Fish living in aquariums need constant monitoring. This article outlines the development of an IoT based monitoring system for aquariums, which eliminates the need for human intervention to check the water quality in them.
Beautiful and delicate marine life creatures require a lot of care. Misconceptions such as fish can survive without food or can live with low water quality in an aquarium can endanger them. Fish require sufficient levels of nutrients in the water they swim in. In fact, the oxygen content in the water is vital. Dissolved oxygen (DO) is a measure of the amount of oxygen present in the water. Most fish need DO content in the range of 5-6ppm in a water tank, even if some can manage at 4ppm. Anything lesser is dangerous. The pH value is also an important aspect in determining the quality of the water. This value needs to be monitored frequently to maintain a healthy environment for the fish in an aquarium.
Let us now use the Internet of Things (IoT) to run a framework that can detect and observe oxygen levels, temperature, pH of the water, the water level, and so on, in an aquarium by using a few sensors. Keeping up with the right conditions in the water is extremely hard manually. Automation can significantly diminish the fatality rate and help make an aquarium a healthy environment for fish to live in.
Making an aquarium intelligent
The system we are developing aims to couple existing fish automation systems such as water-quality monitoring with automating the tank cleaning process, the oxygenator, the temperature filter, pH value sensor and the DO sensor. A temperature sensor is used to measure the water temperature and data is used to control it. The normal and optimal water temperature for most fish lies between 21°C and 26°C. This automation system is designed with sensor modules (input data), sensor data action (output), cleaning of the tank, along with cloud integration and a Web interface. The entire system is hosted in the cloud and allows both Web and mobile interfaces, so the user can monitor it from any part of the world. It is simulated using the Node-RED environment with the IBM Cloudant database. We will call this system iAquarium.
iAquarium system design
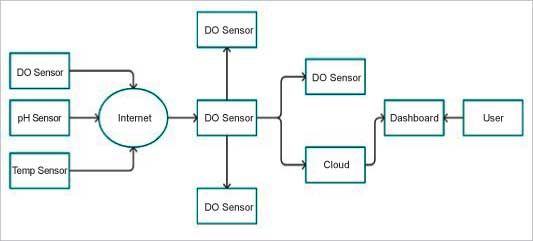
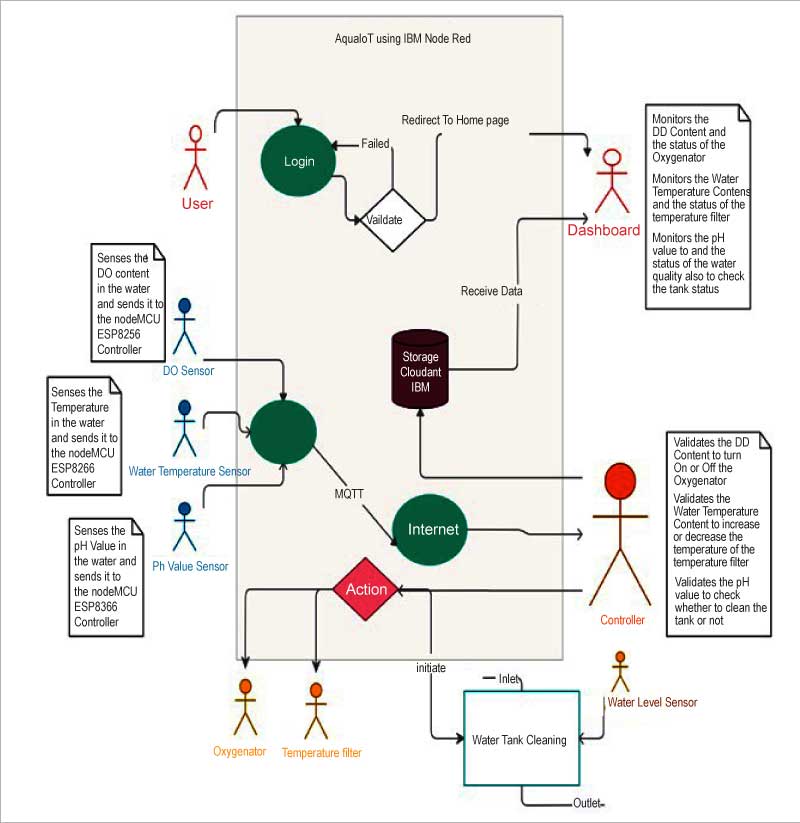
Figure 1 represents the block diagram of the iAquarium system with all its functionalities. The use case diagram is depicted in Figure 2.

Steps to design the iAquarium
- Install the latest version of Node.js from https://nodejs.org/en/download/.
- Install Node-RED using the command npm install –g node-red.
- From the browser, get access to the Node-RED flow using the IP http://127.0.0.1:1880.
- From the Node palette of Node-RED, insert the appropriate nodes, configure their properties and wire them.
- Click the Deploy button and confirm deployment.
- Visualise the output through the Debug monitor window and dashboard UI.

Node flow design of iAquarium
1. Insert inject node to trigger the event.
2. Insert function node and write the appropriate JavaScript code for automation.
3. Insert join node and MQTT node to transmit alert messages through HiveMQ.
4. Insert cloudant out node to push data onto the cloud.
5. Insert template node to create a UI design.
6. Insert debug node for printing msg.payload.
iAquarium working modules
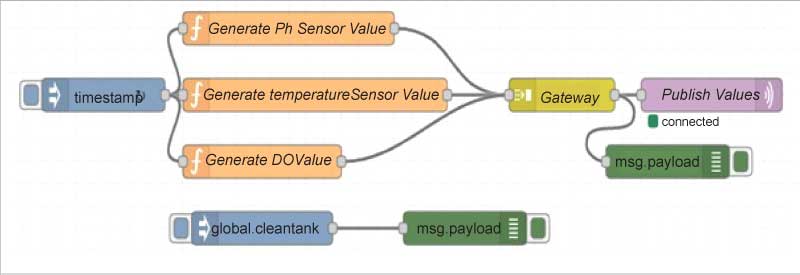
Sensor data: This module involves data collection from all the sensors in the system like pH sensor, DO sensor, and water temperature sensor. The sensor values are generated in Node-RED seamlessly at regular intervals of 3 seconds, as shown in Figure 3. The data is then sent to the controller, through the MQTT out node using the HiveMQ broker. The DO content is measured in ppm units and the water temperature in Celsius.

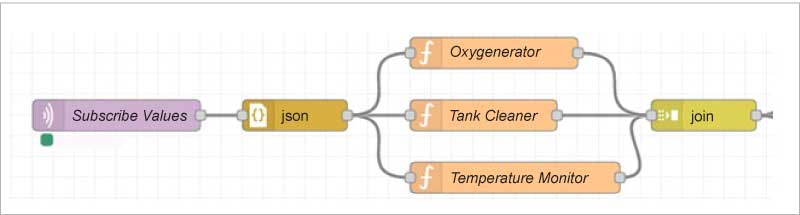
Controller: This represents the action taken based on the sensor data, as shown in Figure 4. Through the function node, appropriate conditions for the oxygenator are coded using JavaScript. The oxygenator is used to increase the oxygen content in the tank, as a result of the validation of the DO content in the water found by the DO sensor. If the content drops below 5, the oxygenator is turned on to increase it. The temperature filter heats or cools the water temperature to maintain the tropical temperature in the tank as a result of the information sent to the controller. If the temperature drops or increases due to the environment around, the filter regulates and maintains the desired temperature.

Pseudocode for oxygenator (to be written in<em> function</em> node using JavaScript coding) Initialize oxygenate =0.25 Check for tank clean status If DO <5 then add DO +oxygenate Send status as “Low DO level, turn on Oxygenate” Else send status as “Normal DO level”
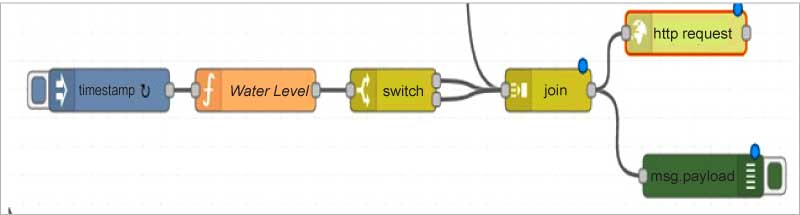
Tank cleaning: The tank cleaning process is an action simulated as a result of the validation of the pH value sent to the controller by the pH sensor, as seen in Figure 5. Through the function node, appropriate conditions for the pH value are coded using JavaScript. If the pH value drops below 6.4 or increases above 7.6, it indicates either more acidic or basic content in the water, and the cleaning process is initiated. The system then alerts other sensor modules to halt. This module has a water level indicator to find the level of the water in the tank, a water inlet, and an outlet. When the process starts, the water outlet is opened and 70 per cent of the water is let out. Then the water inlet is turned on to fill the water in the tank.

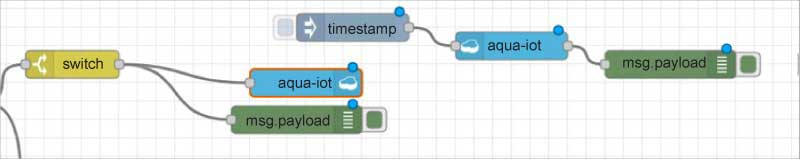
Cloud integration: The data is sent to the cloud using the cloudant out node. Also, Node-RED is hosted in the cloud using IBM’s Cloudant database, as presented in Figure 6. The output dashboard is also hosted in the public network to allow remote access to the system using the mobile or Web.

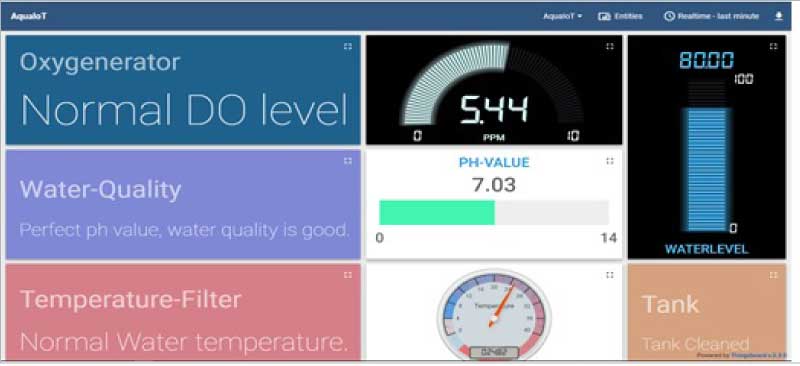
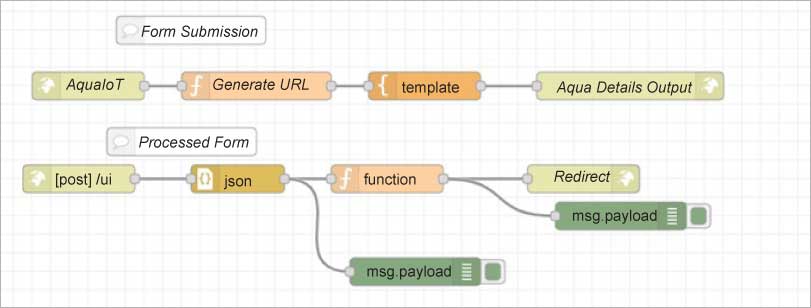
Web interface: This involves the creation of a Web interface, which consists of a login form to enter user details such as name, email ID, mobile number, and password. Once logged in, the user will be directed to view the status of the aquarium’s tank. The UI design is simulated in Figure 7, and its outputs and dashboards are presented in Figures 8 and 9, respectively.

The idea here was to make a framework that can keep the fish in an aquarium healthy without carrying out manual monitoring of the water. This IoT based system enables consistent pH, water and temperature levels in an aquarium. This concept can be scaled for aquafarming.