According to the latest IDC report, vendors shipped a total of 334.4 million smartphones worldwide in the first quarter of 2015. Android dominated the market with a 78 per cent share during this period. Every single day, approximately 1.5 million new Android devices get activated. By June 2013, there were 50 billion cumulative app downloads from Google Play Store. Estimates indicate that Google made app payouts to the tune of US$ 3 billion in 2014. If you are not a core programmer but still want to develop Android applications or just want to know how to develop Android apps, this column will help you. One of the platforms designed for developing Android apps, with an easy GUI based builder, is the MIT App Inventor 2 (MIT AI 2). It should be noted here that App Inventor is only one of 20 third party tools listed in Wikipedia for Android development. The following statistics indicate its popularity.
MIT App Inventor supports a worldwide community of nearly 3 million users representing 195 countries worldwide. The tools 100,000 active weekly users have built more than 7 million Android apps.
In this column, we will get familiar with the basic App Inventor GUI and get started by building upon a simple app called TalkToMe, which is one of the tutorial apps available from MIT AI 2. We will build upon the same app to create another app called GreetMe, with which we will learn some basic logic and block-building work, including usage of variables.



Some history about the MIT App Inventor
There is interesting history behind App Inventor as you will find in the related entries in Wikipedia. With Googles support, MIT made its first version available as MIT App Inventor (classic) in March 2012. The latest version is called MIT App Inventor 2, and was made available to developers by MIT in December 2013. The major difference is that App Inventor 2 now runs entirely from the browser. There have also been numerous improvements to the user experience, as well as aesthetic alterations.


Getting started with MIT App Inventor 2
Since the MIT App Inventor is cloud based, you need to first navigate to the AI 2 link in the Web browser.
Note: AI 2 does not support Internet Explorer and instead recommends Chrome or Firefox.
Then, log in using your Google account to get started. You will have the IDE environment available shown in Figure 1; select Start new project.
Once you have done that, you get the dialogue box shown in Figure 2, in which you have to enter the name of the project. Name it GreetMe as we attempt to develop a time of the day greeter based on the TalkToMe project that is available in AI 2 tutorials.
Once you enter the name and press OK, you get the GUI where you can see its different elements explained, along with the numbers (Figure 3). For those of you who have worked with a GUI builder and an event handler based code execution environment, the App Inventor 2 offers the same features for Android app development.
In Figure 3, the following elements are numbered.
1. Project name: The name of the project is visible here.
2. Designer/Blocks: Here, the information on which view is active is shown. The button that is shown as pressed is actually the active view. In this case, the view is in designer mode (more about the same in the next section).
3. User Interface: In the palette, all GUI visible components, i.e., those that are made visible on a screen in your app and are associated with some functionality, are present under User Interface.
4. Screen name: Your app can have multiple screens. The default screen, which is named screen1, is visible here. You can also see the same under the Components tab (more on this later).
5. App name: By default, the App name is the same as the project name that you have given. You can change the app name by changing this attribute under Properties.
6. Media: Any Android app should have diverse and rich media capabilities. You will find widgets or components related to Media under this section (more on this later).



The Designer view
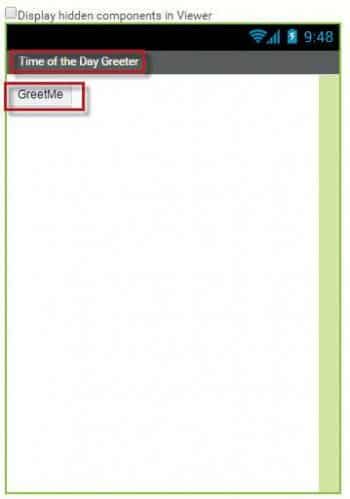
Basically, in the Designer view you can select the GUI elements that should be visible on your screen. You can also determine the properties that could affect their display and their behaviour using the attributes available under Properties. For our app, we will use a button which, when pressed, will do our bidding and help us code the required functionality. So let us insert a button and caption it GreetMe as shown in Figure 4. To do this, drag the button from the palette on to screen1 to create button1. Now click on the button, and change the text property to GreetMe. Also, to change the title of screen1 to something more meaningful, lets select screen1 and from Properties->title, set it to Time of the Day Greeter. The end result should look like whats shown in Figure 4.
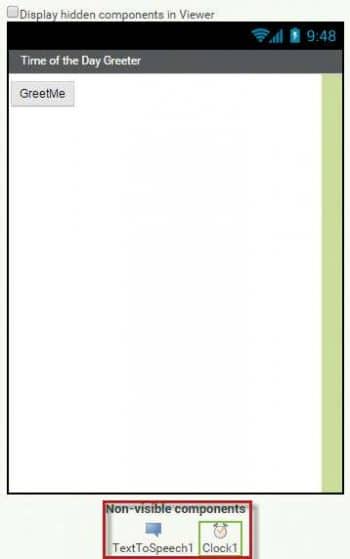
Also, in the Designer view you can select other components that you want to use in your app, which might not show up in the screen. We require a couple of such items to complete our app. To start with, we need a way to greet that user when the button is pressed, and for this we will use the TextToSpeech component under Media in the palette. Feel free to drag and drop the same into screen1. You will see that this gets shown under the screen under Non visible components. To get the time of the day, we would also need to use a clock. So let us drag and drop the clock component from Sensors in the palette onto the screen. This also gets added to the Non visible components. The screen1 must now look like whats shown in Figure 5.
We have set up the Designer view with elements that we wanted in our screen. We will now go to the Blocks view in the next section and ensure we get the required behaviour to complete our app.



The Blocks view
To get into the Blocks view for our project, click on the Blocks button as shown in Item 2 in Figure 3. The Blocks view basically allows you to code for events of interest for your app. Here are some generic concepts about Blocks:
- The AI 2 interface basically has a philosophy of coding every single item through blocks which could be independent or interconnected (more on this later).
- A block could be a self-sufficient item by itself or it could be a value, a variable or a segment that supplies a result or a procedure.
- Blocks that have a blue box at the top left are configurable and allow you to change their structure.
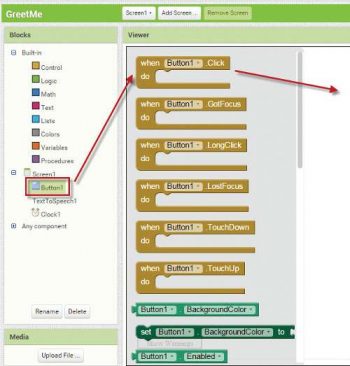
With that brief introduction, let us get into our first block, which is a handler for click events for our GreetMe button. To do the same, you have to select Button1 from screen1 under the Blocks pane, and then click on the Button1.Click block from under the viewer pane as shown in Figure 6.
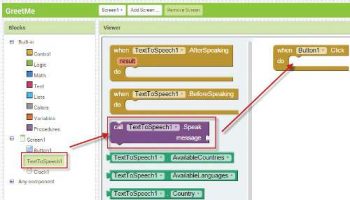
Remember the first point I made earlier about everything being a block? Now, to make the button click and give a simple greeting, you need to add a TextToSpeech.Speak block to the button click handler as shown below. Do this by dragging the same into the Button.click block.
Now we need to give something for TextToSpeech to speak or say. Let us make this Congratulations on your first Android app in line with the TalkToMe tutorial app from AI 2. You can do the same by dragging a simple text box from under Built-in as shown in Figure 8.
Now type the message into the text box. Once done, your blocks view should look like whats shown in Figure 9.
Let us take a brief break here to do some testing of the work done so far. The most important advantage of such an environment is that it is very easy to continually test the application developed so far. Testing can be done using the AI 2 supplied emulator environment or by connecting to an Android smartphone. Let us start with the AI 2 supplied emulator first.

Test the app using an emulator
To test using an emulator, the emulator has to be installed on the computer in which you are developing the app. Once you have set it up on your computer, you should be able to connect to the same as shown in Figure 10.
Now you should see an emulator running on your system with the Android icon as shown in Figure 11.
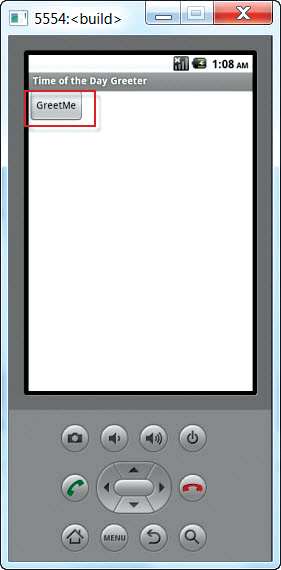
If all goes well, you should be able to see a screen as shown in Figure 12, and be able to hear your congratulatory message on pressing the GreetMe button.
Test the app using an Android phone
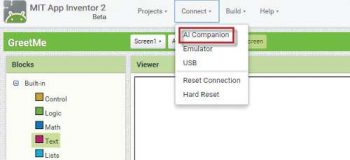
Testing with your Android phone is a lot easier if your phone has Wi-Fi and is connected wirelessly to the same network as your computer. Do follow the instructions for setting this up as given online. Once set up, to connect to the Android phone you have to launch the MIT App Inventor 2 Companion app in your phone. Then use Connect->AI Companion as shown in Figure 13.
Doing so will show you a QR code and a 6-digit alphabetical code. You should either scan the QR code from your phone camera or enter the 6-digit code to connect to your App. You can then see the app running on your phone and should be able to hear the congratulatory message on your phone.



The logic behind the Time of the day greeter
Now that we have seen our app executing, let us come back to the problem of the Time of the day greeter. The pseudo-code for the time of the day goes like this, assuming the current time is in the 24-hours format:
if current time. hours <12 then greeting = Good morningelse if current time. hours >=12 and <18 then greeting = Good afternoonelse if current time. hours >=18 and <=21 then greeting = Good eveningelse greeting = Good night |
To collect the current time, we can use Clock1.Hour, which returns the hours component of the current time as a number. We have to supply an instant as a parameter for this, and we can give Clock1.Now for the same. Let us create a global variable, timeoftheday, to store the time value so that we can use it multiple times when we put in the pseudo-code above. We have to initialise it to some value, and for this we drag a value field = 0 and plug it into the global definition. Another interesting thing is that once a variable is created you also have the setter and getter methods for the same, which are also available as blocks, which you can drag and use as the RHS or LHS of an assignment. You can see how the blocks look once we have assigned the timeoftheday variable to the hours as per the current time, as shown in Figure 14.
Let us now put in one more text variable to store the greeting as shown in the pseudo-code above.
To do this, we initialise an empty string from Built-in->Text. We now come to the most complicated part about the blocks and what could prove to be a bit frustrating if you do not know how to get it done. It has to do with the if then block and adding multiple else if blocks into it. To do this, click and select an if then block from Built-in->Control and then, using the blue configure box, drop the multiple else-if blocks needed into the configuring box area itself, as shown in Figure 15.
Note: It is natural for a beginner to try to drag the else-if into the main if then block below the configuration area. That is a futile exercise, which will not change anything and not give any error message either.


To complete our work, we need to use the Control->and block, the Math->compare block and a Text->join block, so that we can greet and then give the congratulatory message. The positions of these blocks are shown in Figure 16.
Also, to get a pause between the greeting and the congratulatory message we can add a few full stops to the message. The complete blocks code looks like whats shown in Figure 17.
A few more notes are provided below:
- There are warnings and error counts shown all the time in the blocks view. Make sure you keep checking this to understand if something is going wrong.
- If you click on any item from the built-in palette by mistake, removing the same can be done by simply selecting the block and deleting it using the Delete key. You can also drag it into the dustbin shown in the GUI and drop it when its cover opens.
- Calling TextToSpeech1.Speak multiple times back-to-back produced the speech only for the last invocation during my attempts. Hence, I went for a simpler join to get multiple messages in.
- Testing our app for different times of the day is not easy without some innovation. You could think of changing the clock in the computer and then testing it using the emulator.
- There is a bit of learning to be done to get logical code done in the blocks editor, especially if you have become used to writing code using a text editor. Once you cut your teeth with a few applications, you should be fine to try out more. Being patient initially could help you with this.
- The project resides in the cloud all the time. When you are not connected to the Internet, you may be able to make changes to your design blocks to test your changes. But you will not be able to change to Designer view without being connected and, once you do so, you may be surprised to find your older blocks changes have not been saved. So it is recommended to make a local copy of the app; it will save as an .aia file on your local drive.
- Also, it seems that the AI 2 interface still supports the earlier Android look and feel. There may be tools which could upgrade your Android app to the latest look and feel. Try them out.
- There are also ways by which you can publish your app in the AI 2 store and also in the Android Play Store.
References
[1] IDC smartphone report Q1 2015 http://www.idc.com/prodserv/smartphone-os-market-share.jsp
[2] Android devices statistics http://www.statista.com/topics/876/android/
[3] Developer payout in 2014 to Android app developers http://www.theguardian.com/technology/2015/jan/28/android-ios-app-downloads-revenues-app-annie-google-play-app-store
[4] MIT App Inventor 2 – http://ai2.aappinventor.mit.edu
[5] Wiki entry for Android App Inventor https://en.wikipedia.org/wiki/App_Inventor_for_Android
[6] Whats new in MIT AI 2 – http://appinventor.mit.edu/explore/ai2/whats-new.html
[7] Instructions to set up Emulator – http://appinventor.mit.edu/explore/ai2/setup-emulator.html
[8] Connecting with your phone – http://appinventor.mit.edu/explore/ai2/setup-device-wifi.html
[9] Publishing in AI 2 – http://www.appinventor.org/content/CourseInABox/Intro/PublishingHowTo
[10] Publish to Android Play Store – http://www.crucialthought.com/2011/05/15/publishing-an-app-inventor-app-to-the-android-market/














































































How to include permissions for a third party application while developing an application in MIT inventor?