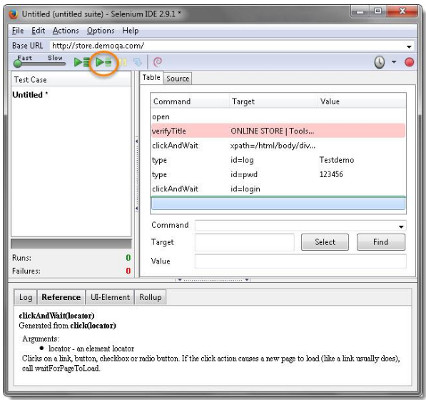
2) In the editor, you will have to click the empty first test step, and then you will have to profess your command in the command box. Your command should be ‘‘open’’ as your intention is to open the URL.
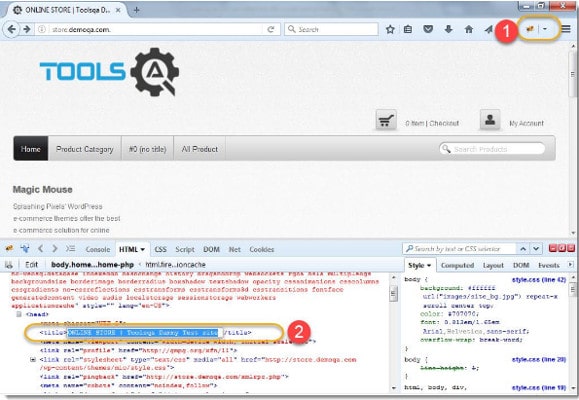
3) After opening the above-mentioned URL in the Firefox browser, you need to click the icon of the Firebug. There you will have to expand the tag (head) in order make the tag (title) visible. Once you have expanded the head, you will have to click on tag’s (title) value and copy the webpage’s title- ONLINE STORE | Tools QA Dummy Test site.

You will again have to go back to the editor and click on the empty second test step. Now, your command will be to ‘‘verify title’’ which will compare the current page with specified page. Do not forget to paste the copied title in the target field.
4) Now, go to the empty third test step to type ‘‘clickAndWait’’. And then, go back to Firebug and click ‘Inspect’ and follow it by ‘My Account’. You will find the Firebug showing you the HTML code. However, since there is no name or ID in ‘My Account’, the CSS or XPath should be taken as a locator.
Right click on the HTML which is highlighted and choose the ‘Copy XPath’ option and paste it in the target field. The address is preceded by ‘xpath=’.
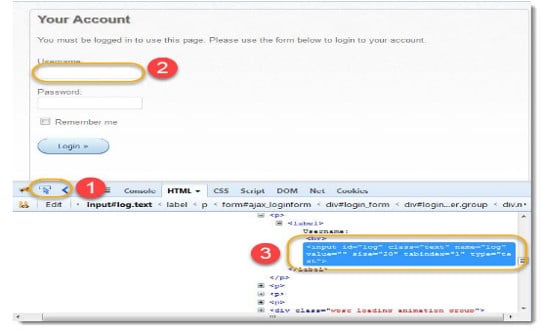
5) Go back to the editor section and type “type” command in the empty fourth test step. Return to Firebug, click ‘Inspect’, click ‘Username’ and again you will find another HTML code which is its ID. Copy this value of the ID and paste in the target field of Selenium IDE. Then type your username in the box named ‘value’.

You will have to follow this same procedure for your password (type-click-target-value). You will require the empty fifth test step.
6) Go to Firebug and then click the ‘Login’ button. Come back to Selenium IDE’s editor chamber and command ‘clickAndWait’ in the empty sixth test step. Again, ‘Inspect’ for an apt locator, find the HTML code, copy the value and paste in target field and insert your password in the ‘value’ box.
7) The procedure is complete. You will just have to save this test case and play the script back.

These were the few steps completing which one can create Selenium Scripts manually and quite easily use the Firebug. Hope this step-by-step procedure will make your journey smooth and less tiresome. So, install the fiery bug and see the magic!









































































