JQuery Mobile is a touch-friendly Web UI development framework that is used to develop mobile Web applications that work across smartphones and tablets. The JQuery Mobile framework builds on top of the JQuery core and provides a number of features, including HTML and XML document object model (DOM) traversing and manipulation, event handling, performing server communication using Ajax, as well as animation and image effects for Web pages.
JQuery Mobile is a free, dual-licensed (MIT and GPL) library. The code is in draft form and its components are available in the alpha release. It promises to be a great framework and toolset for developing mobile Web applications.
Features of JQuery Mobile
1. Overall simplicity: This framework is easy to use, and you can develop many pages using markups driven by minimal or no JavaScript.
2. Progressive enhancement and graceful degradation: While JQuery Mobile leverages the latest versions of HTML5, CSS3 and JavaScript, not all mobile devices provide such support. JQuery Mobiles philosophy is to support both high-end and less capable devices, such as those without JavaScript support, and still provide the best possible experience.
3. Accessibility: JQuery Mobile has support for accessible rich Internet applications (ARIA) to help create Web pages that are accessible to visitors with disabilities, using assistive technologies.
4. Small size: The overall size of the JQuery Mobile framework is relatively small at 12KB for the JavaScript library and 6KB for CSS.
5. Theming: It provides a theme based system that allows you to develop the styling of your application.
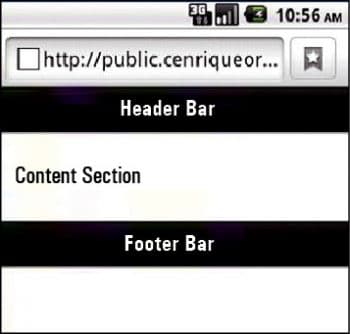
The structure of a JQuery Mobile page
The following aspects define the structure of a JQuery Mobile page:
1. Header bar: This part contains the page title and back button.
2. Content: This part contains the entire contents of the application or the body part of the application.
3. Footer bar: This footer bar contains the navigational part, copyright information of the application and whatever we wish to add.
Figure 1 shows the structure of the JQuery page.

Events and methods
The JQuery Mobile framework that extends the JQuery core is available using $.mobile, which also provides access to JQuery Mobile-specific events and methods. Some of these, which are exposed with $.mobile, are described below.
We need to bind events to JQuery Mobile by using Live() and Bind() methods like touch events including tap, tap-hold and various swipe and virtual mouse events. We can also bind to orientation changes and scroll events such as scrollstart and scrollstop.
One more page event allows us to receive notifications:
- Prior to a pages creation
- When a page is created
- Just before the page is shown or hidden
- When the page is shown or hidden
JQuery Mobile provides many methods with the $.mobile object, such as:
1. $.mobile.changePage: This is used to programmatically change one page to another.
Example: If we need to go to the page weblog.php using a slide transaction, then we will use the following command:
$.mobile.changePage(weblog.php, slide).
2. $.mobile.loadPage: This is used to load an external page, enhance it with JQuery Mobile and insert it into the DOM.
3. $.mobile.showPageLoadingMsg: This is used to show a page loading message.
4. $.mobile.hidePageLoadingMsg: This hides the page loading message.
5. $.mobile.path.isSameDomain: This is a utility method that is used to compare the domain of two URLs.
6. $.mobile.activePage: This is used to get a reference to the page that is currently being viewed.
Forms
Forms are a common Web artifact for posting information to a server that JQuery Mobile supports. There are many form UI components like text inputs, search inputs, sliders, flip toggle switches, radio buttons, check boxes, select menus and theming forms. They can all be created easily. JQuery Mobile provides a rich set of form elements.
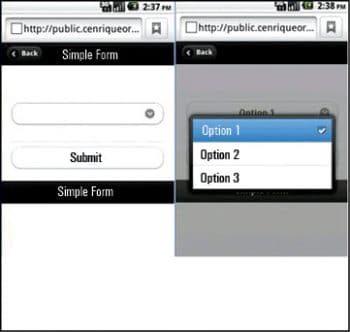
Shown below is the code for a form that has a Submit button:
<form action=forms-results.php method=get> <fieldset> <div data-role=fieldcontain> <label for=select-options class=select>Choosean option:</label> <select name=select-options id=select-options> <option value=option1>Option 1</option> <option value=option2>Option 2</option> <option value=option2>Option 3</option> </select> </div> <button type=submit>Submit</button> </fieldset> </form>
The result of the code is shown in Figure 2.

Page transitions
JQuery Mobile provides support for CSS based page transitions, which are applied when navigating to a new page and back. The transitions include:
1. Slide: This transition provides a horizontal transition.
2. Slideup and Slidedown: These provide transitions up and down the screen.
3. Pop: This provides an explosion type of transition.
4. Fade: This provides a fading transition.
5. Flip: This provides a flip transition.
We can add page transitions in the following two different ways:
1. Add a data-transition attribute to the link, using <a href=index.html data-transition=pop data-back=true>
2. Use the data-transition attribute on static pages. Programmatically, we can use
$.mobile. changePage(pendingtasks.html, slideup);

















































































