Kivy is an open source Python framework for creating cross-platform multi-touch mobile applications with Natural User Interface. Its speed is comparable to other native mobile alternatives like Java for Android and Objective C for iOS. Kivy is the only solution for coding in Python on mobile devices. It is also capable of running on multiple platforms like HTML5 because it does not depend on heavy browser support, and is implemented in C using Cython due to which it runs directly on the GPU. The main aim that was kept in mind while developing Kivy was to run the same code on multiple platforms.
It contains all the modules for building applications such as:
- Modules for input from the mouse, keyboard, TUIO and other OS-specific inputs
- A graphics library
- Multi-touch support provided by a range of widgets
- A designing language, called Kivy Language, to design custom widgets
There are two main dependencies for Kivy to run on your system:
- Python
- Cython


Kivy installation
To install Kivy on Linux, type the following commands:
sudo add-apt--repository ppa:kivy-team/kivysudo apt-get updatesudo apt-get install python-kivy |
These commands will install the latest stable version of Kivy on your system.
To install on Windows, take the following steps:
- Download Kivy from http://www.kivy.org/#download
- Once the Kivy Zip file is downloaded, unzip the package in some folder
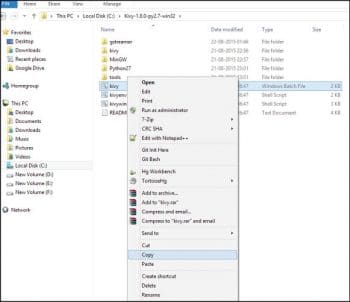
- Open that folder and copy the kivy.bat file
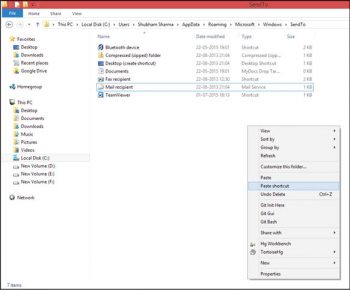
Open Windows Explorer and in the address bar, type shell:SendTo.
Paste kivy.bat as a shortcut.
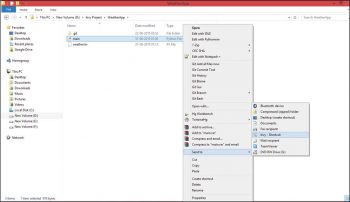
This shortcut is used to launch the Kivy application with a right click, as shown in Figure 3.


Kivy Language (KVL)
The Kivy Language is dedicated to creating user interfaces. It separates the presentation logic from the application logic. A Kivy Language file has a .kv extension. It features the following.
- Rules: These are similar to CSS rules. They can be used for creating interactions and adding presentation logic to the widgets.
- Root widget: A Kivy file can have only one root widget. The Kivy Language uses indentations to indicate which rule goes inside the other. The indented line that is the most to the left is the root widget.
- Dynamic classes: These were introduced in version 1.7.0. They allow the creation of new widgets and rules without writing Python code.
Kivy Language syntax
The first line should be the Kivy header.
#:kivy version<Rule1,Rule2>:DefinitionRootClassName:definition |
Here is an example:
1. Create a file main.py and add the following code to it:
#file name: main.pyfromkivy.app import Appclass HellpApp(App):passif __name__ == __main__:HelloApp().run() |
2. Now create a new file hello.kv and save it with the following code:
#File name: hello.kv#:kivy 1.8.0Label:text: Hello World |
3. Windows users need to right-click main.py>sendTo>kivy. To launch the application, a Linux user needs to run the following code:
python main.py |
The screen given in Figure 4 will be shown.
Widgets
A widget is a user interface element that provides some kind of functionality. It receives the input events. A Kivy widget doesn’t necessarily have a visible representation on screen. The widgets are arranged in the form of a tree. There can be a number of child widgets and a .kv file can have only one root widget, of which all other widgets are direct or indirect children.
The widget tree can be dynamically modified by the following methods:
| add_widget(widget) | This adds a new widget as a child of the current widget |
| remove_widget(widget) | Removes a widget from the children of the current widget |
| clear_widget(widget) | Removes all widgets added to the current widget as children |
>>>root= Widget()>>>button= Button()>>>root.add_widget(button)>>>root.remove_widget(button) |
Labels
Labels are one of the basic types of widgets that render text on the screen. The text can be ASCII strings or Unicode strings. Labels have indented blocks of their own to describe the properties of the widget.
BoxLayout:Label:text: HelloLabel:text: World |
In the above example, BoxLayout is the root widget and Label is its child widget. The labels property is configured by text.

Buttons
Buttons are the sub-class of labels that trigger some action when the button is pressed or released. Labels and buttons use the same configuration properties.
The syntax is:
button = Button(text='Cyberzonec', font_size=14) |

Layouts
Kivy has a container widget, which controls the position and size of embedded widgets or child widgets called Layouts. It has two properties named size_hint and pos_hint, which determine the size and position of children. The values of size_hint are given in percentages and not in pixels; and the percentage is indicated as within the range of 0 & 1, where 0 means 0 per cent and 1 is 100 per cent. It also expects values to be None or defaults.
You can make a widget with half the width and height of the parent, as follows:
The syntax is:
size_hint: .5 , .5 |
Pos_hint allows the positioning of the widget. It is a dictionary to having x,y, left.center_x and center_y as key attributes.
The syntax is:
pos_hint = {'x': 0, 'y': 1} |
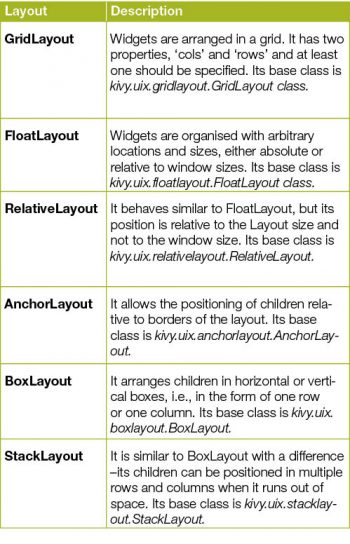
The Layout class cannot be directly used its sub-class should be used according to the type of layout one wants to make. These sub-classes can be of the following types:
The following Kivy Language code shows the use of layouts and properties:
BoxLayout:Button:text: 'Button'size_hint: 0.5, 0.5pos_hint: {'center_x': 0.5, 'center_y': 0.5} |
A basic video player Kivy app
Let’s use Kivy’s video player widget to play video. We will make some minor changes to our “hello world” example. Open main.py and add the following line at the top:
fromkivy.uix.videoplayer import VideoPlayer |
Now add the following Python function to the main.py file in place of the pass keyword:
def build(self):player = VideoPlayer(source='jl.mp4', state='play', options={'eos': 'loop'})return player |
The source should be given the path of the video you want to play. For more options, check out Kivy documentation.
Windows users can launch the application with the right-click method and Linux users can launch it from the command line.
References
[1] Kivy documentation, www.kivy.org/docs/
[2] Kivy – Interactive Applications and Games in Python, Packt Publishing












































































indentation does not show up (firefox on android)