Have you ever imagined a day without your mobile (rather, smart mobile) phone? Probably not, since mobile applications have now become part and parcel of our lives. Read on to learn more about the popular mobile app development languages and frameworks.
If we flash back to 1973, when Martin Cooper and John F. Mitchell of Motorola came up with the first mobile phone, they probably never dreamt that their invention would one day become such an essential part of everyone’s life. As we traverse from 3G to 4G and now inch towards 5G, our mobile phones have become smarter and smarter. So what is it that makes them smarter? We will all agree that it is the wide range of applications on our mobile phones that should be given the credit for this.
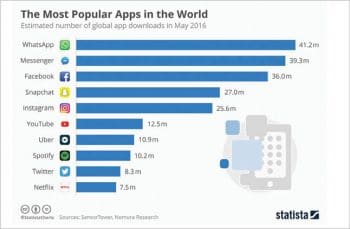
According to Statista, a Germany-headquartered portal for market research, statistics and business intelligence, as of March 2017, Android mobile users can now choose from as many as 2.8 million mobile apps in the Google Play store, while iOS users have as many as 2.2 million mobile applications available in Apple’s App store for their use. Many everyday tasks are now performed with the help of a mobile app.
A mobile application is just software designed to run on different mobile devices or tablets. The saga of mobile app development began in 1998 with Snake—the first mobile app that came as a standard preloaded game in Nokia mobile phones. Since then, we have made many giant leaps forward. In fact, most Web apps are now switching to mobile versions because of the tremendous increase in the number of smartphone users. People find their smartphones handier and more compact as compared to laptops or desktops. A mobile app gives developers the power to put their product directly in the hands of the user. All this has led to a sudden surge in the development of various mobile applications. Google came up with the Google Play store (earlier Android Market) in October 2008, and it now supports around 493 million downloads all across the globe on a daily basis. Since India is going digital at a super speed, this again offers tremendous opportunities to develop different mobile applications. Just after demonetisation, BHIM, Paytm and other such online payment applications were adopted widely.
Mobile application developers really need to look into all the possible glitches that could arise when the app is in use and work on all of them. The ultimate users should not suffer any major consequences due to shortcomings in the app. A mobile app developer not only takes care of the development of the mobile application but also needs to address aspects like usability, performance, efficiency and other such user expectations. In order to incorporate all these aspects without any bugs, a mobile application development framework is used, which brings different mobile application developers onto the same platform.


Mobile app development for different OSs
Developing apps for mobile devices requires taking into consideration the different constraints and features of these devices. These include a wide array of specifications such as screen size, hardware specs, mobile configurations and the platform or OS used by the mobile device. And because operating systems are so different, apps developed for iOS, for instance, may not work on Android.
Mobile application development for Android: As of 2016, Android had the largest installed base of any mobile operating system, and the most number of mobile apps built so far are for Android. The Android OS uses a Linux kernel with some higher-level APIs, which are written in C. Different mobile apps running on this OS are normally programmed in Java, and they run with the Dalvik virtual machine using so called just-in-time compilation to translate the Java byte code into Dalvik dex-code. This adds some of the secure features to these apps, like efficient shared memory management, UNIX user identifiers (UIDs), pre-emptive multi-tasking, and file permission with the type safe concept of Java. Android Studio is widely used to develop different mobile apps.
Mobile application development for iOS: iOS is a mobile operating system developed by Apple Inc. and is used exclusively for Apple hardware. It’s built on the open source Darwin core operating system. Most of the apps in Apple’s App store are written using the Objective-C programming language. iOS mobile app developers typically use Xcode. To build an iOS app, a developer must use Mac OS X since other operating systems are not supported. The development tools that are required for this are iOS 7 SDK and Xcode 5. The built iOS mobile app can be run using the iOS simulator, which is a part of the iOS SDK. In order to run these apps on a real device, they have to be made available in Apple’s App store.
Mobile application development for Windows: Windows Phone is a closed source smartphone operating system developed by Microsoft. The Windows Phone kernel handles access to the low-level device drivers. It also takes care of basic security, storage and the networking features of the mobile phone. Any Windows mobile app can make use of these features. Apart from these, there are three libraries – App Model for application management, a cloud integration module for Web searches via Bing, and a UI model for user interface management. All three of these can be used to develop apps for Windows. XAML is used by Windows Phone apps for the UI and C# or Visual Basic for the code development. Those familiar with C++ can develop a Direct3D app for Windows Phone 8 in that language by taking full advantage of the phone’s graphics hardware.
Cross-platform technology of mobile app development
The mobile apps developed using cross-platform or hybrid technology can run on more than one platform at a time, without any intervention from developers to create separate versions of application code. Hybrid mobile applications are essentially written as Web applications using HTML, JavaScript and CSS. They are already embedded within a ‘native wrapper’ allowing different applications built using this technology to run on any device while bypassing the restrictions of browser-only application functionality. Cross-platform software basically compiles a single application source code into the native code that runs on different OSs, letting developers work on the same source code.
Requirements for mobile app development
Let’s have a look at all that a mobile app developer needs to take care of before starting off.
1. Understand and locate the problem or pain points that people experience and come up with the simplest, most effective and unique solution for this. Some market research may be needed for this.
2. Set targets and build a strategic plan to work upon according to the requirements of the client. This helps to avoid any unexpected changes in between and complete the development task in time.
3. Choose the right technology as this really plays a decisive role in the long run. Technology is really evolving at a rapid pace and developers always want to opt for the latest technology during app development. They need to be in sync with the latest technology trends if they want to make a strong impression in the application store. It’s always recommended that a mobile app should first be focused at one specific platform. It can be launched on multiple platforms, subsequently.
4. Always go for user-centric designs as the user experience (UX) is an extremely crucial consideration in the design of any mobile application. The UX is closely linked to other aspects like the user input mechanism and user interaction design.
5. Prioritise the efficiency and performance of the mobile app that needs to be developed. Rapid response time and a stable performance without crashing are the key performance criteria by which any user ranks a mobile application.
6. Define the target audience or the end users of the mobile application as they will impact how you develop your mobile app. All questions, such as the end users of the app, and how it’s going to help them, need to be answered well before hand. If we meet our users’ expectations, our smartphone application is likely to get more popular.
7. Plan for an effective testing process to be followed before the app actually hits the market. Keep in mind the performance, efficiency and load testing of the mobile app.
8. Help people save time and money, as that increases the chance of your app being downloaded. If you are successful in this, then you have nailed it, and your application is likely to get the deserved attention.
9. Know your budget in advance. Consider all the steps included in the development process which involve money, and properly allocate a budget for each stage.


Open source programming languages used for mobile application development
We know that a mobile app is nothing but a piece of code which performs the specified task, and code can be written in multiple programming languages. Now let’s look at some of the open source programming languages widely used for mobile app development.
Objective-C: This is the primary open source programming language used for different iOS applications. Objective-C was actually chosen by Apple to build apps that are scalable and robust. In spite of being a C-language superset, it does actually have a number of functions that precisely deal with I/O, graphics and display functions. Objective-C is completely integrated into all the iOS and MacOS frameworks. However, it’s now being slowly replaced by a more powerful open source language called Swift.
HTML5: HTML5 is one of the ideal open source programming languages if you are looking to build a Web front-end app for mobile devices. It makes various data types quite simple to insert, rationalises input parameters and accounts for different screen sizes, and also levels the browser playing field. It’s currently supported in different ways by various browsers. If we look at HTML5 from a cost-efficiency point of view, it has the advantage of building on the latest version of HTML, which makes the learning process simpler than that for a completely new language.
Swift: Swift is the latest open source programming language to enter the Apple ecosystem. It is mainly used to write code for Apple’s latest APIs, Cocoa and even Cocoa Touch. In spite of the fact that this language is written to work along with Objective-C, the Cupertino based company is always encouraging iOS developers to switch to Swift for complete programming. It’s designed to eliminate many of the security vulnerabilities that are associated with Objective-C.
Java: Java is one of the most preferred languages for Android app development. It’s an object-oriented programming language which was developed at Sun Microsystems. It can be run in two different ways — by using a browser window, or in a virtual machine without a browser. This is quite useful in reusing code and even updating software. Although it does not have much to do with iOS mobile app development, it certainly can be on our list, particularly for apps for different platforms.
Python: Python is a high-level language that can be used to develop Android and desktop applications from scratch. It is an object-oriented language, which is processed at runtime by the interpreter. It’s easy to learn, easy to read and is quite easy to scale. It supports all types of GUI apps and runs on Windows, Mac, UNIX and Linux.
Best open source mobile app development frameworks
As discussed in the beginning, mobile app developers make use of different frameworks in order to come out with bug-free and error-free apps. Here are some great open source frameworks.
Framework 7: This framework has been the top choice for the development of different iOS apps. Since it offers Android support as well now, it’s actually a good option if we want to start with iOS and then build an Android version of an app, with an iOS look and feel. Its main advantage is that it helps developers to build different iOS applications with just JavaScript, CSS and HTML, which most app developers already know.
Features
- Provides support for building different cross-platform hybrid mobile applications
- Finest and rich framework with the most features for iOS hybrid application development
- Material design UI
- Native scrolling
- 1:1 page animation
- A custom DOM library
- XHR caching and preloading
jQuery Mobile: This open source mobile application development framework has a large and committed user base in spite of the fact that it lacks many of the advanced features of most packages. This is because of its simplicity and other features like ‘write once and run anywhere’. It’s actually a good choice for the simple applications that need to run on Windows and BlackBerry phones. The main focus of jQuery is to empower its developers to build mobile apps that run seamlessly and with a unique user experience across all mobiles and tablets. It does not actually focus on providing the native look and feel to apps, for individual platforms like iOS and Android.
Features
- Lightweight
- Equipped with different theme designs
- Semantic mark-up
- Progressive enhancement
- Phone Gap/Cordova support
Kendo UI: Kendo UI is a framework used for building any kind of hybrid mobile application with JavaScript, HTML5 and CSS. It is available in open source as well as in commercial versions. It offers a wide range of UI widgets and plugins. It is being maintained and supported by Telerik, and has a large customer base, which includes different organisations like NASA, Sony, Microsoft, Toshiba and Volvo.
Features
- Relies heavily on jQuery
- Equipped with more than 70 ready-to-use jQuery widgets
- Has numerous prebuilt themes added with Material Design styling, and a theme builder for customised options
- Angular and Bootstrap UI integration
- Performance can be optimised as per needs


Mobile Angular UI: This open source framework combines AngularJS and the modified version of Twitter’s Bootstrap, and converts them into a mobile UI development framework. It supposedly retains most of Bootstrap 3’s syntax for easier Web-to-mobile portability while adding different mobile components that are missing from Bootstrap, like overlays, switches, sidebars, fixed-positioned navigation bars and scrollable areas. It consists of different libraries like overthrow.js and fastclick.js. It is available for free use under the MIT licence.
Features
- Provides the best of both the Angular framework and Bootstrap 3 to build different HTML5 mobile applications
- No dependencies to jQuery or Bootstrap js
- Uses fastclick.js and overthrow.js libraries for a smooth mobile experience
- Mobile Angular UI used in this framework provides various directives for building UI components like switches, sidebars, etc
Sencha Touch: This is a framework used for building cross-platform end-to-end mobile applications with HTML5 and JavaScript. It is available in both open source and licensed versions. It provides a visual application builder for HTML5, helping to reuse different custom components. ExtJS, one of the popular JavaScript frameworks, is actually at the core of Sencha touch platform. It helps to create high performance applications with a near-native experience.
Features
- Consists of ready-to-use widgets with a native look and feel for all the leading platforms like Android, iOS, Windows Phone and BlackBerry
- Also has a drag-and-drop HTML5 visual application builder with a lot of ready-to-use templates
-
Customised components can be built and added to the library for reuse across mobile applications