Earlier this year, PHP developers were blessed with Laravel 5, the new version of the popular PHP framework, which is a major release with some great, exciting features and alterations in the framework architecture. This new version comes with dozens of fruitful alterations and its tough to keep track of all of them. Hence, Ill outline a few new features in this article just to let developers know about them.
New directory structure
The major change is in the directory structure. The app folder is broken down into various folders, which include Commands, Console, Events, Exceptions, Handlers, Http, Providers and Services. The folders which moved out from the app folder are Config, Database, Resources and Storage. Classes are namespaced in Laravel 5 and the default namespace is app. This can be changed by using the php artian app:name <NEW APP NAME> command. Itll be reflected in all the files, so you dont need to worry about any manual modification. The config folder contains various configuration files for Apps, Authentication, Databases, Mail, Sessions, and so on. Applications assets, language and view files are wrapped inside the corresponding sub-folders under the Resources folder. The Bootstrap, Vendor and Tests directories retain the same positions as in the older version.
Method injection
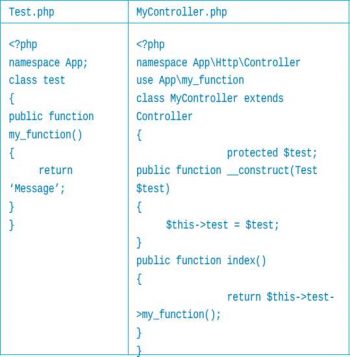
Besides constructor injection, we may also type-hint (specify the expected argument data type in the function declaration) dependency on our controllers methods. The following code shows how method injection works in Laravel 5:
Generators
Generators are an easy way to speed up your work. You can simply run a command rather than opening a directory, creating a new file and then saving it. Simply open the terminal, reach into your project directory and run the php artisan command to look for help regarding generators. If you dont know what parameters to pass with each command, just type php artisan help <your generator option>. Here are a few generators:
make:model Create an eloquent model class make:provider Create a new service provider class make:event Create a new event class make:controller Create a new resource controller class make:command Create a new command class make:migration Create a new migration file make:middleware Create a new middleware class make:request Create a new form request class make:console Create a new artisan command
Blade
Blade is a template engine for Laravel. There isnt much improvement here, though. In older versions, we had the {{ and {{{ brackets – the double curly brackets were used for echo and the triple curly brackets escaped the variable. Now, in the newer version, both {{ and {{{ are used to escape the variable, and we now use {!! !!} for echo. Common usage is as follows: {!! $var !!}
Contracts
Contracts are interface classes used to provide core services to your application. For example, the Mailer contract defines the methods required for sending email. The reason behind the use of an interface is to achieve loose coupling and simplicity. When tightly coupled implementation is written by the user and if any change occurs in the API, mostly in vendor-specific cases, code must change as well. Similarly, if we want to replace the underlying package with another package, we will have to modify the repository. This can be understood by looking at a situation in which we want to use the package name cache; so instead of using a cache class, we can use the Illuminate\Contracts\Cache interface, and you are free to use the functionality without changing much of the code.
Helpers
A few helper functions have been replaced in Laravel 5. For instance, in Laravel 4, if we want to render a view, we can use:
view::make (VIEW_NAME);
In the new version, it is simplified to
view (VIEW_NAME)
Other helper functions are: response (), redirect (), action (), abort (), back (), with (), dd (), url (), Routing get (), post (), delete () and many more.
Authentication
Authentication in Laravel 5 is very simple, as everything is configured out-of-the-box. The configuration file is located at config\auth.php, which contains various options. Laravel includes the App\User model in the projects root directory, by default. Here, two new features have been introduced authenticating and registering new users, and password resetting.
Middleware
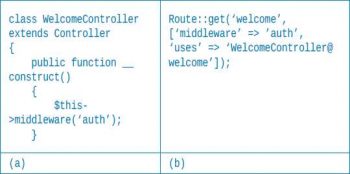
Middleware is a layer attached to HTTP routes for the filtering mechanismfor instance, when we want to allow only some pages to be viewed by guest users of a Web application while important pages can be viewed by registered users. Such verification can be done by middleware. To see the list of registered middleware, open the kernel.php file which can be found at app\Http. To create new middleware, type the command php artisan make:middleware <middleware name> from the root directory. We can register new middleware by appending $middleware array, and new route middleware can be registered by appending $routeMiddleware array. Let me give you a simple example. If we see the app\Http\Middleware\Authenticate.php file, which works out-of-the-box with Laravel, you can see the code written to check if the user is authenticated or not. If we want to use that middleware to check if the user is logged in, only then is the welcome page served. Lets suppose the WelcomeController.php file is responsible for serving the request. Code (a) shows how we can add middleware to our controller. The same can also be done by adding middleware to the routes.php file instead of the controller. See Code (b) for the same.
Elixir
Elixir provides an API for our applications basic Gulp tasks. For asset management, we use Elixir and Gulp. The Gulp package resides in the package.json file under the project root folder, and tasks which are meant to be run are specified in the gulpfile.js file. Elixir provides an easy way to integrate the gulpfile.js file with our Laravel application. To run Gulp, nodejs is the required dependency. If we check gulpfile.js just after a fresh installation of Laravel 5, it has the following function:
elixir(function(mix) {
mix.less (app.less);
});
This means that we want to compile less on the given file, i.e., app.less. This app.less file can be found in the less folder inside the resources/assets folder. To compile the app.less file, open a terminal, reach out to the project folder and type the command gulp. Once it is compiled, we can get the app.css file inside the public\css folder. This css file is used to link to our blade.php page. If we dont want to run Gulp every time, just after the modifications are made to the file, use the gulp watch command.
Scheduler
This is an exciting feature improvement to simplify our tasks. Instead of setting up cron jobs for each console command, which was necessary previously, only a single cron entry is needed to schedule your task. To run the job, the cron entry that needs to be added to our server is php artisan schedule:run 1 and the scheduler will run it every minute. The command schedule is stored in the app\Console\kernel.php file, and within the same class we see the schedule method. Here is an example that will call the function every hour:
$shd->call (function () {
. . . . . . .
}
References
[1] http://www.laravel.com




















































































nicee
Well, Really good job with the article. I really like your writing style. Laravel is a free and open-source PHP web framework. Laravel has a very well-fabricated toolbox that permits composing fewer codes that cost less mistakes. You’ve mentioned very good features with informative description. You can follow this URL: https://goo.gl/aU5o8S If you would love to read more about Laravel.