Mobile apps have become ubiquitous and multi-purpose, and hence we need tools that make it easier to build these apps. Framework7 is open source and enables the building of hybrid mobile apps with the native look and feel of the Android and iOS operating systems. The most important advantage of Framework7 is that developers can use it to build apps swiftly with Web technologies such as HTML, CSS and JavaScript.
It is rather difficult for a mobile app developer to manage separate codebases for different operating systems like Android and iOS. To address this challenge, hybrid mobile apps that require a single codebase have been introduced. This article introduces you to a popular framework to help build these types of apps, called Framework7.

Framework7 is open source and the hybrid mobile apps built with it have the native look and feel of the target operating systems — Android and iOS. Using Framework7, developers can build mobile apps with technologies such as HTML, CSS and JavaScript. The official documentation of Framework7 highlights freedom as its most important design philosophy.
Framework7: The advantages and features
The major advantages and features of Framework7 are listed below:
- The ability to quickly build iOS and Android apps with HTML, CSS and JavaScript. The learning curve associated with Framework7 is very easy to manage.
- The similarity in syntax with jQuery is another important advantage.
- Framework7 can be used along with various other frameworks such as React, Angular, etc.
- The apps built with Framework7 are faster and more responsive. For making the touch UI smoother, it has a built-in FastClick library.
- Dynamic page loading with the help of a flexible router API makes the apps built with Framework7 fully dynamic.
- The app development process is quicker with the availability of widgets and components.
Getting started with Framework7
Framework7 is a recent creation. The first version appeared in 2014 and Version 2 was released in February 2018.
The official documentation explains two ways of getting started with building apps with Framework7. The first approach is the separate installation of Framework7 through npm. Another method is to choose from the starter app templates [https://framework7.io/templates/].
Now, let us go through the steps to building a simple Android app.
- Step 1: Navigate to the URL https://framework7.io/templates/ to fetch the official Framework7 templates.
- Step 2: For the sake of simplicity, select the first template, Single View. Click on the Download option.
- Step 3: Open a terminal on your system. Type the following command to clone the code using Git:
git clone https://github.com/framework7io /framework7-template-single-view my-app
- Step 4: Install nodejs / npm, if it is not already installed. After installing npm, type the following command, to install dependencies:
npm install
- Step 5: After successfully installing the required dependencies, you can run the app in the browser, with the following command:
npm run serve

How the app file is organised can be easily understood. The folder ‘www’ carries a file named index.html. As the name indicates, this is an HTML file that is used to build the skeleton of the app. The ‘Pages’ folder contains other HTML layout files. The JS folder has the necessary JavaScript files.
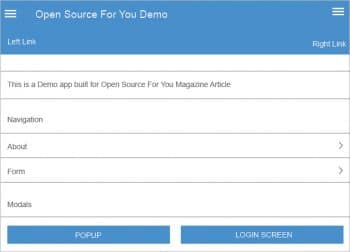
The following code snippet shows portions of the index.html file. Some of the content has been truncated to reduce the print length.
<!DOCTYPE html> <html> <head> <title>OSFY Demo</title> <link rel=”stylesheet” href=”framework7/css/framework7.min.css”> <link rel=”stylesheet” href=”css/icons.css”> <link rel=”stylesheet” href=”css/app.css”> </head> <body> <div class=”title sliding”>Open Source For You Demo</div> <div class=”right”> <a href=”#” class=”link icon-only panel-open” data-panel=”right”> <i class=”icon f7-icons ios-only”>menu</i> <i class=”icon material-icons md-only”>menu</i> </a> </div> </div> </div> <!-- Toolbar--> <div class=”toolbar”> <div class=”toolbar-inner”> <a href=”#” class=”link”>Left Link</a> <a href=”#” class=”link”>Right Link</a> </div> </div> <!-- Scrollable page content--> <div class=”page-content”> <div class=”block block-strong”> <p>This is a Demo app built for Open Source For You Magazine Article</p> </div> <!-- Framework7 library --> <script src=”framework7/js/framework7.min.js”></script> <!-- App routes --> <script src=”js/routes.js”></script> <!-- Your custom app scripts --> <script src=”js/app.js”></script> </body> </html>

The contents modified in the index.html file are shown in grey colour for easier identification by the reader.
The contents of the app.js file are shown below:
var $$ = Dom7;
// Framework7 App main instance
var app = new Framework7({
root: ‘#app’, // App root element
id: ‘io.framework7.testapp’, // App bundle ID
name: ‘Framework7’, // App name
theme: ‘auto’, // Automatic theme detection
// App root data
data: function () {
return {
user: {
firstName: ‘OSFY’,
lastName: ‘Demo’,
},
};
},
// App root methods
methods: {
helloWorld: function () {
app.dialog.alert(‘Hello OSFY Reader!’);
},
},
// App routes
routes: routes,
});
// Init/Create main view
var mainView = app.views.create(‘.view-main’, {
url: ‘/’
});
It can be observed from the above code that the first line uses DOM7, which is a customised Document Object Model library that is high-performance in nature. The use of DOM7 is very similar to jQuery; so, as a programmer, you don’t need to learn new syntax. Detailed explanations regarding the functions and properties available for DOM7 are given at https://framework7.io/docs/dom7.html. A sample code segment is given below:
$$(‘.something’).on(‘click’, function (e) {
$$(this).addClass(‘hello’).attr(‘title’, ‘world’).insertAfter(‘.something-else’);
});
Framework7’s UI components
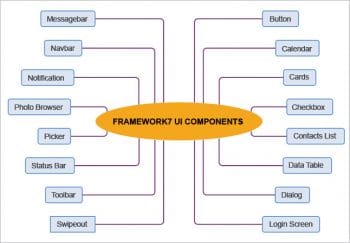
One of the important advantages of Framework7 is the availability of a wide range of user interface components. These make the development of apps simpler and swifter. Some of the UI components provided by Framework7 are listed below:
- Button
- Check box
- Calendar
- Contacts lists
- Data table
- Dialog
- Message bar
- Photo browser
For the complete list of components provided by Framework7, you can refer to the official documentation at https://framework7.io/docs/.
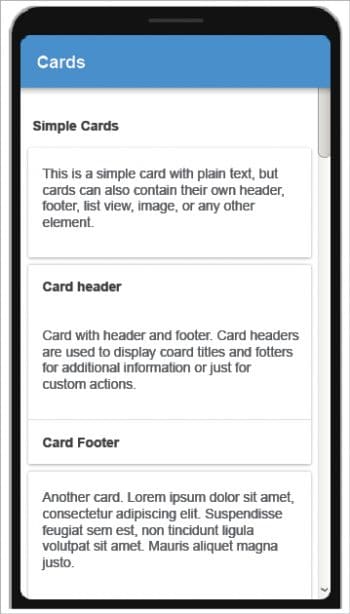
Using these UI components is very simple. A code segment to use a sample UI component called ‘card’ is shown below:
<div class="card"> <div class="card-content card-content-padding">This is a simple card with plain text, but cards can also contain their own header, footer, list view, image, or any other element.</div> </div> <div class="card"> <div class="card-header">Card header</div> <div class="card-content card-content-padding">Card with header and footer. Card headers are used to display card titles and footers for additional information or just for custom actions.</div> <div class="card-footer">Card Footer</div> </div> <div class="card"> <div class="card-content card-content-padding">Another card. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse feugiat sem est, non tincidunt ligula volutpat sit amet. Mauris aliquet magna justo. </div> </div>

The output of the above code is shown in Figure 4.
Framework7’s request library
Framework7 has a useful request library to handle Ajax requests (XHR). A sample code snippet to use ‘request’ is shown below:
Framework7.request.get('somepage.html', function (data) {
console.log(data);
});
Device detection with Framework7
Framework7 has a device detection library, which can be used to get important information regarding devices and platforms.
if (Framework7.device.android) {
console.log(‘It is an Android device’);
}
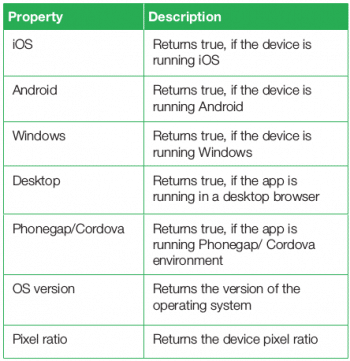
Some of the properties of this library are shown in Table 1.

PhoneGap/Cordova and Framework7
The official documentation provides certain PhoneGap templates to use with Framework7. To download, navigate to https://github.com/phonegap/phonegap-template-vue-f7-split-panel.
To build the app, use the following commands:
Step 1:
$phonegap create MyAppName --template phonegap-template-vue-f7-split-panel
Step 2:
$cd MyAppName $npm install
Step 3: To run it in the browser or simulator:
$npm run dev $phonegap platform add ios # For IOS simulator $npm run cordova-run-ios $phonegap platform add android # For Android emulator $npm run cordova-run-android
Step 4: To make the production app, give the following command:
$npm run build
Framework7 makes the hybrid mobile app building process easier and more effective. The native look and feel it provides for iOS and Android is an important advantage. One of the limitations of Framework7 is that, in the present state, it supports only iOS and Android.





This is quite interesting! Thanks for sharing