
Here’s another tutorial in our ongoing series to help you hone your skills for making useful Android apps with App Inventor.
It’s a good practice to keep things organised and in place. This library app will help you to arrange your books and to find any book quickly when needed. The app pretty much resembles a real life library, where all the publications are arranged in definite categories for readers to have easy access to them.
So let’s continue on our journey to master App Inventor. We have already had around eight to nine sessions, enough to make you comfortable with the capabilities of App Inventor. If you are reading this tutorial series for the first time, I would recommend that you familiarise yourself with the previous articles as well. That will help you understand the things we are going to do in this article, better.
Let’s now proceed to build an Android app that will serve as a digital book library for us. Let’s add new books to it and when needed, we will search for a required book and access more details that we have already saved. For the first time, I am introducing a list picker and the associated list block. After this tutorial you will learn to:
- Create a list
- Add items to the list
- Remove list items
- View all list items
- Search the list and use an index
- Join text to create a list item
- Split a list item
- Store lists in a database (Tiny DB)
- Retrieve data from the database
- Use procedures that return data
- Perform data validation


The purpose of the application
The application prepares a list of items that we have, and later refers to it to see what we have so far. The app is for a book library, which will enable us to add information about new books, edit the earlier entries, completely delete the records, etc. The app will be ideal in a ‘paperless’ real-life scenario, enabling you to write things digitally on to your mobile. You are already familiar with all the components that I will be using for this application, like buttons, labels, Tiny dB, horizontal arrangements, list pickers, etc.
GUI requirements
For every application, we have a graphical user interface or GUI, which helps us interact with the on-screen components. How each component responds to user actions is defined in the block editor section. As per our current requirements, we hope to have multiple text boxes and buttons with which you can write data and initiate methods.
The GUI requirements are:
Label: Labels are static text components, which are used to display some headings or markings on the screen.
Buttons: These let you trigger the event and are very essential components.
Horizontal arrangements: These are special components, which keep all child components aligned within themselves, horizontally.
Notifier: This is used to display some instructions or gives you control over your existing components. You will be able to see its functionality in more detail as we will be implementing it in our app.
List picker: The list picker component is one of the basic components from the App Inventor repository. Using this you can pick a definite item from a list of items and once selected, it will be treated as your choice for further actions.
Tiny DB: As you already know, this is the application-specific database that the Android system provides. This is where all your user credentials like passwords, high scores, subscriptions, etc, are maintained.
In the table below are the components that we require for this application. We will drag them on to the designer from the left hand side palette.
1. Drag and drop the components mentioned in the table, to the viewer.
2. Visible components can be seen by you while the non-visible components will be located beneath the viewer under the tag ‘Non-visible’.
3. We have placed a label so as to put the name of the application.
4. All buttons need to be put within the ‘Horizontal arrangement’ so as to keep them aligned horizontally.
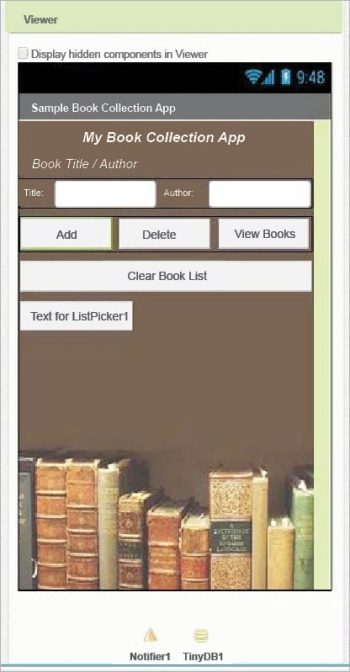
5. If you have dragged and placed everything, the layout will look like what’s shown in Figure 1.
6. Make the necessary property changes like we did while changing the text property for the label and button components.
7. Renaming the components helps to identify them in the block editor.
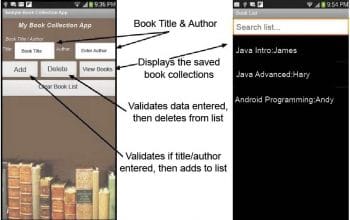
8. Your graphical user interface is now ready. Figure 2 shows how the application will look after the installation.
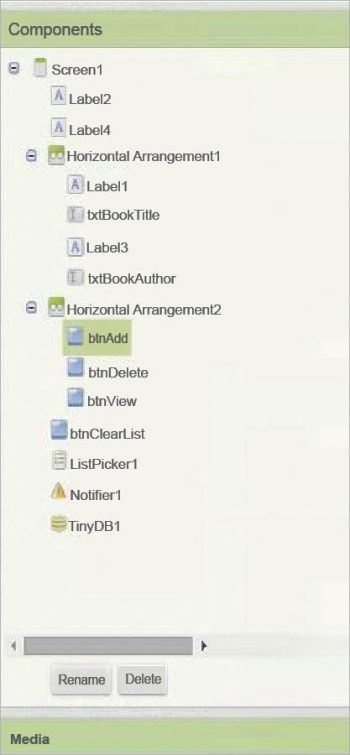
9. Figure 3 gives the hierarchy of the components that we have dragged to the designer.



If you are confused seeing the designer and the components viewers, let me explain these a bit more. Here is the hierarchy that we have placed for our application.
1. At the top, we have the title for our application. It’s always a good practice to name your application and show it on the screen as well. We have put a label for that and have set its text property to the name of the application.
2. Next, we have a horizontal arrangement, which has two labels and their corresponding text boxes. Using the text boxes, you can enter the text. Putting all the components within the horizontal arrangement will keep them aligned horizontally.
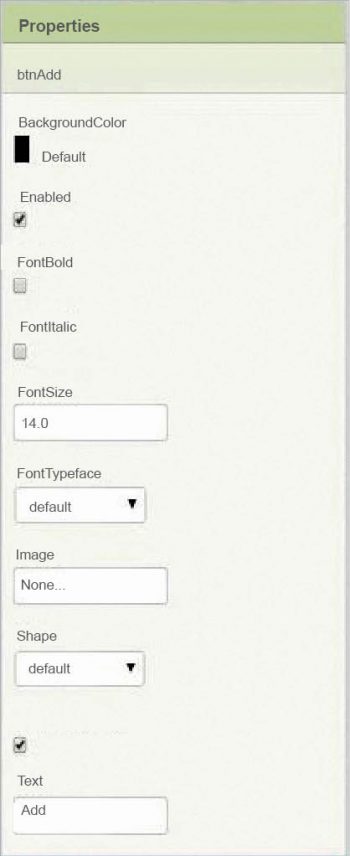
3. For the Add button, we have set the properties in the designer itself (see Figure 4).
4. The next horizontal arrangement holds all the actions buttons. As I have explained earlier, keeping them within an arrangement will make the horizontal arrangement their parent and all the components within it, the children.
5. For the notifier, keep the default settings as available in the designer.


Now we will head towards the block editor to define the behaviour. Let’s discuss the actual functionality that we expect from our application.
1. The user should be able to add a new book into the existing list by giving the title and the author’s name.
2. If there is no existing list, the app should create one, and if a list already exists, the new book should be appended to it.
3. The user should be able to delete the book details as well, by giving the title and the name of the author.
4. The user should be able to view all the stored books.
5. The user should be able to clear the whole list by the press of a single button, in case we don’t have information regarding the title and author’s name.
So let’s move on and add these behaviours using the block editor. I hope you remember how to switch from the designer to the block editor. There is a button right above the Properties pane to switch between the two.
Block Editor blocks
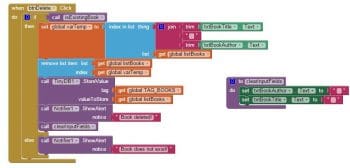
I have already prepared the blocks for you. All you need to do is drag the relevant blocks from the left side palette and drop them on the viewer. Arrange the blocks in the same way as you see in Figure 5. I will explain what each does and how it is done.
Initialise three variables as follows:
- TAG_BOOKS: Used for storing the book collection to the database
- listBooks: Used to store/manipulate data related to the list of books (title, author, etc)
- varTemp: A general-purpose variable
initData procedure: On app start-up, it:
- Sets up the ListPicker title.
- Hides the ListPicker (we use a button to open it).
- Sets up initial demo data in our database (happens only on app initial install). This procedure attempts to get the data from the database. If data does not exist, then it uses demo data in csv format, splits it using commas (,) and assigns it to our temp.
Screen.Initialize: This is used to check if it’s the first time installation. This is done by checking if any database table exists. If not, it will then invoke the initDatabase procedure.
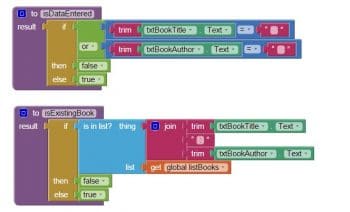
sDataEntered: This procedure gets invoked when we try to add a book to the list. It performs validation to ensure data in both fields is entered. It returns ‘false’ if either the book’s name or the author’s name is not entered.


isExistingBook: This procedure gets invoked when we try to add or delete a book from the list. It joins the book’s title and author in the form of Title:Author, and then checks our list to find out if it exists or not. If it exists, it returns ‘true’, else ‘false’.
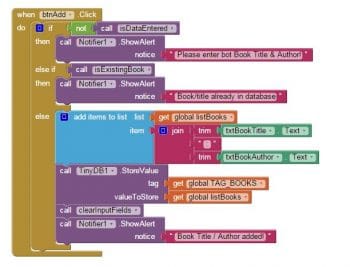
Adding a book: When the button ‘Add’ is clicked, it invokes the procedure isDataEntered.
- If a ‘false’ is returned from the procedure (i.e., data was not entered in text fields), it displays an error message.
- If ‘true’ is returned, then we invoke the procedure called isExistingBook. The procedure checks to see if data already exists in our list. If it does, an error message is displayed; otherwise a join of title and author, in the format of Title: Author, is stored in the list. It also stores this latest data into our database using our TAG variable.

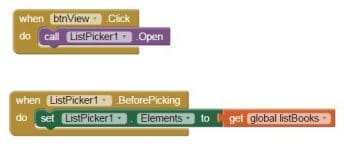
Viewing books in ListPicker: When the ‘View’ button is pressed, we invoke the ListPicker.Open to show data. This will cause the BeforePicking block of ListPicker to be triggered. Once triggered, we set its elements to listBooks, which contains our book collection data. Next, the picker will open, showing the data.
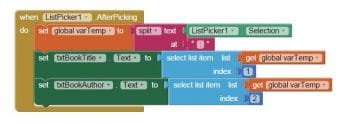
Data in the picker (Figure 9) is displayed in the format ‘BookTitle:BookAuthor’. When a selection is made, AfterPicking will be invoked. At this time, we take data for the current select, split it at the colon (:) and assign it to a temporary variable (varTemp) as a list. The list will have two items, with the first item as the BookTitle and the second item as BookAuthor. The next blocks take the first item (BookTitle) and set it into the text field (txtBookTitle), and then take the second item (BookAuthor) and set it into the text field (txtBookAuthor).
Deleting books: To delete a book, you can select an existing book from the picker (see Figure 10). You can also manually enter the title/author into the text fields and then click the ‘Delete’ button. Once clicked, we invoke the procedure isExistingBook. The procedure (see above) checks to see if the book exists in the list and, based on that, returns ‘true’ or ‘false’. If false (book not found), it displays an error message. If found, we join the data from the text field using a colon (:). Next, we check for this Title:Author and get its index from our list variable listBooks. The result (index) is saved into our temp var varTemp. Then, using that index number, we remove the item from our list. We then save the updated list of books into the database using the TAG we had defined as the key.
Resetting the database (book lists): To re-initialise the database and remove all books (reset the list), we have provided a button btnClearList (clear book list). The blocks in Figure 11 show how to reset the book list and re-init the database.
Now you are done with the block editor too. Next, let’s move to download and install the app on your phone to check how it is working.
Packaging and testing
To test the app, you need to get it on your phone. First, download the application to your computer and then move it to your phone via Bluetooth or USB cable. I’ll tell you how to download it.
1. On the top row, click on the Build button. It will show you the option to download the apk to your computer.
2. While downloading, you can see its progress and after it has been successfully completed, the application will be placed in the Download folder of your directory or the preferred location you have set for it.
3. Now you need to get this apk file to your mobile phone either via Bluetooth or USB cable. Once you have placed the apk file on your SD card, you need to install it. Follow the on-screen instructions to do so. You might get some notification or warning saying that the install is from an untrusted source. Allow this from the settings, and after successful installation, you will see the icon of your application in the menu of your mobile. Here, you will see the default icon that can be changed, and I will tell you how to do this as we move ahead in this course.
I hope your application is working based on the requirements you have given. Now, depending upon your usability and customisation, you can change various things like images, sound and behaviour also.

Debugging the application
We have just created the prototype of the application with very basic functionality. What else might the user of your app be interested in? Give the various use cases that your app should be able to operate in some serious thought, so as not to annoy the user. Consider the following cases:
- Wouldn’t it be nice to add some data validation upon entering the data in lower or upper case?
- Should we consider adding the cover image of the book as well?
These are some of the updates you could consider, and users may be pretty happy seeing these implemented. Think about other possible scenarios, and how you can integrate these into the application. Do ask me if you fail to accomplish any of the above cases.
You have successfully built another useful Android app for yourself. Happy inventing!






Hi Meghraj, excellent article!
Are the AIA files for your projects available? I am very interested in this one and specially in the chat app that you explained in other article.
Thanks in advance! Best regards,
Pablo
Hi,
Some remarks:
In isExistingBook procedure, then should be true and else should be false;
How could we put a number in front of each book so that we only need to delete the number to delete the book?
How could we insert a scanner in the application to scan the ISBN of the book and put it in the data base?
The application is nice.
Best regards,