You can build enterprise class Web applications that are responsive to any device of your choice, using OpenUI5, which is also called the Swiss knife for developing modern HTML5 apps.
OpenUI5 is an open source project maintained by SAP SE. Available under the Apache 2.0 licence, it is open to contributions. The OpenUI5 framework has a library that offers a complete set of components for building Web as well as mobile applications.
The framework provides various functionalities that make a developer’s life easier and is itself very easy to learn and use. Hence, application development time can be reduced, comparatively.
Its enterprise-ready Web toolkit, MVC support, powerful data binding, translation support and accessibility features make OpenUI5 wonderful. If you know Web technologies like HTML5, CSS and JavaScript, then you can learn OpenUI5 very easily.
OpenUI5
OpenUI5 is the open source version of SAPUI5. The framework is built using technology like HTML5, JavaScript and CSS. JavaScript libraries like jQuery, Bootstrap and D3.js are added internally to provide user interfaces for modern Web business applications. In simple words, you can say that OpenUI5 is a combination of HTML5, CSS and JavaScript, and it follows Web standards.
The key features of OpenUI5 are:
- Built-in extensibility concepts at code and application levels
- Data binding types and Model-View-Controller (MVC)
- Feature-rich UI controls for handling complex UI patterns and predefined layouts for typical use cases
- Full translation support
- Keyboard interaction support and accessibility features
- Responsive across browsers and devices
- Theming
- Free and open source
Reasons for using OpenUI5
OpenUI5 is very easy to implement and is faster in development. It provides different view formats like XML, HTML, JavaScript or JSON. It also provides different data binding models like OData, JSON and XML. And it has a simple way of accessing OData services with the OData model.
If you are creating an application for any business scenario, OpenUI5 offers you a standard user interface to handle the business operations. It provides almost all controls like buttons, links, checkboxes, radio buttons, drop down menus, input fields, etc, which are necessary for any small business application.

When to use OpenUI5
OpenUI5 would be a good choice when you want to communicate JSON or XML data from a server and present it nicely with a rich set of controls. It’s also apt when you want an interactive application to inspect or edit data, when you want users to be able to sort and filter, or when you want all these things to happen in a smooth way.
Tools support
A preferred way of developing OpenUI5 applications is by using the Eclipse IDE for Java EE developers. In order to develop OpenUI5 applications using Eclipse, we need to add SAPUI5 development tools.
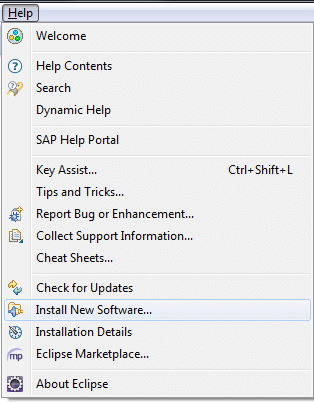
The current versions of SAPUI5 development tools are running on Luna and Kepler, though the former is more up-to-date. The screens given in Figures 1 to 3 will show you the way to add UI5 tools to Eclipse: Open Eclipse > Help > Install New Software.
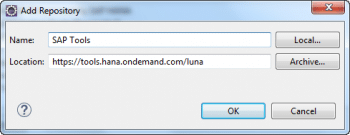
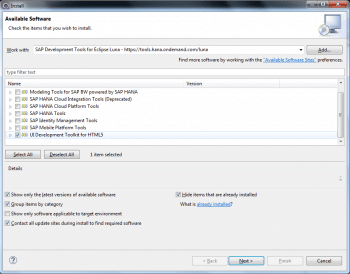
UI5 development tools are available at https://tools.hana.ondemand.com/luna as shown in Figure 2.
Select the added repository, check the UI development kit for HTML5 and install the same.
Getting started
You can download the OpenUI5 library from http://openui5.org/download.html. There, you can find both the runtime library and the SDK. The runtime package contains everything needed to run a UI5 application, including all mobile resources. Deploy the SDK on your own server to access the documentation offline, or you can find it at https://sapui5.netweaver.ondemand.com.
CDN (Content Delivery Network)
You can use OpenUI5 without downloading resources. The network of distributed servers provides OpenUI5 resources from the closest location to the user. Use the link https://openui5.hana.ondemand.com/1.36.5/resources/sap-ui-core.js for a specific OpenUI5 version.
Use the link https://openui5.hana.ondemand.com/resources/sap-ui-core.js for the latest stable OpenUI5 resources.

Let’s start with ‘Hello World’
The following example prints the ‘Hello World’ message using CDN.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv='X-UA-Compatible' content='IE=edge' />
<title>Hello World</title>
<script id='sap-ui-bootstrap'
src='https://openui5.hana.ondemand.com/1.36.5/resources/sap-ui-core.js'
data-sap-ui-theme='sap_bluecrystal'
data-sap-ui-libs='sap.m'
data-sap-ui-compatVersion='edge'
data-sap-ui-preload='async'>
</script>
<script>
sap.ui.getCore().attachInit(function () {
new sap.m.Text({
text: "Hello World"
}).placeAt("content");
});
</script>
</head>
<body class='sapUiBody'>
<div id='content'></div>
</body>
</html>

Description
In this code snippet, the first script tag is responsible for fetching OpenUI5 resources and it sets some initial parameters like:
- data-sap-ui-theme – OpenUI5 supports theming; this property is used to set the required theme.
- data-sap-ui-libs – This property loads the libraries mentioned with the namespace.
If you want to develop the program offline, then you can deploy the downloaded resources in your own server and use the deployed resource path to load the resources in the HTML file’s src property of the script tag.
The second script tag represents the actual OpenUI5 code. In this case, the simple sap.m.Text control is rendered. placeAt(‘content’) indicates that the control is placed inside the div tag, which is the only div in the body element in the above HTML code.