JavaScript and CSS are not just server-end technologies. You can write your own scripts and style sheets, and make your Web browser apply them to any website. In this article, we will breeze through this esoteric form of JavaScript and CSS, and learn why it has thousands of loyal fans, many of whom have not even written a single line of JavaScript or CSS, and yet swear that their browsing method is a cut above the rest.
How many times have you wished that some websites had chosen different colours, contrasts or font sizes? Have you wished some websites did not make intolerable demands on your patience or try to make you feel vulnerable? Well… user styles and scripts can help. They can make recalcitrant websites behave and good websites become better. Finally, you will be in control.
User scripts and user styles are supposed to be written by end-users (we, the ones using the browser) to customise the functionality or the look-and-feel of websites they visit. This is quite contrary to the popular perception that CSS and JavaScript files are authored by Web designers and are part of the websites they originate from.
While it may seem that knowledge of CSS and JavaScript is a prerequisite, most fans simply visit websites such as OpenUserJS.org or UserStyles.org to get what they want. Just like bookmarklets, thousands of user JS and user CSS, for almost every imaginable purpose, have been published. I write almost all of my user scripts/styles. If you are a Web developer, you might want to do the same.
In the Firefox, Seamonkey and IceApe browsers, you can use the Greasemonkey add-on to manage and execute user scripts, and the Stylish add-on to manage and apply user styles. Both add-ons provide a text editor to write your JS/CSS. The add-ons also let you apply the CSS/JS to a specific site (using wildcards in URLs) or to all sites, in general.
The pre-Blink Opera (12.x and older) browser always had built-in support for user scripts and styles. It had to do that, as it was eliminated from many popular websites because of ill-informed Web programmers who relied on browser detection (which favoured Internet Explorer) instead of feature detection. Opera has now become a Chrome clone and the Presto-engine-based Opera 12.x has become obsolete.
The utility of user scripts and user styles is best illustrated by examples.



User script examples
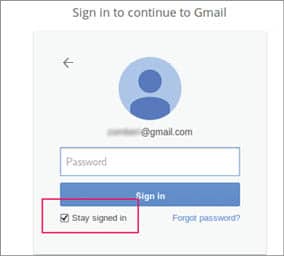
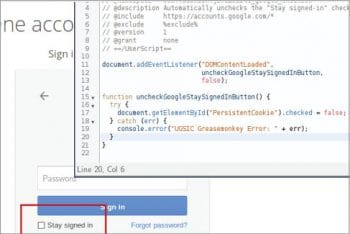
Figure 2 shows the well-known Gmail login page. There was a time when webmail providers would leave the Stay signed in unchecked, by default. Now, it is checked by default (not just by Google but by other providers too). Unchecking this box every time you want to log in is an extra step that is easy to forget.
How do you get it automatically unchecked? This Greasemonkey script can do it for you.
// ==UserScript==
// @name Uncheck Google Signed-In Checkbox
// @description Automatically unchecks the Stay signed-in check box
// @include https://accounts.google.com/*
// @version 1
// @grant none
// ==/UserScript==
document.addEventListener(DOMContentLoaded,
uncheckGoogleStaySignedInButton,
false);
function uncheckGoogleStaySignedInButton() {
try {
document.getElementById(PersistentCookie).checked = false;
} catch (err) {
console.error(UGSIC Greasemonkey Error: + err);
}
}

The Greasemonkey add-on executes this script on all pages matching the @include filter. The script finds the checkbox and unchecks it. With minor changes, you can make the same script work on the Yahoo Mail login page too.
Before writing the script, you have to find the HTML element ID of the checkbox. As any web developer worth his / her salt knows, this can be accomplished by right-clicking the checkbox on the Web page and selecting Inspect element from the context menu.
Next, do you find the pre-roll Yahoo Mail page asking you for your phone number annoying? Then, this user script will automatically get you past the page.
// ==UserScript==
// @name Bypass Phone Number Prompt on Yahoo Mail
// @description Get past the page that asks for your phone number
// @include https://edit.yahoo.com/progreg/*
// @exclude %exclude%
// @version 1
// @grant none
// ==/UserScript==
document.addEventListener(DOMContentLoaded,
getPastPhoneNumberPage,
false);
function getPastPhoneNumberPage() {
try {
//window.alert(Moving past the page);
location.href = https://mail.yahoo.com;
} catch (err) {
console.log(BPNPYM Greasemonkey Error: + err);
}
}
If you refused to provide your number once, then should not the site respect that decision by remembering it? By playing dumb every time you log in, it is trying to coerce you into parting with your number.

User style examples
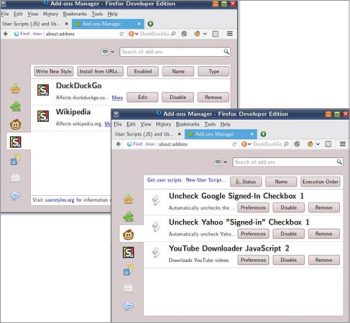
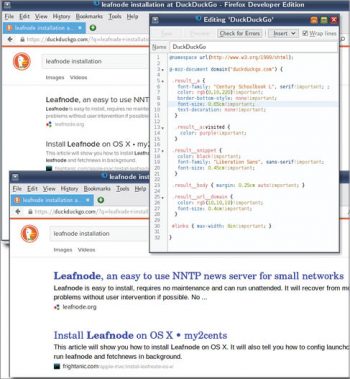
Figure 4 shows a DuckDuckGo page. I use this search engine as the default because it has better respect for people. However, I found that the colours and the contrast on its Web pages were not much to my liking. So, I wrote a user CSS for it, remembering to suffix the styles with an !important attribute to override the page authors’ setting.
For the Wikipedia website, I use the following CSS because its pages are usually text-heavy and take up the entire width of the screen. On big monitors, they can literally be a pain in the neck.
* { font-family: Century Schoolbook L!important; }
div#content { font-size: 1.2em; width: 7in; }


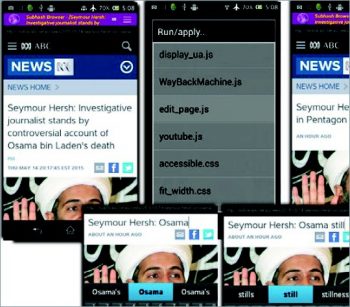
User JS/CSS on the mobile
Being a fan of user scripts and styles, I added the ability to run them in a namesake browser that I created for Android. While the user styles can be written in the usual way, the user scripts have to be written in bookmarklet format, prefixed with javascript:. For example, to edit a Web page, I use this script:
javascript:(function() { document.body.contentEditable=true;document.designMode='on'; }) ();
Once executed, this brings up the on-screen keyboard and you can then start editing the current Web page. The same code works in a regular desktop browser too. Go ahead and type it in your address bar.
Maintenance
Of course, Web pages change and the IDs (or whatever you had tried to meddle with) change along with them. Your Greasemonkey script may eventually stop working. You will have to either fix it yourself, update it from the Web or find a new one.
Recently, I published a Greasemonkey script that would go through all posts in a Facebook profiles Activity Log and delete one post after another – it is much more fun that way rather than asking Facebook to delete it all in one go. This was necessitated because an older Greasemonkey script referred by an equally old article [I Decided to Delete All My Facebook Activity, by Jennifer Golbeck] had become obsolete. In another case, a Greasemonkey script I wrote to download YouTube videos as MP4/FLV/WebM files stopped working within a month of release. Although I fixed it, it may not be long before the script needs attention again.
While it seems that user scripts and styles have a finite shelf life, the beauty of open source ensures that anyone can revive a JS or CSS and bring it back to the community.
Apart from the above-mentioned sites, greasyfork.org also provides user scripts. For a long time, Greasemonkey developers had the userscripts.org site to distribute user scripts. Before becoming defunct, the site was troubled by DMCA requests from control-freak webmasters who did not quite understand user scripts, buckled under spam/DDOS attacks and went without a full-time admin. Many of the original developers from userscripts.org have not yet moved to the new sites. Hence, many user scripts are littered all over the Web, including sites such as gist.github.com. I would suggest that readers first trawl the comments section or the forums before installing any script or style. The Greasemonkey and Stylish extensions can be easily installed by doing a search in the Firefox add-on manager.
References
[1] Bookmarklet Builder: http://subsimple.com/bookmarklets/jsbuilder.htm
[2] Jennifer Golbeck: I Decided to Delete All My Facebook Activity http://www.slate.com/articles/technology/future_tense/2014/01/facebook_cleansing_how_to_delete_all_of_your_account_activity.html
[3] Hacker News: Passing the torch on userscripts.org https://news.ycombinator.com/item?id=1574840