Jenkins is an open source tool that is deployed for continuous integration to orchestrate and monitor the development process of an app. It aids automation in the build-test-deployment cycle. This article tells you how to configure a Jenkins project to perform static code analysis, Android package creation, and the configuration of the build pipeline.
DevOps is one of the most used terms in discussions among different stakeholders of any project. It is a combination of two terms,‘development’ and ‘operations’. DevOps represents the culture of an organisation. It is not a service available out-of-the-box by using any open source or commercial tool. In fact, tools alone are not at the centre of any discussion on DevOps.


Implementing DevOps practices is effective when we consider three aspects—people, processes and tools. All three need to be focused on for the implementation of effective DevOps practices.
There are many practices that come under DevOps. These include:
- Continuous integration,
- Continuous delivery,
- Continuous testing,
- Continuous deployment,
- Continuous monitoring,
- Continuous inspection, and so on.
We will focus on continuous integration in this article as we are going to discuss hybrid applications.
Continuous integration – an introduction
Continuous integration (CI) is a DevOps practice in which the development team integrates the code into the version control system/repository such as GitHub or GitLab. The team develops new features or fixes bugs, and commits code into the repository multiple times. This integration is verified every time using automated static code analysis, automated build, unit test execution and package creation. Continuous integration (CI) is the first phase of automation in the application life cycle management activities and is very popular nowadays. CI is one of the most popular practices, because it can detect issues early when the changes are small.
It is good to implement CI as the first step when implementing DevOps practices. In this article, we will focus on the continuous integration of a hybrid application. We will perform static code analysis using SonarQube and then integrate a hybrid app. But before implementing the CI pipeline, let’s understand the basics of hybrid apps.



What’s a hybrid application?
A hybrid application is a combination of both native and Web apps. When creating the hybrid mobile/Web app, we use HTML, CSS and JavaScript/TypeScript languages and add a few Cordova plugins. Native applications are developed for a specific platform and specific language based on an application such as iOS (Swift/Objective-C language) and Android (Java), and installed on a computing device. Web applications are mostly used for all platforms and not installed locally but made available over the Internet through a browser. A hybrid application is often mentioned in the context of mobile computing.
Features of a hybrid application:
- Can function whether the device is connected or not
- Easy integration with a device’s file system
- Easy integration with Web based services
- An embedded browser to improve access to dynamic online content
Use cases of hybrid apps
Hybrid apps are preferred because they have been created using simple HTML, CSS and jQuery/JavaScript/TypeScript language for online payment services, online transactions, applications that store some content locally and also to interface with the Internet.
We enjoy using smart devices (mobile phones/ tablets) because we can do many things on the go such as reading emails, social networking, watching movies, etc. We also enjoy using them because they have many applications that make everyday activities easier. If you are thinking about developing a mobile application, then you have to take the important decision of whether to develop it as a native app or a hybrid one.
Differences between hybrid and native apps
To develop a native application means using the specific language of the platforms, i.e., Objective-C/Swift on iOS and Java on Android. The only advantage of native apps is their performance.
- Native apps are totally dependent on and compiled into machine code, which gives us the best performance we can get from the mobile device.
- A native application is faster, simpler and easier to maintain. You can easily change the platforms whenever you need to.
How to develop hybrid apps
If you are planning to develop hybrid apps, then you should know there are multiple ways to do so:
- Cordova (and the Cordova based tool, PhoneGap)
- Ionic
- Appcelerator Titanium
All these provide the same features on the mobile platform but in different ways.
Building hybrid applications with Ionic is just like developing a Web page. You create an app with the help of HTML, CSS and JavaScript local files, test them in the browser and then wrap them in a native Web view with Cordova plugins (you’ll still need native SDKs and development tools for this step).


How hybrid mobile apps are built
Hybrid mobile apps are developed just as websites are – both use a combination of languages such as HTML, CSS and JavaScript, apart from other scripting languages as well. Whenever you are targeting a mobile browser, hybrid applications target a WebView hosted inside a native container. A hybrid application allows functions like accessing the hardware capacity of the mobile device.
Hybrid mobile applications give developers a way to reuse their existing skills in mobile and Web development. In this article, we are using the Ionic framework to develop a hybrid app. In the Ionic framework, Apache Cordova and Angular are already inbuilt. Apache Cordova is used to add native plugins for particular platforms. Angular is used for a lot of the core functionality of the Ionic framework; hence, we recommend it as one of the best ways to build browser based apps.
We will now configure a Jenkins project to perform static code analysis, Android package creation, and the configuration of the build pipeline.
Continuous code inspection using SonarQube – the configuration
For SonarQube installation, download it from https://www.sonarqube.org/. Create one folder for the CICD process in your system and extract the SonarQube folder. Go to sonarqube-<version>\bin\ (the directory based on the OS and platform). For MS Windows, execute the startSonar.bat file at the command prompt.
Open the browser and visit http://localhost:9000/. Log in with the default user ID as the admin, and the password as admin. Go to Administration -> Security -> Users and click on Tokens. Create a token and copy it, to configure it in Jenkins.
Configuring Jenkins
Jenkins is an open source automation server. We will use Jenkins to configure code analysis and package creation. Start with the following Jenkins command:
java -jar jenkins.war
Go to http://localhost:8080 to visit the Jenkins dashboard. Complete the initial configuration and go to the Jenkins dashboard. Click on Manage Jenkins. Next, click on Manage Plugins and install the Sonar scanner plugin. Go to the Global Configuration Tool section and configure the Sonar scanner installation directory. Next, go to the Configure System -> SonarQube Servers section and configure the SonarQube URL and token that we created in the SonarQube portal.
In the next section, we will configure static code analysis, package creation and the build pipeline.


Freestyle project for static code analysis of a hybrid app
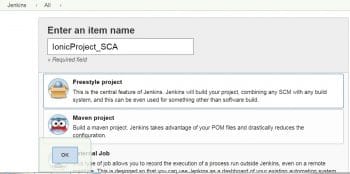
Go to the Jenkins dashboard and click on New item. Provide the project name and click on Freestyle project. Click on Okay.
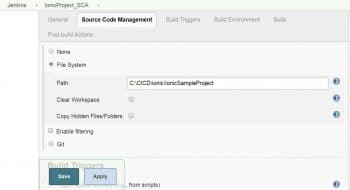
Configure the source code of your hybrid application project from the file system or from GitHub.
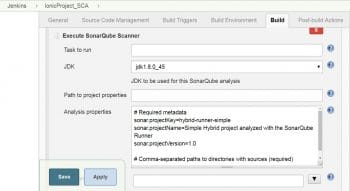
In the build section, click on Add build step and select Execute SonarQube Scanner. Configure Sonar Properties. Provide the source directory for code analysis based on the directory structure of your project. Click on Save.
Creating a new Freestyle project for package creation
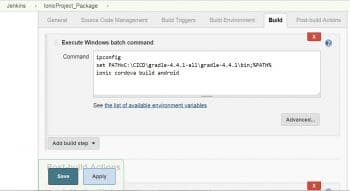
In the build section, click on Add build step and select Execute Windows batch command. In our application we have used the Ionic framework; so execute the commands required for Android package creation.
Configure Archive Artifact in the post build action. This command will create an APK for an Android application.
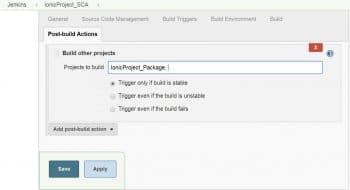
To create a pipeline, we need to configure the downstream job so that once the code analysis is completed, it will automatically trigger the package creation project.
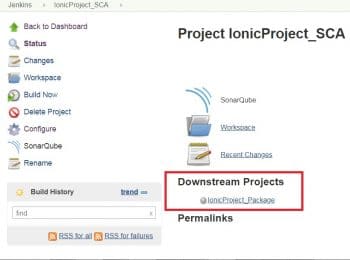
Verify the Jenkins project dashboard for the downstream project.
In the next section, we will create the build pipeline for both the projects for orchestration purposes.
Build pipeline plugin
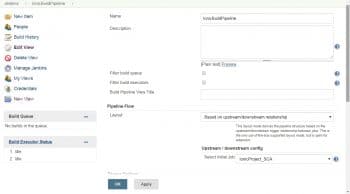
Install the build pipeline plugin from Manage Jenkins -> Manage Plugins. On the Jenkins dashboard, click on the + sign to create the build pipeline. Give a name for the build pipeline view.
Click on Okay.
Configure the initial job based on the upstream and downstream relationship we have configured. We want to keep code analysis first in the pipeline; so, configure the code analysis project.
Click on Run and wait for the execution results. In case of failures, go to the console output and check the errors. Troubleshoot issues and execute the pipeline again.
Go to the Jenkins project for static code analysis and click on the latest successful build. Click on the Console Output.
In the console log, verify the quality profiles that have been used to analyse the code. We can also verify the number of source files that have been analysed using SonarQube and the time taken by it. Once static code analysis is successful, we will get the following message: ANALYSIS SUCCESSFUL.
You can browse http://localhost:9000/dashboard?id=hybrid-runner-simple. Find the Task Total time at the completion of the build job. As we have set up the pipeline, this job will trigger a job that will create an Android package. Find the trigger message, such as triggering a new build of IonicProject_Package.
Go to the package creation job and verify the Android package on it. We configured the archive file and that is available on the Jenkins dashboard.
Go to the console output and verify the logs. First, it will check all Cordova plugins and then it will create a bundle. Once it finds all packages, it will build the Android package.
Once we have the Android package (.APK) file available, we can use it for testing and then publish it on Google Playstore. The next step can be configuring the iOS pipeline from the same code base for a hybrid application to create an iOS package (.IPA file).















































































