Web development tools allow developers to test the user interface of a website or a Web application, apart from debugging and testing their code. These tools should not be mistaken for Web builders and IDEs.
Ever wondered why different commercial software applications such as eBay, Amazon or various social platforms like Facebook, Twitter, etc, were initially developed as Web applications? The obvious answer is that users can easily access or use different Web applications whenever they feel like, with only the Internet. This is what helps different online retail applications lure their customers to their products. There is no need to install Web applications specifically on a given system and the user need not even worry about the platform dependency associated with that application. Apart from these, there are many other factors that make Web applications very user friendly, which we will discuss as we go along.
A Web application is any client-server software application that makes use of a website as its interface or front-end. The user interface for any Web application runs in an Internet browser. The main function of any browser is to display the information received from a server and also to send the user’s data back to the server. Let’s consider the instance of Microsoft Word and Google Docs. The former is a common desktop based word-processing application which uses the MS Word software installed on the desktop. Google Docs is also a word processing application, but all its users perform the word processing functions using the Web browser on which it runs, instead of using the software installed on their computers.
Different Web applications use Web documents, which are written in a standard format such as JavaScript and HTML. All these formats are supported by a number of Web browsers. Web applications can actually be considered as variants of the client-server software model, where the client software is downloaded to the client system when the relevant Web page is visited, using different standard procedures such as HTTP. There can be different client Web software updates which may take place whenever we visit the Web page. During any session, the Web browser interprets and then displays the pages and hence acts as the universal client for any Web application.

Web application development since its inception
Initially, each individual Web page was delivered as a static document to the client, but the sequence of the pages could still provide an interactive experience, since a user’s input was returned using Web form elements present in the page markup. In the 1990s, Netscape came up with a client-side scripting language named JavaScript. Programmers could now add some dynamic elements to the user interface which ran on the client side. Just after the arrival of Netscape, Macromedia introduced Flash, which is actually a vector animation player that can be added to different browsers as a plugin to insert different animations on the Web pages. It even allows the use of scripting languages to program the interactions on the client side, without communicating with the server.
Next, the concept of a Web application was introduced in the Java programming language in the Servlet Specification (version 2.2). This was when XMLHttpRequest object had also been introduced on Internet Explorer 5 as an ActiveX object. After all this, Ajax came in and applications like Gmail made their client sides more interactive. Now, a Web page script is able to actually contact the server for retrieving and storing data without downloading the entire Web page. We should not forget HTML5, which was developed to provide multimedia and graphic capabilities without any need for client side plugins. The APIs and Document Object Model (DOM) are fundamental parts of the HTML5 specification. WebGL API led the way for advanced 3D graphics using the HTML5 canvas and JavaScript language. If we talk about the current situation, we have different programming languages like Python and PHP (apart from Java), which can be used to develop any Web application. We also have different frameworks and open source tools that really help in developing a full-fledged Web application quite easily. So let’s discuss a few such tools as we go forward.
But first, let’s discuss why Web applications are needed and what are their benefits.
1. Cost-effective development: Different users can access any Web application via a uniform environment, which is nothing but a Web browser. The interaction of the user with the application needs to be tested on different Web browsers, but the application can only be developed for a single operating system. As it is not necessary to develop and test the application on all possible operating system (OS) versions and configurations, it makes the development and troubleshooting task much easier.
2. Accessible anywhere: Web applications are accessible anywhere, anytime and on any PC with the help of an Internet connection. This also opens up the possibilities of using Web applications for real-time collaboration and accessing them remotely.
3. Easily customisable: It is easier to customise the user interface of Web based applications than of desktop applications. Hence, it’s easier to update and customise the look and feel of the Web applications or the way their information is presented to different user groups.
4. Can be accessed by a range of devices: The content of any Web application can also be customised for use on any type of device connected to the Internet. This helps to access the application through mobile phones, tablets, PCs, etc. Users can receive or interact with the information in a way that best suits them.
5. Improved interoperability: The Web based architecture of an application makes it possible to easily integrate the enterprise systems, improve workflow and other such business processes. With the help of Internet technologies, we get an adaptable and flexible business model that can be changed according to market demands.

6. Easier installation and maintenance of the application: Any Web based application can be installed and maintained with comparatively less complications. Once a new version of the application is installed on the host server, all users can access it directly without any need to upgrade the PC of each user. The roll-out of new software can also be accomplished easily, requiring only that the users have updated browsers and plugins.
7. Can adapt to increased workloads: If a Web application requires higher power to perform certain tasks then only the server hardware needs to be upgraded. The capacity of a Web application can be increased by ‘clustering’ the software on different servers simultaneously.
8. Increased security: Web applications are deployed on dedicated servers which are maintained and monitored by experienced server administrators. This leads to tighter security and any potential breaches are noticed far more quickly.
9. Flexible core technologies: We can use any of the available three core technologies for building Web applications, based on the requirements of that application. Java-based solutions (J2EE) involve technologies such as servlets and JSP. The recent Microsoft .NET platform makes use of SQL Server, Active Server Pages and .NET scripting languages. The last option is the open source platforms (PHP and MySQL), which are best suited for smaller and low budget websites.
Different open source tools for developing Web applications
KompoZer
This is an open source HTML editor, which is based on the Nvu editor. It’s maintained as a community-driven software development project, and is a project on Sourceforge. KompoZer’s WYSIWYG (what you see is what you get) editing capabilities are among its main attractions. The latest of its pre-release versions is KompoZer 0.8 beta 3. Its stable version was KompoZer 0.7.10, released in August 2007. It complies with the Web standards of W3C. By default, the Web pages are created in accordance with HTML 4.01 Strict. It uses Cascading Style Sheets (CSS) for styling purposes, but the user can even change the settings and choose between the following styling options:
→HTML 4.01 and XHTML 1.0
→Strict and transitional DTD
→CSS styling and the old <font> based styling.
KompoZer can actually call on the W3C HTML validator, which uploads different Web pages to the W3C Markup Validation Service and then checks for compliance.
Features
1. Available free of cost.
2. Easy to use, hence even non-techies can work with it.
3. Combines Web file management and easy-to-use WYSIWYG Web page editing.
4. Allows direct code editing.
5. Supports Split code graphic view.

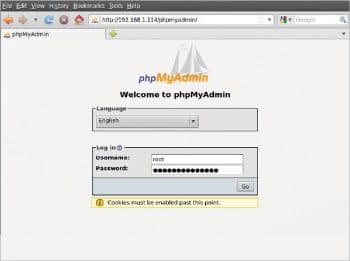
phpMyAdmin
phpMyAdmin is an open source software tool written in PHP. It handles the administration of MySQL over the Web. It supports a wide range of different operations on MariaDB and MySQL. Some of the frequently used operations (such as managing databases, relations, tables, indexes, users, etc) can be performed with the help of the user interface, while we can still directly execute any of the SQL statements.
Features
1. Has an intuitive Web interface.
2. Imports data from SQL and CSV.
3. Can administer multiple servers.
4. Has the ability to search globally in a database or a subset of it.
5. Can create complex queries using QBE (Query-by-example).
6. Can create graphics of our database layout in various formats.
7. Can export data to various formats like SQL, CSV, PDF, etc.
8. Supports most of the MySQL features such as tables, views, indexes, etc.

XAMPP
In XAMPP, the X denotes ‘cross-platform’, A stands for the Apache HTTP server, M for MySQL, and the two Ps for PHP and Perl. This platform is very popular, and is widely preferred for open source Web application development. The development of any Web application using XAMPP helps to easily stack together a different number of programs in order to constitute an application as desired. The best part of Web applications developed using XAMPP is that these are open source with no licensing required, and are free to use. They can be customised according to one’s requirement. Although XAMPP can be installed on all the different platforms, its installation file is specific to a platform.
Features
1. Can be installed on all operating systems.
2. Easy installation and configuration.
3. Live community support.
4. Supports easy syndication of the operating system, application server, used programming language and database to develop any open source Web application for the desired outcome in an optimal development time.
5. It is an all-in-one solution, with just one control panel for installing and configuring all packaged programs
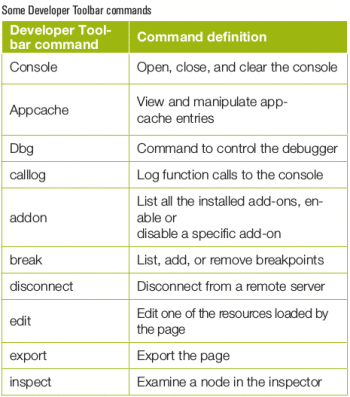
Firefox Web Developer Toolbar
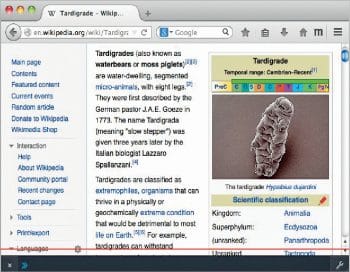
The Firefox Developer Toolbar gives us command-line access to a large number of developer tools within Firefox. It’s a graphical command line interpreter, which provides integrated help for its commands and also displays rich output with the power of a command line. It is considered to be extensible, as we can add our own local commands and even convert those into add-ons so that others can also install and use them.
We can open the Developer Toolbar by pressing Shift+F2. This will appear at the bottom of the browser as shown in Figure 4.
 The command-line prompt takes up most of the toolbar, with the ‘Close’ button on its left and a button to toggle the Toolbox on the right. Pressing Shift+F2 or even selecting the Developer Toolbar menu item will set off the toolbar.
The command-line prompt takes up most of the toolbar, with the ‘Close’ button on its left and a button to toggle the Toolbox on the right. Pressing Shift+F2 or even selecting the Developer Toolbar menu item will set off the toolbar.