Gone are the days when we had to provision an entire operating system and install it with all the prerequisites to host an application. Thanks to virtualisation and the even more trendy containerisation, the whole provisioning, sandboxing and build release engineering has turned into an easy task.
In this modern age of Docker, CoreOS, etc, I would like to walk readers through a basic, finely crafted container platform built on pure LXC. But first, lets get familiar with some fundamental facts about LXC and the underlying concepts before getting introduced to LXCOS, its use cases and how it helps in building an internal PaaS (Platform as a Solution).
Facts about LXC
- LXC is within the kernel. You dont have to recompile a kernel. If you have Linux, you have LXC.
- LXC is operating system level virtualisation, with which you can run numerous containers on a single Linux host.
- The Linux kernel has something in its core called cgroups, using which you can restrict resources like memory, CPU, networks, etc. On top of that, it also has namespace isolation which completely isolates applications within containers.
- LXC was the primary container engine for Docker before it released libcontainer.
In a nutshell, LXC is lightweight virtualisation with which a lot of things can be done, including a simple PaaS solution.
Consider a project in which there are several people working on different aspects. Some are writing code, some testing it and there are release managers or build engineers who send the application to production. All these people require considerable server resources to work and collaborate on. They also need their work to be isolated, in order not to disturb each others work. So imagine a system where you can provision the LXC containers, create development environments, deploy code onto them, and sync the databases across the environments. This gives you an internal PaaS solution with much of the TechOps/DevOps tasks automated.
So lets now begin our discussion on the actual topic of this article.
LXCOS
This is an operating system that is crafted using Chef and has the following features which help developer groups provision containers based on templates (http://lxcos.io).
- It works in any environment and supports Amazon EC2 directly. You can run LXCOS as an Amazon instance, and then create containers on it and connect to them.
- It has pre-baked templates, mainly Web content management systems like Drupal, WordPress, LAMP, RoR, etc.
- You just have to specify the container name, template, memory and number of CPUs and you will have an isolated, accessible container started for you in less than a minute.
Getting started with LXCOS
LXCOS is released with an Apache licence and its code can be found at GitHub (https://github.com/axelerant/lxcos). Let us go through the steps of having LXCOS installed in AWS and then create containers.
The requirements are:
- Chef server on AWS (installing Chef is out of scope for this article)
- Chef workstation (installing it is out of scope for this article)
- Knife ec2 wrapper on the Chef workstation
Remember, this might be the hard way, but there is a wrapper around the following steps to help you easily walk through the process, which I will discuss later.
Step 1: Clone the repository from GitHub mentioned above, into the Chef workstation:
git clone https://github.com/axelerant/lxcos.git |
Step 2: Create a GitHub repo with your public ssh keys, which is safe. This provides you access to the newly created node on Amazon, or else we wont get access.
Create a file called keys.git, put all the keys that need access to the node in it, and push the file to a GitHub repository.
Step 3: In the code, modify Line 18 of /base/recipes/configure.rb with the actual repo information:
repository https://github.com/axelerant/admin-keys.git |
Step 4: Upload the cookbook to your Chef server:
knife cookbook upload -o /path/to/lxcos base |
Step 5: Provision the node in AWS:
knife ec2 server create -r recipe[base::install],recipe[base::configure] -I ami-7050ae18 --flavor t1.micro -G <security-group> -Z <zone> -x ubuntu -S <keyname> -N <node-name> -i </path/to/key> -K <<AMAZONSECRETKEY> -A <AMAZONACCESSKEY> --ebs-size G |
Step 6: Make sure that you create a security group with 80 and 22 open and use that.
Step 7: Once the node is provisioned, you can log in to it as:
ssh goatos@<ec2-url> |
Now you have a Chef powered node, which can spawn containers for you.
Here is an example:
goatos@lenient:~$ create_container.rb -n helloworld -t drupal7-template -m 256M -c 0{name:helloworld,ip_addr:[10.0.3.150]}goatos@lenient:~$ |
Building a PaaS solution and an example case study
All this can be automated with a gem called LXCOS Runner. You can find it at https://github.com/axelerant/lxcos-runner
If you use LXCOS Runner, you dont need to do any of the above stated steps manually, but you can still build a Web based PaaS. Lets go through a custom built internal PaaS application that has been built using LXCOS and LXCOS Runner. Details on using Runner can be found in its GitHub pages.
Let’s walk through a sample in-house application that has built a provisioning and build release engineering system for Web CMS solutions.
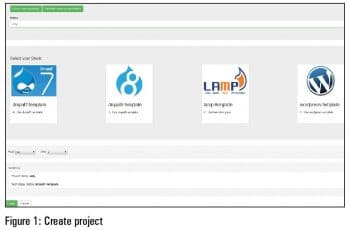
Step 1: Create a project using a template as shown in Figure 1.
With this, we have created a project named osfy and the template Drupal7. This means we get a container created with the software packages required by Drupal7, alongside a GitHub repository provisioned with our associated account.
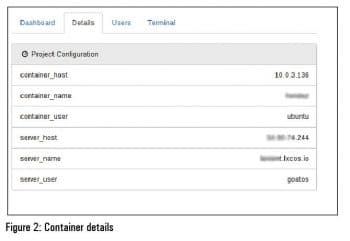
Step 2: Refer to Figure 2.
We have the container details and its IP address in this section.
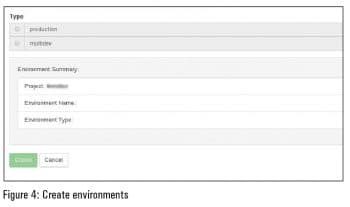
Step 3: Refer to Figures 3 and 4.
With this, we can have environments (dev, stage, etc) created and access them via an http URL. These are public routable http URLs for accessing the containers. Each environment lets you automatically deploy code from any branch of your GitHub repository.
This is how we build a simple PaaS solution with LXCOS and LXCOS Runner.
There are endless possibilities with LXC in general, and they can be incorporated into LXCOS and LXCOS Runner. We can also contribute more templates (Django, Symphony, etc) and provision them.