JavaScript development demands speed, and Bun delivers with lightning-fast performance, native TypeScript support, and streamlined workflows. But it is still work in progress.
In the fast-paced and ever-evolving landscape of JavaScript development, a new and promising player has recently made its debut: Bun. This all-in-one toolkit is poised to transform the way JavaScript and TypeScript applications are built, tested, and deployed. It goes beyond being just a runtime environment – it combines the roles of a package manager, a bundler, and a test runner into one cohesive package.
It’s primary objective is to simplify the development process, ushering in an era of smoother and more efficient workflows for developers. Its creators aim to provide a solution that is not only faster and leaner but also aligns more closely with modern development practices. In doing so, Bun aspires to serve as a compelling alternative to Node.js, which has long been the go-to choice for developers seeking top-notch performance, versatility, and robust community support.
As we explore this further, we’ll delve into its key features, its potential impact on the JavaScript ecosystem, and how it aims to meet the evolving demands of today’s web and application development.
Why Bun matters: A new chapter in JavaScript runtime history
The world of JavaScript development is ever-advancing, and even in the presence of well-established tools like Node.js, there is always room for innovation and progress. Bun has generated quite a buzz in the developer community. But what sets it apart from its predecessor and why was it developed in the first place? Here are the claims made by the developers.
- Performance that packs a punch: One of the key motivations behind creating Bun was to achieve superior performance. By leveraging the JavaScript core engine, optimised for faster startup times, Bun has been known to outperform Node.js. In specific scenarios, it has demonstrated a remarkable performance improvement, being up to ten times faster than its predecessor. This is no small feat and underscores It’s commitment to delivering a lightning-fast runtime experience.
- A comprehensive toolkit for streamlined development: Bun is not merely a runtime; it’s a comprehensive toolkit that covers all aspects of the development process. It offers an all-in-one approach, encompassing a package manager, bundler, and test runner. This integrated solution simplifies and streamlines development, eliminating the need to juggle multiple tools and processes. Bun’s developers have recognised that an efficient workflow is crucial for modern web and application development.
- Native TypeScript support: One distinctive feature that sets Bun apart from Node.js is its native support for TypeScript (TS). Unlike Node.js, which may require third-party transpilers or complex configurations, Bun embraces TypeScript natively. This means that developers working with TypeScript can do so seamlessly and efficiently, without additional layers of complexity.
- Expanding possibilities with .jsx and .tsx files: Another remarkable aspect of Bun is its support for .jsx and .tsx files. This feature enables it to natively convert HTML and markup into JavaScript, which is a functionality not readily available in Node.js.
- Efficiency meets memory management: While Node.js is known for its minimal memory footprint, Bun has taken memory efficiency a step further. It’s designed to be even more memory-efficient, addressing the needs of developers who demand optimal resource utilisation.
- Interoperability and compatibility: Bun aims for seamless compatibility with Node.js, making the transition from one to the other as smooth as possible. This allows developers to experiment with Bun without disrupting their existing workflows or investments in Node.js-based projects.
‘Baking’ Bun for your JS project
Getting started with Bun is as simple as running the ‘bun init’ command. This command scaffolds an empty project, providing developers with a ready-to-go environment. However, before that, we need to install Bun.
To install Bun on Linux/macOS/WSL you can use curl:
curl -fsSL https://bun.sh/install | bash
Bun also has a Docker image; to use it, simply run:
docker pull oven/bun docker run --rm --init --ulimit memlock=-1:-1 oven/bun
Interestingly, you can even install it using its competitor npm:
npm install -g bun
If you’re a Windows user, note that at the time of writing this article, Bun only has an experimental build for Windows, which contains the Bun runtime only. However, this is expected to change in the near future.
You can check the installation using the command:
bun --version
Writing a simple HTTP web server in Bun
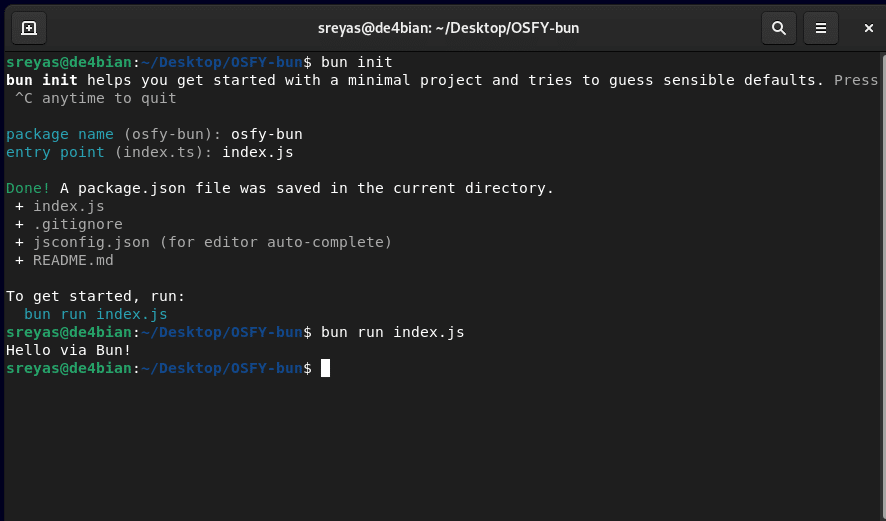
Let’s understand Bun by writing a simple HTTP web server in it. To create a project, we use the init command as follows. You can also refer to Figure 1 for clarity.

mkdir OSFY-bun cd OSFY-bun bun init
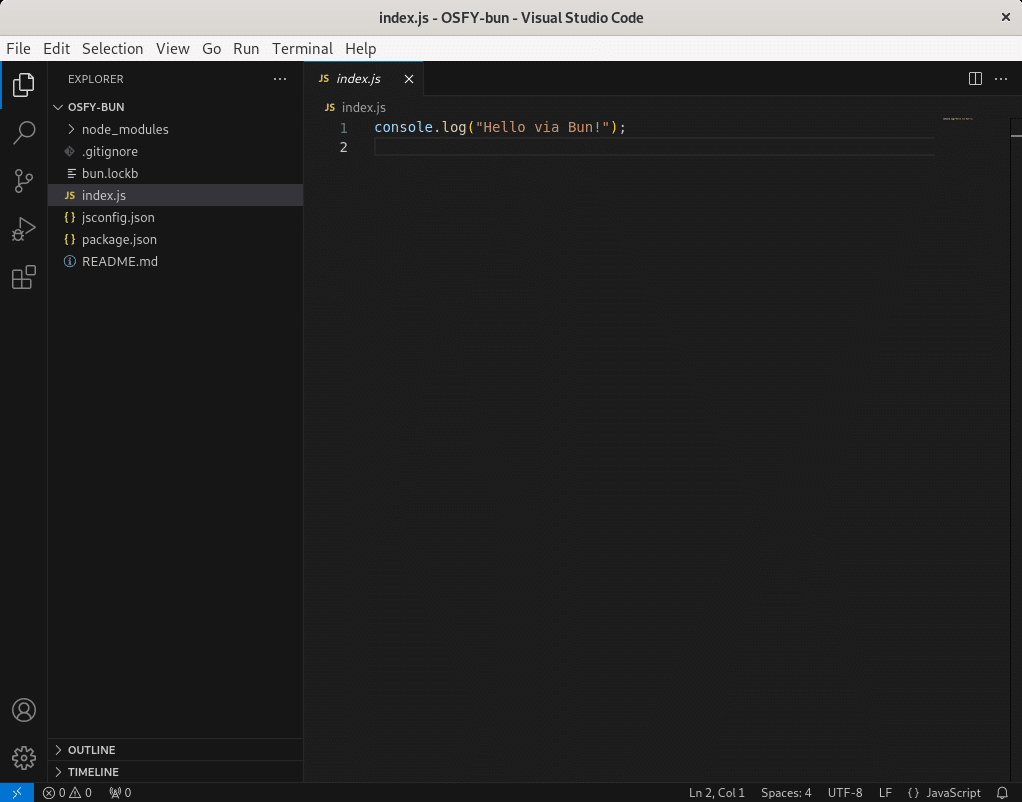
Here, I created a directory named ‘OSFY-bun’ and executed the init command there. This is essentially a setup command that asks for multiple questions related to our project. When naming the entry point (which is the main file we are going to execute), Bun accepts both .ts and .js for TypeScript and JavaScript, respectively. In the example, I used index.js, making my project a JavaScript project. Opening the code in index.js we can see a simple ‘hello world’ program written in JS (Figure 2).

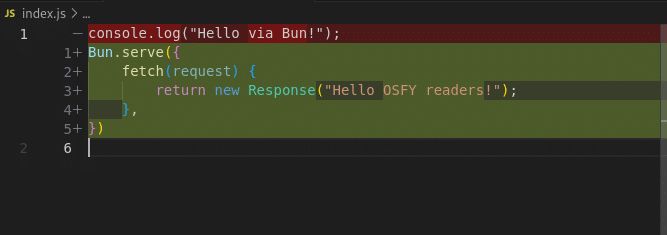
Writing an HTTP server is straightforward using Bun’s native functions. We can write a simple one like this (Figure 3):

-- console.log(“Hello via Bun!”);
1+ Bun.serve({
2+ fetch(request) {
3+ return new Response(“Hello OSFY readers!”);
4+ },
5+ })
To execute this, simply type:
bun run index.js
And go to http://localhost:3000 to view the result as shown in Figure 4.

Instead of re-running the run command, Bun also provides an option for hot reloading, so that any changes in the file are updated instantaneously. This is achieved by:
bun --hot index.js
Benchmarking Bun and Node
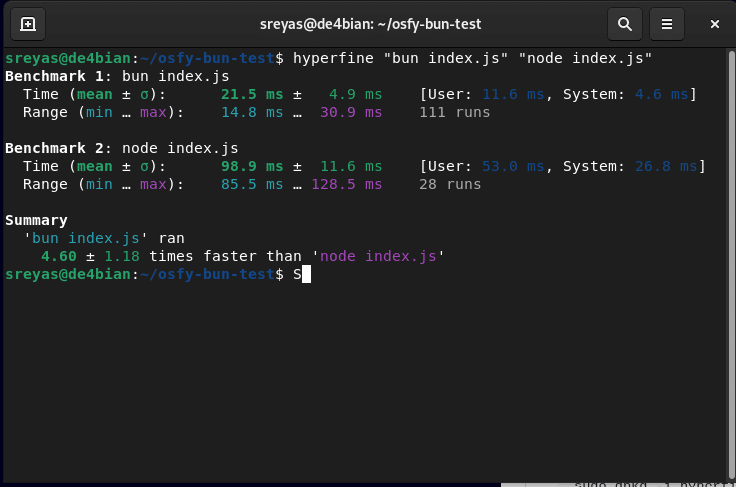
Bun’s selling point is speed, so I had to test it for myself. I used a simple ‘hello world’ program in JS as the test subject. Also, I used a hyperfine command-line tool to benchmark Bun’s performance against Node’s (Figure 5).

Not surprisingly, Bun ran almost five times faster than Node. Additionally, Bun’s package manager installs 30 times faster than Node’s npm.
So should I go for Bun?
While Bun shows considerable promise, it is not without its share of limitations and considerations. One of the primary concerns regarding Bun is its stability. As an emerging technology, it is still maturing and may exhibit occasional instability. This may deter some developers from adopting it on a widespread basis, as they seek robust and reliable runtime environments for their projects. Also, Bun’s compatibility with existing Node.js modules is not seamless. It faces hurdles in achieving full compatibility with the extensive array of modules in the Node.js ecosystem. This presents an impediment for developers who wish to transition to Bun seamlessly without encountering compatibility issues. Another evolving aspect of Bun is its support for Windows-based systems. Currently, it may not provide the same level of compatibility and performance for Windows users as it does for other platforms. This is a consideration for developers who work primarily within the Windows environment.
Given its recent introduction to the JavaScript scene, Bun has yet to gain widespread adoption compared to more established counterparts, such as Node.js and Deno. Consequently, it may not be the first choice for applications that demand proven reliability and broad industry acceptance. However, its potential is promising. Bun is open source and you can check out its development on its GitHub repository at https://github.com/oven-sh/bun.