In the last six articles in this series, we learned about the different features of the JavaScript version that is officially called ECMAScript 2015. It is also called ES6, for short. This is by far the biggest version after the first version of the language, in terms of the number of features packed in a single release. It took around six years for this version to become a standard, though the seeds of some features were sown a decade back. When the Web is transforming so fast, six years is an era. Many browser vendors were unhappy with such a slow process of standardisation, and so the technical committee (TC39) decided to do annual, time-bound releases. The promise has been kept with the release of ES7 or the ECMAScript 2016 version, which was announced at the end of January 2016.
The committee and the process
As part of the ECMA organisation, the Technical Committee 39 (TC39) is chartered to define language specifications. All development happens in an open and transparent way. This is not a trivial matter. Many popular languages that were backed by a company have had their priorities changed when the company got acquired. Since the time ECMA took over, developers, browser vendors and companies have participated in the standardisation process. All the minutes of the meetings and progress status reports are updated at github.com/tc39 link, which is a very friendly and familiar interface for developers. You can give inputs on your favourite feature by just submitting an issue or participating in the conversation on GitHub. It would be great if JavaScript fans in India participated in defining the language.
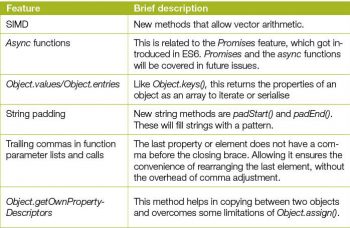
To understand the progress made in 2015 (for ES7), we should first understand the phases which every feature passed through before becoming standard (see Table 1).
There are only two new features in ES7 — Array.prototype.includes() and Exponentiation operator. Compared to the size of ES6, the next version is very tiny. But, thats not all. Many new features have also progressed to the definition stage during 2015.

Array.prototype.includes()
This method returns a Boolean based on whether an element is present in the array or not — true if present, false if not. Finding an element could be achieved even before this method, by using indexOf().
The command used before ES7 was released is:
[ES5, ES6, ES7].indexOf(ES6)>-1; // true |
The command used after ES7 has been released is:
[ES5, ES6, ES7].includes(ES6); // true |
Like many other features includes() improves readability.
Exponentiation operator **
Before the release of ES7, we used the Math.pow() operator for the exponentiation operation. Now a new operator ** has been introduced:
js> 2**38 |
Features at the candidate stage
There could be some amount of disappointment with the ES7 version. But there is much progress on the big features. Table 2 gives the features that have reached the candidate stage. These features will more likely make it into the next version, and are being refined based on feedback from developers and browser vendors.

SIMD
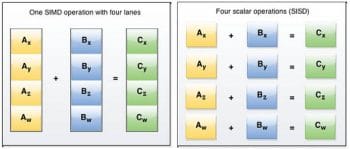
SIMD stands for Single Instruction Multiple Data. Before understanding it, lets first look at Single Instruction Single Data (SISD).
SISD is adding two scalars (individual values) in a single operation. To add four pairs of values, you need to perform the operation four times. In case of SIMD, you operate on vectors (array) of four values each. You can add two sets of four values in a single operation. From the example given in Figure 1, this might look very trivial. But its applications and benefits are many.
Vector arithmetic improves performance and also saves power on devices. The applications that benefit are 3D graphics, cryptography, signal processing, etc. From a Web development point of view, it improves WebGL, HTML5 Canvas rendering, animation and ASM.js.
Here are the SIMD APIs:
SIMD.Float32x4() is the constructor to define array of values. Note that it takes only 4 values. var x = SIMD.Float32x4(1.0, 1.5, 2.0,2.5);var y = SIMD.Float32x4(5.0, 5.5, 10.0, 10.5); |
You can perform the addition operation using a single method that takes two vectors.
var z = SIMD.Float32x4.add(x,y); |
Value of z is [6.0, 7.0, 12.0, 13.0]
Javascript/Node in demand
Though the original purpose of JavaScript was for interactivity in the Web browser, it has now extended its footprint to the server side through Node.js. Thanks to the contributions of Douglas Crockford, who made JSON the primary data exchange format. There is widespread adoption of Node.js in enterprises, not just in the presentation layer, but also in the business logic and persistence layers. Companies like PayPal, Netflix, GoDaddy, Mastercard and others have moved their production workloads to the Node environment. They have migrated in a phased manner from Java to JavaScript. There are a few startups that are laser focused on bringing Node to the enterprise.
All these are vital indications of where we are heading and the prominence that JavaScript will continue to command. Just learning one programming language like JavaScript is helping developers to be developers of full stacks and gain mastery in them.
According to Forrester Research, By 2017, JavaScript will be the most in-demand language skill in application development.
Next month, we will continue to explore the features of ES6, including Promises, Iterators and Generators.
References
[1] ECMAScript – current proposals and future champions: https://github.com/tc39/ecma262
[2] TC39 Process, which explains the stages in detail: https://tc39.github.io/process-document/
[3] ES2016 features – Array.prototype.includes(): http://www.2ality.com/2016/02/array-prototype-includes.html
[4] ES2016 features – exponentiation operator: http://www.2ality.com/2016/02/exponentiation-operator.html
[5] SIMD article on Intel open source website: https://01.org/node/1495