
On our App Inventor journey, which we embarked upon many months ago, we now move on to creating a Web database using App Inventor 2. This tutorial takes you step by step into the practical details and the nitty-gritty of creating the Web database.
I hope all of you are learning a few things through these Android tutorials, and I am so glad to hear from some of you. Continuing the series, we have another interesting topic to cover—an online database.
So far we have learned how to keep or store things locally on your mobile phone or, say, TinyDB. But have you thought of storing the data virtually to some remote location and making it available to all the connected devices? All users should have the permission to access this database or the database security should be public. In this tutorial, we will set up an online database and make it accessible across devices.
Before we move ahead, let me first introduce you to the database. In our application, we are going to use the Firebase database, which is a Google provided cloud database, and the good thing is that it is open source and freely available for use.



Features of Firebase
1. Firebase uses the GUI based data centre, so that you can see all the entries and manage them as well.
2. Being on the cloud, it is accessible on the go to any of the devices.
3. Smart authentication provides secure access.
4. The real-time database reflects changes as soon as the data is updated.
5. You can add collaborators so that many people can manage the database.
6. No coding is needed for fetching and storing data.



Creating a project in the Firebase database
1. To use Firebase, you must have a working Google account, which will also be needed to run App Inventor.
2. Type https://console.firebase.google.com/ in the address bar of the browser you are using and hit Enter.
3. If asked for login credentials, give your Google account credentials and proceed.
4. Follow the on-screen instructions, which include accepting the terms, etc.
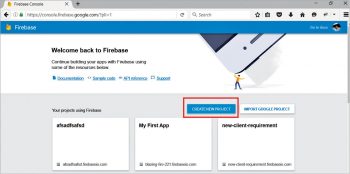
5. Once everything is done, you will see the screen shown in Figure 1.
6. Click on the Create New Project button as shown in Figure 1.
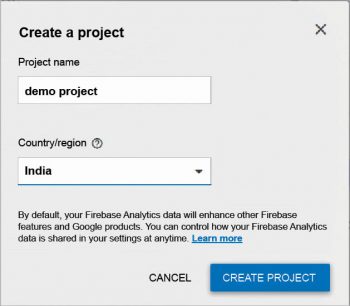
7. Give the name of the project and country/region as shown in Figure 2.
8. Once your project is created, you will see the dashboard of your application. It will be similar to what is shown in Figure 3.
9. Now select Database from the left hand palette and then Rules from the next page. It will display something like what is shown in Figure 4.
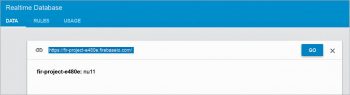
10. This time, we won’t give access to the database to all users; hence, we need to change the rules. You can manually change the rules by typing values, as shown in Figure 5. Once this is done, click on the Publish button.
You have, now, successfully created an empty space for your project in the Firebase database, and have given read and write permissions to all the users who have the URL.
If you are new to this Android journey, I would request you to please go through a few beginner articles to make yourself familiar with App Inventor. Let’s proceed to the concept of our application, which we will be implementing in this article.
Theme of the application
I guess you are familiar with the sign-up procedure of various websites or applications. Each user is requested to fill the desired form with personal details, which are stored in the database to make him or her uniquely identifiable. We will also create a sign-up page asking for a few details from users, and as soon as they hit the Sign Up button, we will allot a unique identification number to them and save the details in the Web database. Being the admin, we will change the identification number and display it on the screen. In this way, we will cover both the storing and fetching of the data from the Web database. You are already familiar with all the components that I will be using for this application, say, buttons, labels, horizontal arrangement, text box, etc.



GUI requirement
For every application we have a graphical user interface or GUI, which helps the user to interact with the on-screen components. How each component responds to user actions is defined in the block editor section. As per our current requirement, we hope to have multiple text boxes and a sign-up button, using which the application user will be able to write data and initiate methods.

GUI requirements for Screen 1
1. Label: Labels are the static text components, which are used to display some headings or markings on the screen.
2. Button: Buttons let you trigger the event and are very essential components.
3. Horizontal arrangement: This is a special component that keeps all child components aligned with it.
4. Notifier: This is used to display some instructions or give controls over your existing components. You will see its functionality in more detail as we implement it in our project.
5. Firebase DB: Fire DB, as you already know, is the cloud based database utility from Google. We will use it to store the user’s data over the cloud.
Listed in Table 1 are the components that we will need for this application. We will drag them on to the designer from the left hand side palette.
1. Drag and drop the components mentioned in the table to the viewer.
2. Visible components will be visible to you, while the non-visible components will be located beneath the viewer under the tag Non-visible.
3. Labels, along with the respective text boxes, need to be put within the Horizontal arrangement so as to keep them aligned horizontally.
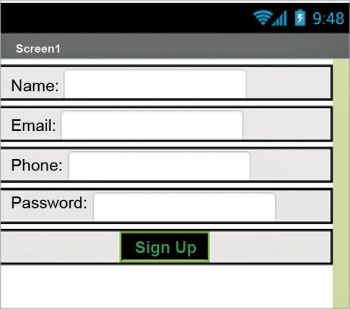
4. If you have dragged and placed everything, the layout will look something like what’s shown in Figure 6.
5. Make the necessary property changes like we did in changing the text property for the label and button components.
6. Renaming the components helps to identify them in the block editor.
7. Your graphical user interface is now ready. Figure 6 shows how the application will look after the installation.
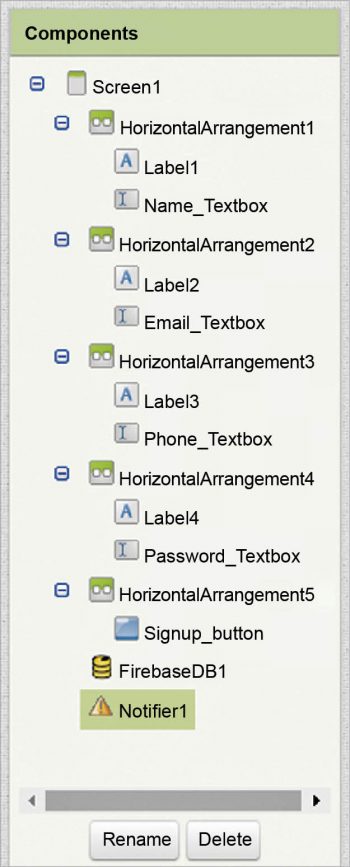
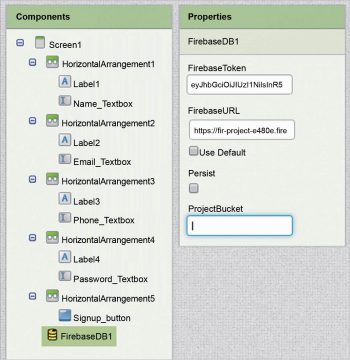
8. Figure 7 shows the hierarchy of the components that we have dragged to the designer.
If you are a bit confused after seeing the designer and the components viewer, let me explain things a bit. Here is the hierarchy for our application.
1. We have just placed four text boxes to get the details from the user.
2. For easy reading, we have inserted a label before the text box.
3. We need to configure the Firebase component to connect to the demo project we have created using the steps mentioned earlier. For that, just assign the URL of your project to the Firebase URL property of the Firebase component in the designer.
Now, let’s head towards the blocks editor to define the behaviours. Let’s first discuss the actual functionality that we expect from our application.
1. The user should be able to write the text in the respective boxes.
2. Upon clicking the Sign Up button, all details should be saved to the database and a unique number should also be generated for the user.
3. Being admin, the user should be able to change the unique number in the database.
4. The same number should be displayed on the screen in the Notifier.
So let’s move on and add these behaviours using the block editor. I hope you remember how to switch from designer to block editor. There is a button available right above the Properties pane to do this.



Block editor blocks
I have already prepared the blocks for you. All you need to do is drag the relevant blocks from the left side palette and drop them on the viewer. Arrange the blocks in the same way that you see them in Figure 10. I will explain each block, what it does and how it is called.
- On clicking the button, we are setting the Firebase bucket to the name of the user.
- The Firebase bucket is a kind of folder that will contain other sub-folders or details within.
- With a click of the button we save each detail provided by the user with the unique tag name.
- The concept of tag name and value is already known to you since you have used TinyDB.
- The Notifier in the end displays the alert that the data has been successfully added.
Your database will look like what’s shown in Figure 11 once you fill the entries and click on the Sign Up button.
- Once done with the data storing, this block will keep track of the data changes.
- Specifically, this will display the notice if the value of the unique number has been changed.
Now you are done with the block editor too. Next, we will move to download and install the app on your phone to check how it is working.
Packaging and testing
To test the app you need to get it on your phone. You first have to download the application on your computer and then move it to your phone via Bluetooth or USB cable. I’ll tell you how to download it.
1. On the top row, click on the Build button. It will give you the option to download the apk to your computer.
2. After the download is successful, the application will be placed in the Download folder of your directory or the preferred location you have set for it.
3. Now you need to get this apk file on your mobile phone either via Bluetooth or via USB cable. Once you have placed this file on your SD card you need to install it. Follow the on-screen instructions to install it. You may get a notification or warning saying that you are installing from an untrusted source. Allow this from the Settings and after successful installation you will see the icon of your application in the menu of your mobile. This is the default icon, which can be changed, and we will tell you how as we move ahead in this course.
I hope your application is working exactly as per the requirements you have given. Now, depending on your usability and customisation, you can change various things like image, sound and behaviour also.
Debugging the application
We have just created the prototype of the application with very basic functionality, based on what the user may be interested in. Now let’s look at the various possible features that should be provided in your app so as not to annoy the user, and require some serious thought. Consider the following:
1. Wouldn’t it be nice to add some data validation upon entering the data, such as no field should be blank?
2. In the phone number field, can we have only digits or numbers?
3. Can we add the validation of the email id by checking ‘@’ in the text provided?
4. Taking the same things into consideration, can we design a log in page as well?
These are some features in the app the user will be pretty happy to see implemented.
Think about how you can integrate these into the application. Do ask me if you fail to accomplish any of the above cases.
You have successfully built another useful Android app for yourself. Happy inventing!





https://uploads.disquscdn.com/images/62328512e6d1791f7b260fba09cb52db54a38083e1383ceac45b7a7b9d8f17b4.png Hello, Please I need help on this issue, i am on the project about an organization that runs a transport bus everyday to bring its employees to work every morning. This organization runs 4 buses every day in the morning, which start from different corners of the city.
Now i want to add this futures to the project:
· Introduce the concept of a date and time for the bus journeys. Over time, this data could be used to do some analytic on whether the buses run on time, etc.
· Collecting a list of comments rather than overwriting the comment each time.
· Capture location (using location sensor) of the bus via App Inventor 2 and dump those location values in Firebase database too.
I attached the Blocks Please.
Thank you in advance
Hi Muhammand,
Hope you are doing well. I have got your idea what you are trying to achieve. In that case if you want to do some analytics on the data, it is better to use google spreadsheet. I can guide you through for that too. Please reach me back.
Nice tutorial but how to display data?
Firebase has getValue block to fetch value stored under the particular tag. Make sure to switch to the correct project bucket which is similar to a folder in normal windows understanding.
yes very good tutorial. but how to display the stored data