
The article presents an overview of multi-architecture, multi-platform mobile application development frameworks and then takes a look at appEZ, which, as its website proudly declares, is “Ridiculously easy mobile app building for non-programmers.”
The pace at which the mobile is changing people’s life styles is accelerating. The emerging challenge for enterprise applications is to be available and accessible over diverse mobile platforms. Multi-architecture (flexibility to support native, hybrid and Web mobile applications) and multi-platform (Android, iOS, WP, etc) support is the imperative expectation for any mobile application development tool/framework. Along with cross-platform support, such a framework is also expected to help mobile applications cover platform-specific diverse form factors. Such diversity among mobile devices and the rich feature support in HTML/CSS have resulted in mobile hybrid applications being a preferred implementation approach.
Mobile applications can be classified into three types – native mobile applications, Web applications and hybrid mobile applications.
Native mobile applications
These are also known as thick client applications. These apps are implemented via Android, iOS, Windows Phone or other mobile OSs. The imperative characteristics of any native mobile application are:
- An executable file installs and resides at the mobile device
- Is executed directly by the mobile operating system
- Is able to use the mobile platform or operating system APIs
- Is distributed via a platform-specific app store or via an enterprise distribution mechanism
Mobile Web applications
These are also known as thin client applications. These apps are implemented with Web technologies (HTML, CSS and JavaScript). Some imperative characteristics for mobile Web applications are:
- Applications are executed by the device browser of the mobile operating system
- They can leverage only limited device features for app implementation
- They don’t carry any executable file that can be installed or removed from the mobile OS

Mobile hybrid applications
Mobile hybrid apps are neither native nor Web applications. They are implemented with Web technologies and packaged as applications for distribution. These applications can access native device features and APIs. Basically, hybrid applications are native mobile applications that host Web browser controls within their main UI screen. Here are the imperative characteristics for mobile hybrid apps:
- UI implementation is done using Web technologies (HTML, CSS and JavaScript)
- Apps are capable of using the mobile platform or operating system APIs
- An executable file installs and resides at the mobile device
- The app can be distributed via a platform-specific app store or an enterprise distribution mechanism
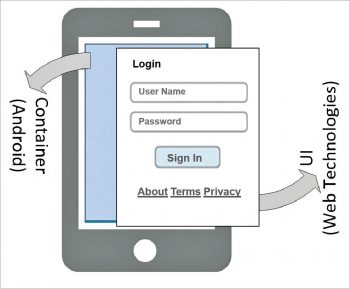
Figure 1 depicts a representation of a mobile hybrid application. Broadly, it has two layers – the container and the user interface (UI), where the container is implemented on native mobile technology (Android, iOS or Windows Phone) and the UI is implemented with Web technologies (HTML, CSS and JS).
There are many frameworks and tools for mobile hybrid app development. The major selling point of mobile hybrid apps is cross-platform development. The following are the features that can be leveraged with mobile hybrid apps:
- Integration of open source frameworks with HTML5
- Liquid layouts for multi-screen UIs
- Local storage, multimedia handling, semantics and forms, graphics, etc
- A single code-based architecture model for multi-platform presentations
- Mobile hybrid framework that bundles the HTML5 based view layer with native platform containers to create deployable builds
The mobile hybrid application development space has witnessed increasing interest from different sets of customers and companies. Over the last few years, many frameworks have come up, which include a mix of open source and licensed frameworks for mobile hybrid applications. Most of them cover particular aspects of mobile hybrid app development.
appEZ
appEZ, an open source multi-architecture/multi-platform mobile app development framework, has a unique flexible architecture for true mobile hybrid app development with flawless amalgamation of native (Android/iOS/WP) and Web (HTML5, CSS and JavaScript) technologies, depending on the app’s need. It covers all the layers of mobile hybrid application development. Its modular architecture makes it possible to use only the required components, based on the business requirements as against using the complete library set-up.
appEZ: The application layer structure
The appEZ mobile application incorporates multiple layers in one application code base.
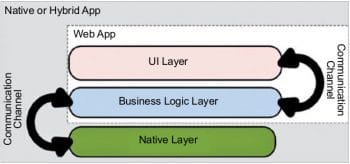
Figure 2 illustrates three distinctive layers. These are listed below.
- UI layer: This represents the UI/UX and view implementation for the appEZ mobile app. The appEZ platform has multiple ways of implementing the UI layer as hybrid/Web or native (Android Activity). The hybrid and Web application UI layer is implemented with HTML, CSS, JS and other UI frameworks/tools (JQuery, JQueryMobile, LESS, Bootstrap, etc). This layer supports UI/UX guidelines for app-centric design or platform-specific adaptive design, depending on the application’s needs.
- Business logic layer: This layer is responsible for the core logic and handles the implementation for the application. It also communicates with the server for the required data and information. The appEZ-recommended approach and respective design patterns can be used to implement the application’s features. In case of cross-platform development, it is recommended that users harness the common business logic layer among platform-specific builds.
- Native layer: This layer takes care of the platform-specific capabilities (camera, database, HTTP communication, persistent store, etc) to be used by appEZ. This layer is not accessible with Web application implementation. This is the reason Web applications possess limited access to mobile platform capabilities.
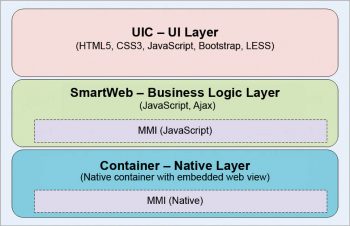
Mobile applications powered by appEZ comprise three components, as illustrated in Figure 3.


Unified integration components (UIC)
UIC enables users to create multi-platform native mobile applications with simple HTML5/CSS3 and JavaScript. This facilitates the creation of cross-platform applications with a unified HTML structure. These components are built on open source industry standards, frameworks and tools such as LESS (for CSS programmability), Bootstrap (for page layouts and dynamic structuring), and JQuery Mobile (for gesture handling and navigation history management).
SmartWeb
This is a JavaScript based model-view-controller (MVC) skeleton for the business logic layer. SmartWeb recommends a generic design skeleton that can be used to develop typical client-server applications. Its MVC skeleton for Web development supports scalability and extensibility as per application business logic layer requirements.
Mobilet Manager Interface (MMI)
This is an interface to communicate between the native layer and the Web layer. MMI provides a set of APIs that enables developers to leverage native capabilities exposed by native mobile platforms (Android/iOS/WP) from the JavaScript layer. MMI has the following parts:
- MMI (JavaScript): Provides a defined set of APIs for the developers to use at the Web layer in JavaScript.
- MMI (native): This is the corresponding native layer at the respective platform container that receives the required parameters from the Web layer and executes native services as per the need.
- MMI callback notification: Each MMI API requires callback at the Web layer to get notified about success/failure from native container layer (Android/iOS/WP).
appEZ supports the Android (API level 10 onwards), iOS6 – iOS9 and Windows Phone 8/8.1 mobile platforms for mobile application development. It has some advantages over competing frameworks. These include:
- Unique offering of flexible architecture for true mobile hybrid application development
- Flawless amalgamation of native and hybrid technologies as per application’s needs
- Covers all the layers of mobile hybrid application development
- Modular architecture makes it possible to use only the required components as per business requirements, as against using the complete library set-up
- Ready-to-use services for accessing the most commonly used features of the native container
- Expressive and easy-to-use JS syntaxes
- Based on open source libraries which makes the design/development extensible













































































Good info. Lucky me I reach on your website by accident, I bookmarked it.