Inkscape is a great open source tool for drawing cartoons. In this article, you can learn how to use it to create simple caricatures.
GIMP and Inkscape are the two main open source software available for graphics artists. Very generally speaking, GIMP is for photos and Inkscape is for drawings. Since drawings are vector images, Inkscape is the better option for such graphics. Inkscape is also a better option if you do not have a drawing tablet-stylus device such as those from Wacom. This is because vector drawing tools such as Inkscape rely on a combination of shapes rather than raw raster content and brush strokes to create images.
Many open source artists work only with GIMP, being unaware of Inkscape. I had tried Inkscape in the past and concluded that it was powerful but difficult. I created some custom desktop icons like the one shown in Figure 1 and forgot about it.


Lately, I have been watching some cartoons and this made me get back to working on Inkscape. I now have a small ‘clip art’ library with images like what’s shown in Figure 2. (I believe this image depicts a more anatomically accurate shark than Sharko!)
But the task was still pretty laborious. Later, when reading a book on Dilbert cartoons, I realised that it need not be so difficult. If you observe carefully, Dilbert cartoons are extremely simple. The caricatures are a combination of simple lines twisted here and there, minimal shading and that is about it. If you were to follow Scott Adam’s (Dilbert’s creator) production technique, then your Inkscape work would be much easier. What this means is that you can start drawing cartoons and caricatures with just your mouse! Yes, Inkscape lets you do that.


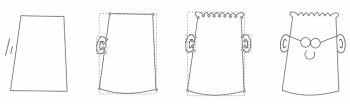
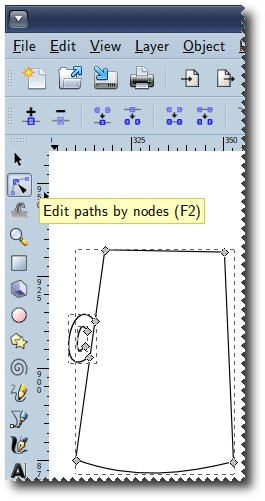
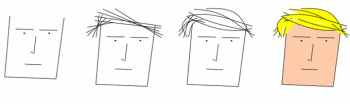
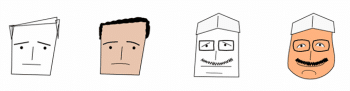
Figure 3 shows the various stages of my rendering of Dilbert. First, I drew a quadrilateral shape, roughly resembling Dilbert’s head with the Pencil tool. To draw straight lines, use click-move-click sequences. Do not drag your mouse on the page, as it will create a curved line. Then, I selected the created shape (the quadrilateral) and chose the Nodes tool from the toolbar (Figure 4). This enabled me to tweak the four line segments of the quadrilateral. The bottom line segment was moved at the centre to make it curved. I then selected the top line segment and clicked the ‘+’ toolbar icon several times to add several new nodes to the segment. This broke up the top segment into several smaller segments. I curved each of those segments to form the outline of Dilbert’s hair. I also drew two straight lines of different lengths on the left side of Dilbert’s face. I curved them to form Dilbert’s ear. After that, I selected both lines and pressed the Ctrl+D key combination to duplicate the ear. I pressed the ‘H’ key to flip the ear horizontally, and used arrow keys to move the new ear to the right side of Dilbert’s face. The rims of Dilbert’s glasses were drawn with the Circle tool. The folding arms of the glasses were drawn as straight lines with the Pencil tool. The nose was drawn with the Circle tool but with the ‘Arc’ option activated.
Figure 5 shows a Donald Trump caricature. It requires very simple lines.



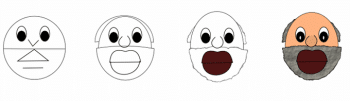
The caricature in Figure 6 is more sophisticated. I drew a circle and then divided it with an arc shape using options under the Path drop-down menu. The top half was duplicated and reduced in height to form the hair. The bottom half was widened to make the beard. The eyes and the nose were drawn using the circle shapes. A ‘filter’ called ‘Roughen’ has been applied to the hair at the back of the head and on the chin for a rugged outline. The hair was given a grey colour. Then, another filter called ‘Rough paper’ was applied to bring out the hairy texture.
A caricature is a distorted and exaggerated drawing of a person. Although your initial Inkscape drawings may not compare well against the cartoons in a mainstream newspaper or magazine, these will be good enough for a beginner. The text appearing in callouts and thought bubbles will provide the context. People will identify the real person when they read the text that accompanies your caricature.
After a few days of working with Inkscape, you can stop forwarding the funny cartoons that others send you. Instead, you can create your own.