
Dive into the world of social Web development to explore the new features released by the Facebook platform, and the new timeline interface. Here’s a look at how adding a social aspect to your Web application can be good for how it evolves.
Most of us spend a major chunk of our day on Facebook. The platform has introduced some major changes about the way we interact with applications, and the way we interact with each other. The new timeline feature has opened up a wide variety of ways in which we can create innovative applications, and this is exactly what we are going to look at in this article.
The new open graph platform has allowed a user to do more than just like or share something. We can now read articles, listen to music and perform almost any action that the app developer has defined. This is basically achieved using a subject-predicate-object or user-action-object architecture, where you define a set of actions that a user can perform, and a set of objects that the user can interact with. These actions can be reflected in a number of ways, like the timeline view, application view, newsfeed, ticker, etc.
At the core of any new Facebook application is the open graph protocol. This protocol intersects with the various Semantic Web technologies, which enable us to represent any Web page or piece of information as an object. Of course, these objects have some properties that Facebook users interact with, and this exposes the Facebook platform to the whole Web. Basically, any application that speaks the open graph protocol can speak to the Facebook platform.
Integrating your Web app with the timeline
In case you’re wondering why and how Facebook can be integrated into your Web app, here’s the answer. Basically, the new platform allows Facebook to integrate inseparably, with the help of various plugins like the Login button, Like button, and even the open graph. These enable ease of development, and simplicity in managing the users of your Web app. They will also help you increase the use of the application, with the help of free social media publicity, which is based on referrals being made from person-to-person.
Remember, you are much more likely to use an app if your friends use it too. Some of the important technologies and tools that you’ll be using are the Facebook SDK and the Graph API. This is something that we won’t be covering in this article; you’ll have to look it up in the relevant documentation. Our motive here is to just highlight how the new platform has brought about changes that can be reflected in your application — and not to teach Facebook app development itself.
Getting started
To get started developing applications on Facebook, you need the developer app. Next, click the Create New App button, and enter the name of your application and the app namespace (Figure 1).

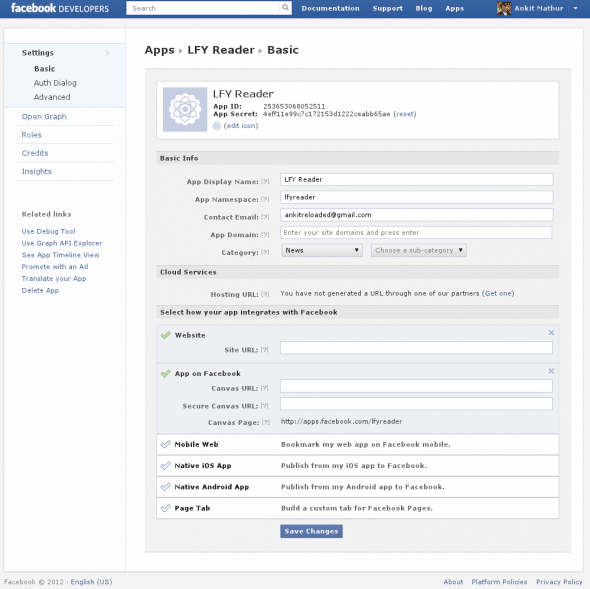
The app namespace is something that is used for the open graph, under which all your open graph objects and actions reside. This is why it is something that should be unique for your application. When you’ve done this, after the security check, you will be led to the basic settings page (Figure 2), where you can configure more details regarding your application.

Here you can choose your application domain, and the way in which your app integrates with Facebook. It can either be a website that adds a social layer over it, or an application that resides wholly under the Facebook interface. Either way, you will have to enter the appropriate settings related to your application here.
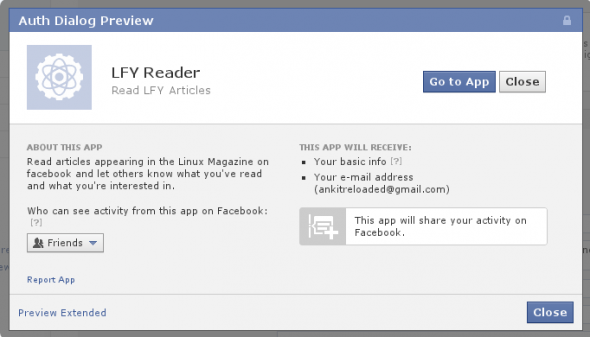
Apart from this, you can set up an authentication system for your application from the Auth Dialog tab (Figure 3), where you can set the headline, description and an explanation for the permissions you ask from the user.

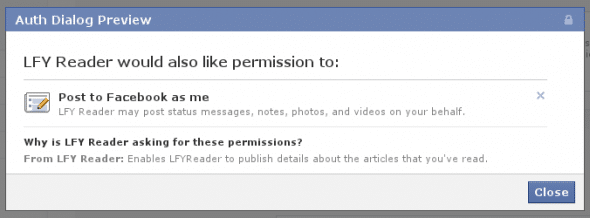
A new feature is “authenticated referrals”, where you can set up mandatory and optional permissions for the user, and the Auth Dialog will automatically appear when a user is referred to your app. This will allow a user to be automatically logged in to your app. You can see this in the demo screenshot (Figures 4 and 5), where I have asked for the publish_actions and publish_stream permissions as mandatory and optional, respectively.


Objects, actions and aggregations
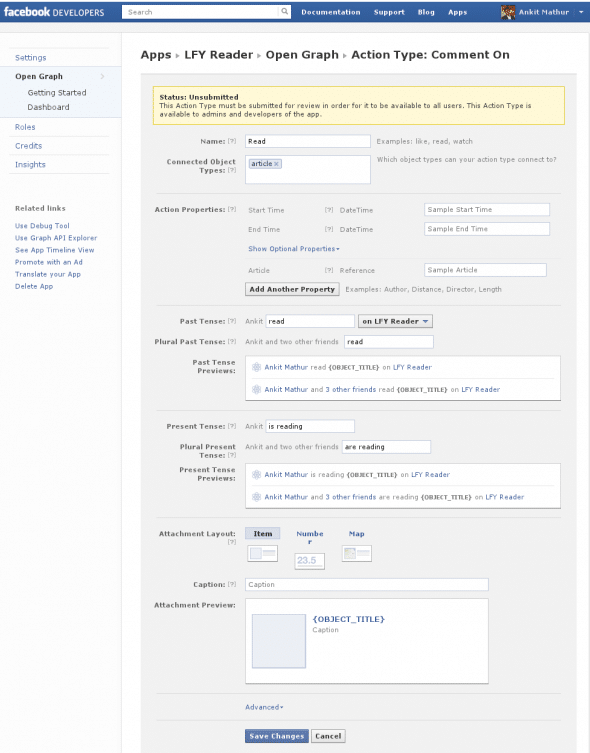
To make the user of your application interact with the open graph, you can set up objects and actions for your application that allow a user to read an article on the this website, for example. Setting this up is pretty easy. Basically, you need to go to the Open Graph tab, and in the “Getting started” section, type what a user can do — for instance, in my app, users can read an article. This will then automatically create an action and an object, and you just have to edit and save the settings (Figures 6 and 7).


The object that we defined here is basically the object type, i.e., a classification of different objects available in the application. The objects can individually be defined in your app with the help of a markup such as the following:
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="fb:app_id" content="25xxxxxxxxxxx11" /> <meta property="og:type" content="article" /> <meta property="og:url" content="Put Your Own URL Here" /> <meta property="og:title" content="Some Arbitrary String" /> <meta property="og:description" content="Some Arbitrary String" /> <meta property="og:image" content="http://ogp.me/logo.png" /> |
If you use a built-in object already present in the Facebook platform, it will automatically populate it with properties, and define aggregations that are possible for that particular object. An aggregation (Figure 8) is a new way to collectively publish the actions taken by a user in the past, like the articles read, top authors, etc.

The dashboard section allows you to add sample data, and preview some aggregations for your application. It also provides sample code for you to describe an object in the open graph on your Web page, and a sample curl command for you to retrieve, create and delete actions. Overall, aggregations are a very powerful feature that you must use in order to generate innovative time-line views for your application.
While creating new actions, you have to enter the connected objects that have been defined, the action properties, the present and past tense of the action, and the layout style of the attached data. It is important to note that you need to get the actions approved before they can be used in production.
Past actions and activity log
“Past actions” can be used in the timeline to post an action taken by a user more than three days ago. Such actions do not generate a news feed, and rather, are just tagged at that point in time, and can be visible in the activity log. These “past actions” can thus be used by setting the start time for the action as more than three days ago.

Defining roles and accessing insights
As the app administrator, you can define a role for each of the members involved in the development process of your application, whether it is the developers, testers or statistical analysts who need to retrieve data related to insights. Each of these has varied access to the application, in a differing manner. While developers can also change the settings related to the application, the tester can only access and use an application in the sand-boxed mode. You can even set up a test user account that can be used for testing purposes, from this section.
Apart from this, the new insights data tracking provides impressive visualisation tools for easy data tracking of new installs, sharing, performance, open graph activity, permission patterns, etc. This is something that is very valuable for future development and feedback, as to what the users want from your application, and what the social trends really are.
In conclusion, Facebook is a platform that has grown exponentially, and has become a hub of social Web development. There is probably no other platform that can provide such flexibility and such a wide array of tools to enable developers to build such new and innovative applications.










































































