
Flow is a static type checker for JavaScript. It enables programmers to write clean code by quickly finding errors in JavaScript applications.
There are two types of programming languages—strongly typed and weakly typed. Strongly typed languages are those in which the various constructs of the programming language, which include variables, expressions and functions, have a particular type. This type cannot be altered. For example, you cannot concatenate a string with an integer because these are of two different types. On the other hand, weakly typed programming languages are flexible with the type their constructs can hold, and the type of construct they actually hold. Here, concatenation of strings and numbers is possible, though these are of different types.
For example, consider JavaScript and Python. In JavaScript, we can add a string to a number like this…
String s= “You have a meeting at” + 10 +”AM tomorrow”;Output : You have a meeting at 10 AM tomorrow |

…whereas, in the case of Python, adding a number to a string will result in an error because here, this kind of interaction between two types (string and int) is not allowed. So, we have to convert the number ‘10’ to a string first, and then add it to the string. This is because JavaScript is weakly typed and Python is strongly typed. We can see that the type system affects how we interact with the programming language, and how we code.
Hence, we can say that every programming language has a type system. When we try to run a code snippet that violates its type rule, the programming language throws a type error.
The type system is used to reduce the chances of error by checking if the parts have been connected in a consistent way — for example, checking whether a value that is transported to another location (via a function call, an assignment, etc) has the correct type.


Static type checking performs the type checking operation before the execution of the program. To perform this operation, the arguments, expressions and variables must be given a data type. Hence, this helps to eliminate certain classes of errors before the program runs.
Flow is an open source static type checker. It helps to catch common bugs in JavaScript before they run. These bugs include:
1. Dereferencing a null pointer
2. Silent type conversions
3. The dreaded ‘undefined is not a function’ error message
When Flow is initiated, it performs an initial analysis of all the files present in the code base. After the analysis, it stores the result in a persistent server. When the user saves a file, Flow rechecks all the changes in the background. Flow comes with a lot of new features, some of which are listed here.
Speed: The programmer does not have to wait for Flow to check the code because both the initial analysis and recheck are heavily optimised for performance.
Safety: Flow is designed to find errors. It uses control flow analysis to deeply understand your code to find errors that other type systems can’t.
Idiomatic: Flow is exclusively for Java programmers. So, coding with Flow would be like coding using the common idioms in the language.
Gradual: Flow follows the opt-in style of checking, which means that you can gradually convert your existing code base written in JavaScript to Flow on a per file basis. This can be done by adding a /* @flow */ comment to the top of your source file.


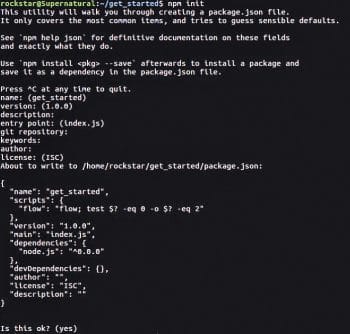
Figure 1 demonstrates how to set up a sample project with npm, which is a package manager for JavaScript. To initialise a project with npm, we can run npm init inside our sample project directory. It creates a package.json file with the options that you have selected.
Another way of doing this is by creating a sample project directory get_started and adding properties like the name and scripts to the package.json file. Then add Flow to the project (Figure 2).
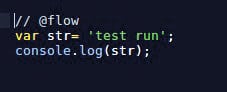
Figure 3 shows how to create a file index.js.
// @flow at the beginning of the file tells Flow to check this file. If this line is neglected, then Flow will not type check this file.

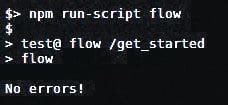
To run Flow
No errors indicates that the file index.js has been type checked and run error-free.To study the functioning of this static type checker, let’s make an error, type check it and see if Flow detects it or not (see Figure 4).
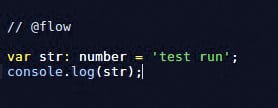
So, now the index.js looks like what’s shown in Figure 5.
Note the type change we have made here. Now, on compilation, the result looks like what can be seen in Figure 6.
We see that Flow detects the type error.












































































