Sparkle Reflection
We could have applied the sparkle to the text and then created the reflection of the text along with the sparkles but this reflection is done separately so that it can be removed or modified at any time, and manually adjusted. We will do this just like as the text reflection.
- Select the “glass_sparkle” layer, and duplicate the layer from the Layer Window, and name the duplicated layer “glass_sparkle_reflection”, and make sure that it is below both the “glass_text” layers.
- Select the Flip Tool select to flip vertically and then click on the “glass_sparkle_reflection” layer.
- Now move the flipped layer on the reflected text on the proper positions where the sparkles would appear when reflected. This could be easily done if you add guides to the bottom and left side of the “glass_sparkle” layer and then use them for reference for the “glass_sparkle_reflection” layer. At last remove the guides.

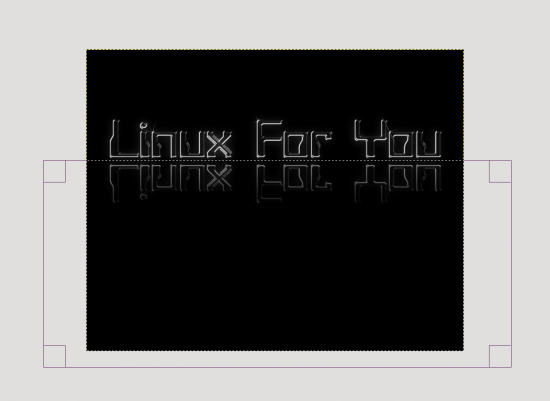
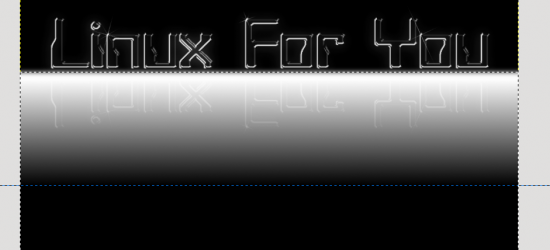
Flipped Sparkle 
Layers
Reflection Plane
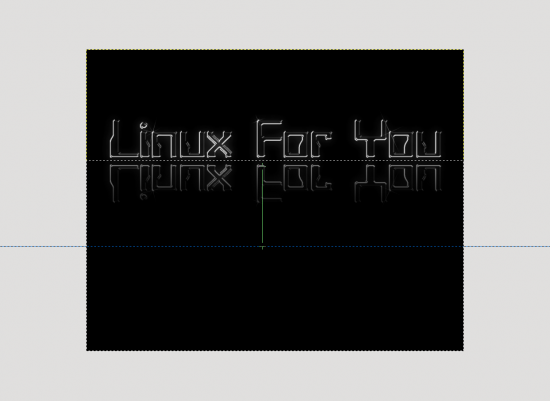
There is no reference plane line on which the glass text stands on. You only can imagine it, we will now create that plain which will make this picture more complete. The reflection plane will be just between the “glass_text” and “glass_text_reflection” layers. Now add a horizontal guide just between these two layers and create the plain. Create a new transparency layer from the layer window, and name it “reflection_plain”. Place the layer above the “*_reflection” layers. Select this layer and do the following –
- Select a large rectangle from just below LFY text in the “glass_text” layer. This should be big enough so that it goes out of the image borders.

Select Large Rectangle - Now feather the selection by 20 pixels. Select -> Feather { Feather=20px}
- Select the foreground color as white {#ffffff}.
- Select the Blend Tool , and set {Gradient=FG to Transparent, Offset=0.0, Shape=Linear, Repeat=None}

FG to Transparent Gradient Dragging - To make the blend the gradient click just a bit below the top selection line (the top line of the rectangular selection) keep the mouse button pressed, press Ctrl so that the dragging be straight and then drag the mouse down to about half a way of the rectangular selection and release the mouse and Ctrl buttons.
- Now set the transparency of this layer so that it looks okay (check “Setting Transparency”).
The length of the FG to transparent blend depends upon look and choice. A very short length leaves the bottom half of the screen dark.

Setting Transparency
Now for some transparency settings to be done to make the picture better. Set the Opacity levels in the Layer window to each layer as shown below.
- glass_text -> 90%
- glass_text_reflection -> 70%
- glass_text_sparkle -> 50%
- glass_text_sparkle_reflection -> 15%
- reflection_plain -> 45%
The sparkle and its reflection’s transparency needs to be adjusted upon taste. Also looks different in different displays and same display different settings. It’s good to keep it mild. Also the major layer is the “reflection_plain” do not set it too bright or it would look bad, its better to keep all light.













































































[…] And this is it which ends up in my desktop, a fully personalized unique wallpaper. Final Wallpaper First Publish Information : This article was first published on opensourceforu.com (LFY), under Creative Commons Licence.
[…] Learn image manipulation and create a glassy wallpaper on GIMP […]
Please put the final image on the first page, so that it will be useful to the readers what the tutorial is all about
[…] https://www.opensourceforu.com/teach-me/learn-image-manipulation-and-create-a-glassy-wallpaper-on-gimp/ […]
When this article was published ?
This article was not published in the magazine. This one is for the website only.
Looks great. My opinion is to adjust the glow and the intensity of the glassy text by curves. Else the easiest easy is to copy the glassy text layer 3 to 4 times and merge all the copy layers into one , which will result in a brighter one.
Here is my wallpaper:
http://picasaweb.google.com/lh/photo/zhUt4Dx201…
Here is my wallpaper:
http://picasaweb.google.com/lh/photo/zhUt4Dx201…
[…] Learn image manipulation and create a glassy wallpaper on Gimp … […]
nice post. thanks.
Polissage verre…
Free advice on How to Fix Scratched Window Glass….
Its like you learn my thoughts! You seem to know so much about this, such as you wrote the ebook in it or something. I feel that you can do with some % to force the message home a little bit, however instead of that, this is great blog. An excellent read. I will certainly be back.