SolidJS is an excellent JavaScript framework for building effective web applications. It’s lightweight and easy to use. Try it out, if you haven’t yet.
Web applications are everywhere. The web has evolved into a heterogeneous ecosystem consisting of a wide variety of devices and software stacks. In this backdrop, building interactive web applications that are well suited for all kinds of users is a challenging task. SolidJS is a JavaScript framework aimed at addressing this challenge. Let’s explore it.
The success of a web application depends on various parameters such as data model, latency, and the overall architecture. One important parameter is the level of interactivity supported by the application. These days, users access the application from various types of devices, operating systems and browsers. Ensuring effective user interfaces is mandatory.
Client side scripting languages such as JavaScript help developers to build interactive applications. To make the development process faster, there are various frameworks and libraries developed on top of these scripts.
SolidJS is an excellent JavaScript framework for building interactive applications as it comes with many tools to help with this. Founded by Ryan Carniato, it has emerged into a strong open source project supported by a team of contributors and is available under the MIT License. The quality of SolidJS can be understood from the fact that it was awarded the ‘Breakthrough of the Year 2022’ award at OSAwards 2022 (https://www.youtube.com/watch?v=pFah4QqiUAg&t=9503s).
Why you should choose SolidJS
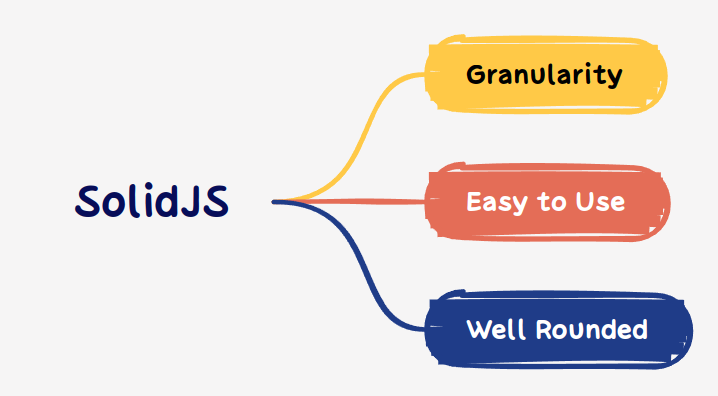
We have a wide variety of frameworks available today for building web applications. The major reasons for choosing SolidJS are shown in Figure 1.

SolidJS is a lightweight framework. In the case of web applications, each microsecond counts. Even a delay of a few microseconds in loading or responding in a web application can make users impatient and they may leave the application. One of the major reasons for such a delay is the size of the framework. The developers of SolidJS have taken utmost care in keeping the framework lightweight. Apart from that, SolidJS offers three major advantages.
- Granularity: Fine-grained level of reactivity in the web application is one of the important objectives of SolidJS. To ensure this, SolidJS does not use the virtual DOM (document object model). It uses a compiler. The virtual DOM in frameworks such as React and Vue.js is a compact representation of the original DOM. The major advantage of not using the virtual DOM is the granularity of control in refreshing the elements. For example, an application may have a reactive number that needs to be updated in response to every click or some other action by the user. If the placeholder for this number is nested deep under many tags, with SolidJS there is no need to worry about the complete re-rendering of the entire component. The framework has the ability to update only the reactive value without affecting any other tags around it. This type of granular control makes the application react to the user action instantly.
- Easy to use: The learning curve associated with it is also a decisive factor in choosing a particular framework. SolidJS has been designed in such a manner that it is easy to use even for a developer with no previous experience in other frameworks. This low experience adaptability ensures ease of use.
- Well-rounded: SolidJS is a well-rounded framework. It offers various important features such as caching, reactivity, state management, and data fetching. And it is designed in such a way that it can be the one stop web framework for all your application needs.
Due to these advantages, SolidJS offers the ability to build applications quickly and in an effective way.
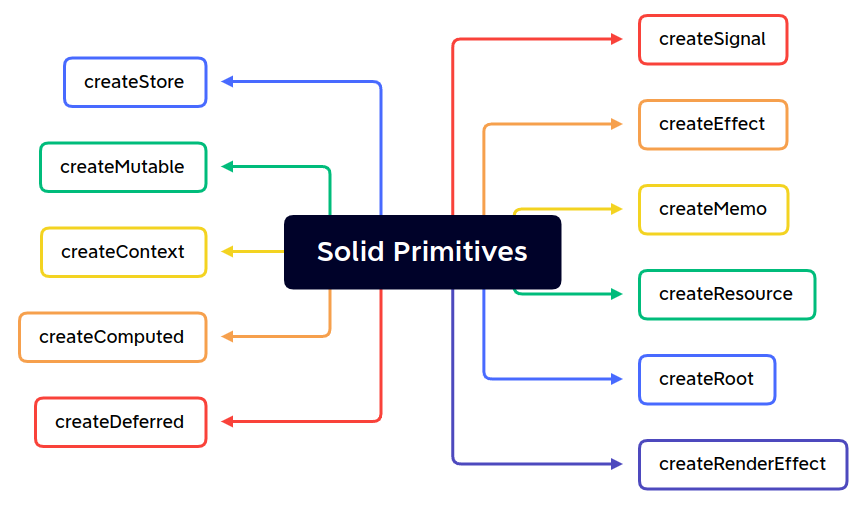
Solid primitives
The basic building blocks of applications are called ‘solid primitives’. It is essential to have some knowledge about these primitives in order to build responsive applications.
The solid primitives are listed below:
- createSignal
- createEffect
- createMemo
- createResource
- createRoot
- createRenderEffect
- createDeferred
- createComputed
- createContext
- createMutable
- createStore
- Let’s explore a few of these.
createSignal
The most fundamental primitive used with SolidJS is createSignal. The purpose is to build a reactive state variable. An initial value is optional here. It returns a tuple, which consists of a getter function to receive the value and a setter function to set the value. createSignal can be used with any data type. A simple example is as follows:
import { createSignal } from “solid-js”;const [count, setCount] = createSignal(0);function increment() {setCount(count() + 1);}function decrement() {setCount(count() - 1);}function Counter() {return (<div><button onClick={decrement}>-</button><span>{count()}</span><button onClick={increment}>+</button></div>);} |
This example has a state variable named count. The two functions increment and decrement are used to update the state variable. The component counter is used to display the current value.
createResource
The createResource Solid primitive is used to build a signal that will be tied with an asynchronous function. An interesting example using createResource is as follows:
import { createSignal, createEffect } from “solid-js”;const [count, setCount] = createSignal(0);createEffect(() => {console.log(“Count has been updated : “count());});function Counter() {return (<div><button onClick={() => setCount(count() - 1)}>-</button><span>{count()}</span><button onClick={() => setCount(count() + 1)}>+</button></div>);} |
A detailed explanation of the Solid primitives is provided at https://docs.solidjs.com/guides/foundations/solid-primitives.

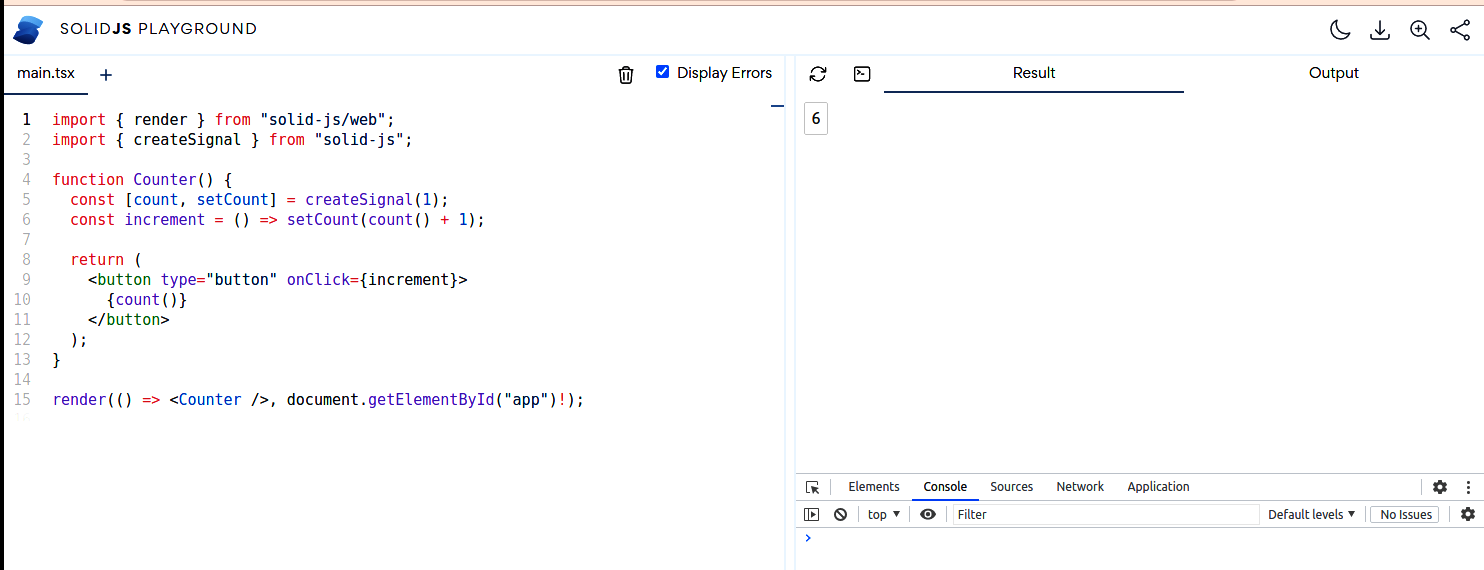
If you are getting started with SolidJS, you can try your SolidJS code directly in the SolidJS playground. It can be accessed from https://playground.solidjs.com/. A screenshot with a demo app is shown in Figure 3.

If you want to build your own setup, SolidJS documentation provides the detailed instructions (https://docs.solidjs.com/guides/how-to-guides/get-ready-for-solid/installation-and-setup).
Overall, SolidJS is a good choice if you are looking for a lightweight framework. Give it a try.