The mantra ‘Write once, deploy anywhere’ is the principle underlying the development of cross-platform mobile applications. Due to the high demand for mobile apps for all sorts of ventures, it makes plain economic sense to write code once for all platforms and all devices, rather than maintain separate development teams for each. The two FOSS mobile application development frameworks – Apache Cordova and Corona – discussed in this article are designed to help developers do that.
Today, most corporate or government services are deployed on the Web or on the cloud. Websites, mobile apps and cloud based services are launched in cyber space for such implementation, so that the anytime-anywhere access to the services can be made available.
India is one of the biggest and most lucrative markets for smartphone manufacturers. Research analyses and reports from Statista.com have shown that India is one of the countries with the biggest market for mobile phones. In 2017, around 134 million smartphones were sold in India. Another research report by Statista.com predicts that smartphone users in India will increase to around 450 million by 2022.
There are more than 20 mobile operating systems that can be used in smartphones today, each with their own set of libraries and apps. An organisation wanting a competitive edge obviously needs to develop a mobile app for all these operating systems, so that mobile based services are available and can be accessed on all types of devices and platforms. The major challenge associated with mobile app development is how to cope with the compatibility issues that come up with so many platforms and devices in use today.
Table 1: Thirty platforms and development environments for mobile apps
|
Android |
Amazfit OS |
Bada |
|
BlackBerry |
ColorOS |
Cyanogen OS |
|
Fire OS |
Firefox OS |
FunTouch |
|
FlymeOS |
Fuschia |
iOS |
|
KaiOS |
LiteOS |
Lune |
|
MIUI |
Maemo |
MeeGo |
|
Nokia Asha platform |
Palm |
Pixel UI |
|
PureOS |
QNX |
Sailfish |
|
Symbian Mobile |
Tizen |
Ubuntu Touch |
|
WebOS |
Windows Phone |
Yun |
Smartphone apps can be classified into three categories:
- Native apps
- Cross-platform apps
- Hybrid apps


Native mobile/smartphone apps
The term ‘native mobile app’ refers to an application that is developed in the base programming language. A native Android app is always developed using the Android SDK. Similarly, for Apple based mobile phones, smartphone applications are developed using iOS as the specific programming language for that platform.
The following are the key limitations when developing native apps:
- A separate team for each platform is required for troubleshooting and making changes in the app.
- There are huge development costs associated with each development environment.
- Multiple apps are required for each platform because of compatibility issues.
- No code-sharing is possible in multiple versions. There is a need to create separate code for every new version.
- The development of the application is slow.
- Testing takes longer for multiple flavours or versions.


Cross-platform mobile/smartphone apps
A single source code is used in the case of cross-platform mobile app development. It works on the strategy of ‘Write once, deploy anywhere’. Using such platforms, the source code is written once and the final executable application can be deployed on any platform including Android, Windows, Tizen, Ubuntu, Firefox, iOS or any other, without any changes in the code. This approach costs much less because development and troubleshooting is done by one team rather than multiple teams for each platform.
The tools and technologies for the development of cross-platform mobile apps include Cordova, Codename One, PhoneGap, Appcelerator, Sencha Touch, Monocross, Kony, NativeScript, RhoMobile, Xamarin and many others.
The following are the advantages of using cross-platform mobile apps:
- Code-sharing is possible in multiple versions and multiple platforms.
- A single developer or team is sufficient to develop apps for all platforms.
- Fast performance on the user interface.
- Easy to program in HTML, JavaScript and CSS without any complex coding.
- Easy version control in multiple flavours of the mobile app.
Hybrid mobile/smartphone apps
Hybrid mobile apps combine the features of native and Web apps. They make use of embedded components with greater focus on Web applications. Traditionally, the hybrid apps integrate the code of HTML, CSS and JavaScript.
The platforms for the development of hybrid apps include Cordova, Framework 7, Trigger, Ionic, Telerik, Mobile Angular UI, Onsen UI, Kendo UI, Quasar, NativeScript, React Native, Sencha UI and many others.
The key advantages of using hybrid mobile apps include the following:
- In-built libraries with enormous modules.
- Code-sharing for compatibility in multiple apps.
- Web as well as mobile compatibility.
- App updation can be done without the need to pull out the app from the store.
- Fast development and rapid updates are possible in the app for enhanced functionality.


The tremendous scope for cross-platform mobile apps
With the increasing number of mobile platforms, the development cost of smartphone apps is also increasing. Organisations need to to create and deploy their apps for every type of mobile platform. As the cost of hiring developers for each platform is very high, there is a huge need for cross-platform mobile apps that can be deployed on any type of device, irrespective of whether it runs on Android, Windows, iOS, Symbian, Bada or any other OS. If organisations develop their applications for n number of individual platforms, the development costs increase n times and this obviously undermines profitability.
Installation and development of cross-platform mobile apps using Apache Cordova
Apache Cordova (https://cordova.apache.org/) is a popular and effective development platform for cross-platform as well as hybrid app development. With Cordova, mobile apps can be developed using HTML, JS and CSS, and the same code can be used for multiple mobile platforms.
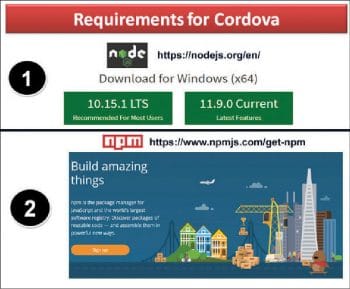
Cordova can be programmed on the command line using Node.js (http://nodejs.org/). It can be downloaded using NPM (https://npmjs.org/package/cordova). Apache Cordova can be installed for multiple platforms including Android, Windows, iOS or OSX. A number of plugins and libraries are available to integrate additional features in the smartphone app.
Using the command prompt, the installation of Apache Cordova can be done as follows.
For development on Windows, use the following command:
Windows Drive:>npm install -g cordova |
For Linux/Mac OS X, use the following command:
$ sudo npm install -g cordova |


Creating a new project in Apache Cordova after installing Node.js: Use the following code to begin creating a new project:
E:\nodejs> cordova create mymobileapp xxxxxx.yyyyyy.zzzzzz MyAppE:\nodejs> cd mymobileapp |
To add the mobile platform for compatibility, use the following command:
E:\nodejs> cordova platform add androidE:\nodejs> cordova platform add ios |
To view the installed platforms, use the command given below:
E:\nodejs> cordova platform ls |
For the output, use the following code:
Installed platforms:android 7.0.0ios 4.5.4Available platforms:browser ~5.0.1OSX ~4.0.1windows ~5.0.0www ~3.12.0 |
To add plugins and modules for integration of the app, use the following commands:
E:\nodejs> cordova plugin search cameraE:\nodejs> cordova plugin add cordova-plugin-camera |
To build the app for all platforms, use the following code:
E:\nodejs> cordova build |
To build the app for iOS, use the command given below:
E:\nodejs> cordova build ios |
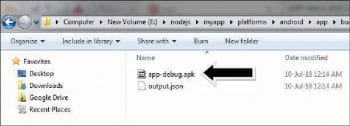
After building the app, the Android APK file will be saved in the specific folder as depicted in Figure 5.
The generated APK file can be uploaded to the mobile phone for deployment and to test the output on the actual device.
To view the app in the browser, use the code given below:
E:\nodejs>cordova run browser |
To add social media plugins for Facebook, Twitter, Instagram, LinkedIn, etc, use the following commands:
E:\nodejs>cordova create socialShareE:\nodejs>cd socialShareE:\nodejs>cordova platform add androidE:\nodejs>cordova platform add iosE:\nodejs>cordova plugin add cordova-plugin-x-socialsharingE:\nodejs>cordova prepare |
With the integration of social media plugins, screens or specific texts can be shared on social platforms with a single click. Different plugins and Web services can be attached for smartphone apps in the way shown here, and these apps can be installed and deployed on any type of platform without any compatibility or performance issues.

Installing and working with Corona to develop cross-platform mobile apps
The following are the prime features and aspects of Corona (https://coronalabs.com/), specific to the development of cross-platform mobile apps:
- Free inbuilt simulator
- Cross-platform
- Lua programming
- Aspect oriented
- High number of plugins
- Inbuilt emulator
Corona is another powerful framework for the development of cross-platform mobile apps compatible with multiple devices and operating systems, including Amazon Fire, Windows, Android, Mac and many others. Lua is the base programming language for Corona based development — it is a free and open source language with lightweight features.
The Corona SDK can be downloaded free from https://developer.coronalabs.com/sites/default/files/Corona-2018.3326.msi. The Corona IDE is easy to use and very effective.
To download the Corona SDK, a free account can be created on the portal. After registration and successfully logging in, the Corona SDK can be downloaded with all the options to create the mobile app.
Creating a new project: To create a new project, select ‘New Project’ from the IDE of Corona. It will open a directory structure with a main file titled main.lua. In this main.lua file, the code for the smartphone app is to be written by the developer.
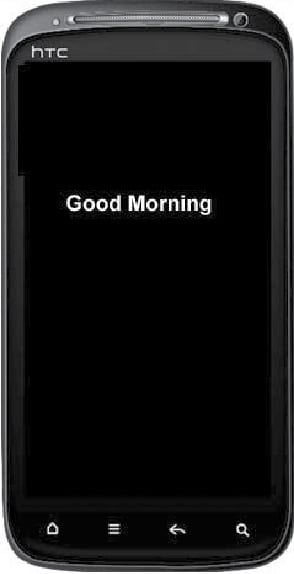
The following is the sample code to display a text on the screen of the mobile phone using Lua:
Display Text on Mobile---- main.lua--display.newText(“Hello World!”, 100, 0, native.systemFont, 16); |
On relaunching the emulator, the new output is presented on the mobile screen displayed in the Corona SDK. In this way, the programmer can view the settings of the output and the required features, which are programmed in Lua code.
In the Corona mobile simulator, the option ‘Open in Editor’ is used to open and edit the source code of the Lua language so that new functions can be added to the application. After all the editing and changes are done, finally, the option ‘Build’ is used so that the executable file can be prepared for the specific device.

Scope for research and development
For research and development, the performance of mobile apps can be evaluated on multiple cross-platform frameworks. The same application can be developed using Cordova, Corona and other similar frameworks. After development and deployment on specific devices and platforms, the performance of these environments can be evaluated so that the best framework can be identified for the development of your mobile app.