 Recently, Mozilla released its first line of phones, which run the Firefox OS. In case you havent heard about it, the Firefox OS is a standalone Web-centric operating system in which the development platform is the HTML5 stack. This article focuses on showing readers how to get started with app development for the Firefox OS.
Recently, Mozilla released its first line of phones, which run the Firefox OS. In case you havent heard about it, the Firefox OS is a standalone Web-centric operating system in which the development platform is the HTML5 stack. This article focuses on showing readers how to get started with app development for the Firefox OS.
The aim of the Firefox project is to bring about full device integration, in a manner that allows Web developers to have the same capabilities as OS-specific technologies. What this means is that developers could, with minimal tweaks to existing Web apps, port the same to the Firefox OS, thus saving valuable time and minimising development effort. The Firefox OS is quite interesting in that you challenge all preconceived notions of native apps, with simple HTML, CSS and JavaScript.
Developing your first application for Firefox OS
There are fundamentally two kinds of applications that can be installed on the Firefox OS.
Hosted apps: These apps are websites hosted on a server, and the app simply accesses the server for various resources like images and other files needed for the app to function. As you can imagine, the scope of such apps is limited by the functionality provided by the Web API.
Packaged apps: These are still HTML5 apps, but they are downloaded and installed locally, instead of being centrally hosted. These apps usually function without any network access. In this tutorial, we will focus on this type of app, but resources on the former can easily be found online.
Before we get started, make sure you have the latest stable release of the Firefox Web browser installed. You will now need to set up the Firefox OS simulator add-on (https://addons.mozilla.org/en-US/firefox/addon/firefox-os-simulator/). This is a free Mozilla add-on that will let you simulate the Firefox OS in your Web browser. If you already have a Firefox device, you can use this tool to push your app to the device from the simulator (it detects connected devices). You can find it in the Web developer menu in Firefox, under ‘Firefox OS Simulator’ See Figure 1 for a screen shot of the simulator dashboard.
Now, in your documents, you can create a folder (in this tutorial we have named it myapp). This is going to be the directory in which your Firefox OS app will reside. In this tutorial, we will create the app from scratch, but there are various tools that will create the basic structure for the Firefox OS app (you can search for a node.js package called Volo, which does this for you). Lets have a look at some simple HTML code, which displays the string ‘HELLO OSFY’. The code is given below:
<html> <head> <title>FFOS APP</title> </head> <body> <p>HELLO OSFY</p> </body> </html>
Save this in your myapp folder as a file named index.html. This will be the default view for your application. Now, create a manifest file for the Firefox OS app. A manifest file is simply a JSON formatted file that contains details about your app, like its name, developer details, icon links for your app, permissions that your app will need to access various features of the phone, etc. A sample manifest file has been given below:
{
"name": "OSFYapp",
"description": "This app is a demo for OSFY!!",
"launch_path": "/index.html",
"developer": { "name": "Sahil"},
"default_locale": "en"
}
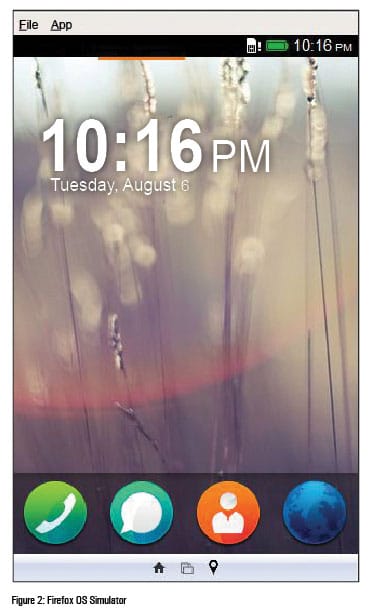
Save this in a file called manifest.webapp, in the same myapp directory. The simplest way to run your code is to open the Firefox OS dashboard, and click on the button Add directory. Now, navigate to your myapp directory and select your manifest file. At this point, your app should be visible in the dashboard. The errors and warnings will be displayed alongside your app. Errors, if present, should be resolved before continuing, and warnings may be ignored for now (but should be resolved before publishing your app). To run the app, click on the stopped tab in the dashboard, which should result in the Firefox OS Simulator opening. The screenshot is given in Figure 2.
You can use your mouse to interact with the Firefox OS. Your app should show up on the next screen, and will have the name specified in your manifest file, with the default icon (or the icon you set in your manifest file). Click on it to run your app.
That is all it takes to get a basic app up and running on the Firefox OS. Before we proceed, you should validate your app. You should zip all the contents of your myapp folder (not the folder, but its contents). Make sure you have named your manifest correctly, and upload the zip to https://marketplace.firefox.com/developers/validator. This step will validate all your work thus far, and will ensure that your app doesn’t have any potential issues with your manifest syntax nor have any security problems.
Web APIs and Web Activities
A Web API is, essentially, a JavaScript interface that lets you take advantage of the device-specific features (sending SMSs, push notifications, etc). A Web Activity is a JavaScript interface that lets you delegate an activity to another app. Using these activities, you can take advantage of your phone hardware and inbuilt apps. Let’s look at an example. Make the following changes to your index.html file. Also, download the latest version of jQuery and save it as a file jquery.js in your myapp folder.
<html>
<body>
<div id="image-display"></div>
<script src="jquery.js"></script>
<script type="text/javascript">
var pickImg = new MozActivity({ name: "pick", data: { type: ["image/jpg", "image/jpeg", "img/png"] } });
pickImg.onsuccess = function () {
var blob = this.result.blob; var img = document.createElement("img"); img.src = window.URL.createObjectURL(blob);
$("#image-display").append(img); }; pickImg.onerror = function () {alert("Something went wrong!") };
</script>
</body>
</html>
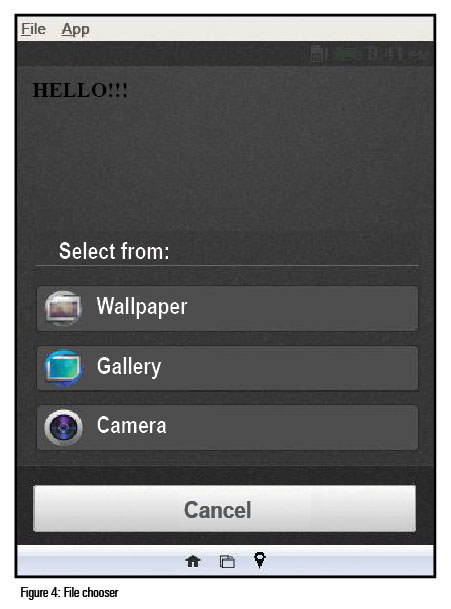
The above code takes advantage of the in-built file picker activity. It lets a user select an image file stored on the device and displays it on the screen.
Note: When using the Simulator, Firefox OS reads files from your default pictures directory on your operating system (Windows, Linux, etc) to mimic the SDcard; so if you get a message saying ‘No files found’, then populate that folder with images to select the files.
Building apps for the Firefox OS is easy, and quick to set up. The OS lets you develop Web apps with Web technologies while requiring minimal modifications. The MDN (https://developer.mozilla.org/en-US/docs/Web/Apps?redirectlocale=en-US&redirectslug=Apps) website has most of the resources you will need to develop your apps. Information about HTML5, CSS and JavaScript can also be found on the MDN site, in case you need a reference while developing your apps. In conclusion, I think that Firefox OS- approach of using Web apps makes it a great alternative to Android, iOS and other mobile operating systems. With Firefox OS starting to gain momentum, this is the perfect time for you to start building apps on this platform.




















































































ur article on FFOS app developement was enlightening!
Kindly suggest ideas,websites to learn JScript,HTML5,CSS..Thanks!
try http://www.learnstreet.com
http://www.w3schools.com/
Nice article!
How do i make my app responsive to different screen sizes?