Advances in the computer world occur very swiftly. This article keeps the reader abreast of what is hot and trending in open source Web development. The author has chosen 10 open source tools and practices to create awareness about them.
The field of Web development is constantly changing with new frameworks, tools and best practices being used to develop any website. Since it’s difficult to consider all that’s hot in Web development tools and technologies here, I’ve put together 10 unique open source tools and practices that are trending today.
The Internet of Things (IoT)
The Internet of Things (IoT) is one of the hot technologies currently. According to Technavio (a tech-focused research firm), the global IoT market is expected to grow at a CAGR of 31.72 per cent from 2014 to 2019.
The IoT is the network of physical objects – gadgets, devices, consumer durables, cars and trucks, industrial and utility components, sensors, and other everyday objects – that are embedded with electronics, software, sensors and network connectivity, enabling them to generate, exchange and consume data. The IoT allows objects to be controlled and sensed remotely. As more devices are being connected and made network accessible, Web developers will have to come up with new solutions to help users control and communicate with their everyday gadgets and equipment.

Motion UI
MotionUI is a Sass library for creating flexible UI transitions and animations. Developed by the folks at ZURB, it’s widely used for creating animation and CSS transitions easily. It’s now a standalone library that powers the transition effects used in a number of Foundation components, including Toggler, Reveal and Orbit. Motion UI has more than two dozen built-in transition classes. You can also create custom transition classes using Motion UI’s mix-in library.
Browser based IDEs
Traditionally, Web development IDEs have been used with desktop applications. For the past few years, we have seen numerous browser based cloud IDEs being developed rapidly. These IDEs don’t require any software other than a Web browser, which allows developers to write code from any computer, over the Internet.
Some popular browser based IDEs are Cloud9, Aptana, Mozilla’s WebIDE, Codiad, Codebox, Orionhub and Icecoder. In this list, Codiad, Codebox and Orionhub are 100 per cent open source. There are restrictions in the Cloud9 free version; we can use only one private workspace.

Elasticsearch (Elastic), a distributed search engine
Elasticsearch is a highly scalable open source full-text search and analytics engine. Elasticsearch allows you to store, search and analyse large volumes of data quickly and in near real-time. It provides a distributed, multi-tenant-capable full-text search engine with a RESTful Web interface and schema-free JSON documents. Elasticsearch is developed in Java, and is released as open source under the terms of the Apache License. Developed by Shay Banon, the first version of Elasticsearch was released in February 2010.
Some of the well-known users of Elasticsearch are Wikimedia, GitHub, Stack Exchange (StackOverflow), StumbleUpon, Mozilla, Quora, Madeus IT Group, Foursquare, Etsy, SoundCloud, FDA, CERN, Centre for Open Science, Reverb, Netflix and Pixabay.
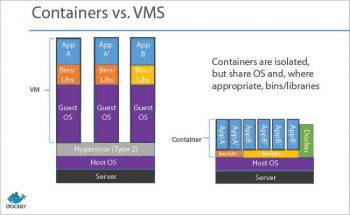
Docker
Docker is a new container technology. It’s very popular nowadays because it allows users to run multiple apps on the same old servers, and it also makes it very easy to package and ship programs. A Docker container has all the dependencies it requires to run an application.
Docker automates the deployment of applications inside software containers, by providing an additional layer of abstraction and automation of operating-system-level virtualisation on Linux. Docker uses the resource isolation features of the Linux kernel, such as cgroups and kernel namespaces, and a union-capable files system such as aufs, as well as other features. This allows independent ‘containers’ to run within a single Linux instance, avoiding the overhead of starting and maintaining virtual machines.

Responsive design
Responsive Web design is becoming most important as mobile traffic is increasing day by day. This is also a must-have feature in your website, because Google is boosting the rankings of mobile-friendly pages on mobile search results. So if your site’s pages aren’t mobile-friendly, there may be a significant decrease in mobile traffic from Google Search. Responsive design helps Google to provide the relevant, high quality search results that are optimised for specific devices.
Responsive design is also no longer restricted to being just ‘mobile-friendly’ or to mobile responsiveness alone. There are already plenty of other devices, screens and integrated wearable gadgets like the Apple watch, Google Glass and Oculus Rift which are much talked about technologies.
There are some popular open source frameworks which have developed responsive design like Bootstrap, Foundation, Skeleton, YAML 4, Tuktuk, Less Framework, etc.
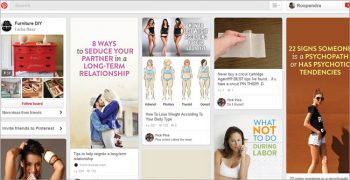
Card layouts
As mentioned in the previous point, responsive design is one of the foremost Web design trends. To make a website responsive, we have to reposition the column into one, two or three columns based on the screen size. For smaller screens, it is preferable to display the content in only one column. This concept has refocused attention on ‘card layouts’ as a design pattern for displaying information in bite-sized chunks.
Card layouts were initially popularised by Pinterest a couple of years back and have since become a trend for content-heavy Web pages. The open source jQuery Masonry plugin can be used to design card layouts with dynamic heights and widths. In common card designs, information includes the post title, images or brief descriptions, apart from titles, user names, pictures and various icons.
Material design
Material design is a design language developed by Google. It is a specification for a unified system of visual, motion and interactive design that adapts across different devices and screen sizes. Material design makes more liberal use of grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
Popular material design frameworks are Material Design Lite (an official Google framework), Materialize, Material-UI, Polymer, Surface, Paper Theme for Bootstrap, Material Design for Bootstrap, Angular Material, etc.


JavaScript MV* frameworks
JavaScript MV* refers to any framework that implements one of the many MV* (as in, model-view-wildcard) design patterns. There’s MVC (model-view-controller), MVVM (model-view-view model), MVP (model-view-presenter), etc.
JavaScript frameworks are a fast growing Web development stack. They help a lot in rapid Web development. These JavaScript frameworks help you to structure your code so that it is scalable, reusable and maintainable. Popular JavaScript frameworks are Angular.js, React, Polymer, Ember.js, Vue.js, Backbone and many more.
Single page Web apps
One of the hottest trends in Web design is to develop a single page website. Over the past couple of years, we have seen that single page websites are a popular choice among Web designers. Single page websites also help to reduce the extra markup from the Web page. When the Web app needs information, it pulls it from the database and pours it into the local mould.
Apart from the top 10 latest open source Web design tools and practices mentioned in this article, some other popular languages and frameworks are Node.js (an event-driven I/O server-side JavaScript environment based on V8), Go and Swift programming languages, the HTML 5 video and player, etc. Do try these hot Web development technologies if you havent done so already.












































































