HTML5 is a mark-up language that is used to structure and present content on the World Wide Web. Mobile apps developed with HTML5 have a distinct advantage over native apps. They can be used on any platform and are comparatively inexpensive to develop. The future, however, may belong to hybrid apps, which combine HTML5 and native apps, to get the best of both worlds.
Web traffic analysis tool StatCounter indicated that as on March 2017, Indians accessed the Internet through their mobiles nearly 78 per cent of the time compared to using their desktops to go online just 22 per cent of the time. This has altered the way in which companies, content providers and firms interact with their customers. They are now shifting more towards mobility to usher in new trends in their businesses and to reap the maximum profits. But there is one bottleneck that can hurt the transition to mobile phones and that is the prevalence of different mobile operating systems. Though Apple’s iOS and Google’s Android OS are the market leaders, other operating systems like BlackBerry and Windows can’t be written off straight away. Different OSs require the use of different languages that the respective platforms support (iOS uses objective C whereas Android uses Java). This also implies developers and testers must have the skills needed to work in the different languages. Additionally, updates have to be rolled out separately for the individual OSs, which adds to the cost borne by the app development companies.
HTML5 has proven to be a boon to the mobile application development market. HTML5 apps have many advantages over native apps. They are cheaper, easier to create and maintain, and can be deployed on different platforms without any additional costs. Also, users do not need to install new updates to use the latest functionalities incorporated in the app. Organisations, these days, are looking at HTML5 mobile app development to streamline implementation, as well as to reduce costs and complexity. Also, Cascading Style Sheets (CSS) and JavaScript can be combined with HTML5 to provide a high-end UI experience and validation support.
How HTML5 mobile application development works
HTML5 is a mark-up language used to structure and display content on websites. It provides ‘write-once-run-anywhere’ methodology, which makes distribution much easier than the native apps. It contains a set of Web pages optimised for mobile devices and to deliver high-end video and audio data manipulation capabilities, graphics handling and offline support. It also adds elements like form controls, multimedia components and other APIs that support geo location services and drag-and-drop operations. Almost all popular browsers support HTML5, which enables developers to implement this language across different platforms and devices.
Although HTML is supported by almost all browsers, a slight difference in the mobile devices and browsers may affect how an application works and its look and feel. To overcome this, apps are developed at the level of the lowest possible denominator so that they can work effortlessly on high-end versions. Now let’s look at how the development of HTML5 powered mobile applications takes place.
Generally, the development takes place with the help of various frameworks available in the market, each with its own pros and cons, which we will discuss later. These frameworks contain various libraries of CSS and JavaScript files that app developers can use for rapid development. Some frameworks also have the capability to handle most of the issues arising out of the apps on their own. HTML is based on the Document Object Model (DOM), which you can think of as a tree-like logical structure used to access and manipulate a document or Web page. Sometimes, navigating through a complex and lengthy DOM can slow the application; so these frameworks can help programmers to improve the performance by recycling and reusing different DOM components. The use of a framework also makes it effortless to implement various functionalities such as screen transitions or list scrolling, which depend on JavaScript. As a result, it becomes easier for beginners also to develop apps that can provide a high-end user experience (UX).


Hybrid apps: The future
Although HTML5 mobile app development is catching on fast and has come a long way, it still cannot compete with some of the capabilities provided by native apps, like multi-touch gestures and smooth integration with built-in mobile components, such as GPS, cameras, accelerometers and contacts. Offline storage and security are the other limitations of HTML5 apps, which also lose out to native apps on performance because the latter are usually packaged with machine code.
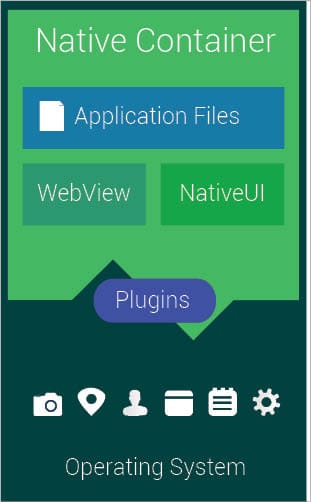
To get the best of both worlds, we can combine both HTML5 and native apps to build hybrid apps. A simple hybrid app is built using HTML5, JavaScript and CSS, but is wrapped inside a thin native container known as Webview (which you can think of as a windowless browser that’s configured to run full screen). This enables mobile applications to access a device’s hardware capabilities like the camera, etc, through JavaScript APIs like PhoneGap. Hybrid apps can also support offline operations and multi-touch gestures.
Though they look and feel like native apps due to being wrapped inside containers, hybrid apps still lag behind native apps a little bit in terms of performance due to the extra layers of abstraction involved in building them. You already know that native apps are installed on the device from the OS’ app store and HTML5 apps are viewed through Web browsers. But it may interest you to know how hybrid apps are installed or used. There are actually two ways — local and server — to implement hybrid apps in the device.
- Local: Just like a native app, one can package the source code containing HTML and JavaScript files inside the mobile binary.
- Server: Alternatively, one can also use a server to implement the mobile application.
If hybrid apps are well written, it is extremely difficult to determine how they have been developed. Since these apps combine the best of two worlds, they are definitely the future in mobility and can help organisations reduce the costs and liabilities associated with developing native apps.
Frameworks for hybrid app development
Having looked at HTML5, native and hybrid apps and their pros and cons, let’s take a look at the top eight frameworks that you can use to develop your own hybrid mobile applications. The following top eight have been selected based on my own experience and usage.
1. Ionic: If you are a beginner in the world of hybrid mobile application development, then the Ionic framework is the way to go. It is an open source framework (protected under the MIT licence) with a focus on performance and gets regularly updated, keeping it ahead of its competitors. It can support iOS, Android and Windows platforms. One of its striking features is the presence of AngularJS at its core and support for the Syntactically Awesome Style Sheets (SASS) CSS extension. To interact with mobile hardware and other device capabilities, it makes use of Apache Cordova.
2. Onsen UI: This is a comparatively new framework that is moving up on the development scene very fast. It is also open source and licensed under Apache, and has two versions — Onsen UI and Onsen UI2. It is somewhat similar to the Ionic framework in terms of how it works with AngularJS, but Onsen UI2 is really useful because it is platform agnostic. If you are comfortable with jQuery, you can use jQuery too. It is a very flexible and performance driven framework.
3. jQuery Mobile: This is one of the oldest frameworks still in use, having been first released in 2010. It is an HTML5 mark-up based framework. This means that most of the work is done through HTML5. Apps designed using this framework will run on anything that supports the HTML5 standard. It has a lot of documentation and online support available. Though it has some performance concerns, it still is the most widely used after the Ionic framework.
4. Sencha Touch: This is one of the oldest licensed tools and is mostly used by enterprises for building cross-platform, high-performance mobile apps quickly and effectively. It uses Apache Cordova and PhoneGap to support device hardware. It comes packaged with ready-to-use widgets that can work on all popular platforms like iOS and Android.
5. Intel XDK: This is new in the hybrid mobile app framework space but due to its ordered workflow and ready-to-use templates, it is becoming the favoured choice for developing cross-platform apps. It contains all the tools required, from the development to the testing of HTML5 hybrid apps.


6. Kendo UI: This is supported by Telerik. It makes use of jQuery for development. It can also interact with AngularJS and the Bootstrap UI framework. It is available as an open source as well as a commercial version, though the former has fewer features.
7. Framework 7: This is a totally free and open source framework licensed under MIT and used only for developing iOS and Android apps. It is not a cross-platform framework but due to its look and feel, seems like a native app. It is being widely used nowadays. You can find a number of apps on the Apple App store and Google Play store that have been developed using Framework 7.
8. Famo.us: This framework is mostly used when you have to deal with high-end rendering and graphics for games. It is an open source framework and can provide hybrid apps with the look of native apps.
Making the right choice
Mobility is definitely the future of technology. With the entry of so many technologies and frameworks, the issue is of making the right choice when developing mobile applications. This choice depends on various aspects such as the mobile platforms to target, the distribution of the applications, cost considerations, the technical competence of the development team, mobile hardware capabilities, security, the target audience, the user experience and the time to market. Watching how HTML5 has advanced over the past few years, one can definitely speculate that the future is bright for Web developers who want to break into the world of mobile application development.