My encounter with Ghost, not the one from the horror stories, started when I was wandering through the Internet looking for a blogging platform for my college group, which focused more on writing rather than the several options that offer plugins to do simple things. When I navigated to the official page of Ghost (https://ghost.org/), all it said was, Just a blogging platform. Ghost aims to be a simple, open source blogging platform focused on offering a good user experience.
Installation
Though it aims to be a simple platform, installation is not so simple for the average user. For a seasoned command line user, its a cakewalk. For this demonstration, Ill be using Linux, so some of the steps will be Linux-specific. Ghost is built on node.js, and requires version 0.10.* (the latest stable version). For Linux, the easiest way to install node.js is via the available package manager, but it may or may not be the latest version. Therefore, the best way to install node.js is to download the latest tar.gz archive from http://nodejs.org/download/ to install the latest binaries from the section Linux Binaries (if you like compiling), and then download the source code and compile. Before compiling, make sure Python is installed.
wget http://nodejs.org/dist/v0.10.28/node-v0.10.28.tar.gz
Version number may vary.
tar xzvf node-latest.tar.gz && cd node-v* ./configure make sudo make install
For Mac, Windows or other OSs, download the respective installer from http://nodejs.org/download/.
If you still face any difficulties, refer to the wiki page https://github.com/joyent/node/wiki/Installing-Node.js-via-package-manager
After installing node.js, its time to download and set up Ghost. Before downloading, make sure you have the recommended version of node.js:
nodejs -v
Download the latest version https://ghost.org/download/ and extract it to a folder named ghost. But if you have a terminal opening right in front of you, then the following commands will do the trick:
curl -L https://ghost.org/zip/ghost-latest.zip -o ghost.zip unzip -uo ghost.zip -d ghost
Now cd to the folder named ghost that you created earlier. cd to the correct folder and run the npm commands as follows:
cd path/to/ghost
In my case it was in the Downloads folder:
cd Downloads/ghost
Then install Ghost with:
npm install -- production
After installation, type the following command to start Ghost:
npm start
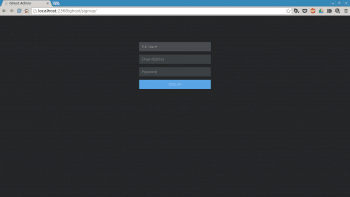
Mac and Windows users can refer to the respective documentation for installation instructions (http://docs.ghost.org/installation/). Ghost will be up and running on Port number 2368. Point your browser to http://127.0.0.1:2368/ to see your Ghost blog in action. Now its time to create an admin user. Change the URL to http://127.0.0.1:2368/ghost, and create your admin user to log in to the Ghost admin.
For now, Ghost allows only one user per blog; multi-user support will be available in version 0.5, which is expected to be out early in July 2014. If you still want multiple user support, there are some hacks available like the one at http://lifewiththemacks.com/multi-user-support/. After signing in successfully, you may encounter a warning related to email configuration, which you can leave for now, as it will be used for resetting the password.
Writing
Writing a post in Ghost is simple. When you install it, there already is a post made for you which explains everything about writing. To put it simply, the writing is done in Markdown format.
Theming and customisation
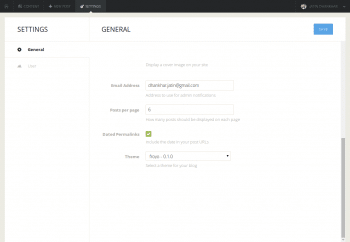
Theming and customisation are simple and straightforward. To add a new theme, just copy the folder that has theme files to the Themes folder, which is inside the Content folder section and update the theme in the dashboard. Here is an example of the installation of a new theme named Froyo, which is available at https://github.com/adriannorman/froyo-ghost-theme. Download the zip file and extract it to ghost_folder ->content ->themes and restart Ghost. You can browse the themes at marketplace.ghost.org and then update them in the dashboard by navigating to /ghost/settings/general/.


Deployment
Now we are ready with a blog and, hopefully, can begin writing some interesting posts. But how do we share them? We cant host our blog on our computer because of security reasons and also considering the fact that electricity is not cheap. So we need to deploy our Ghost blog, for which we have many options. But for now, we are interested only in free options, with custom domains also for free. This brings our options down to two places: Openshift and Github pages.
Openshift
Openshift allows easy deployment of Ghost blogs. Before getting started, get an account on Openshift and install the necessary tools from https://www.openshift.com/developers/rhc-client-tools-install. To create the app, type the following command:
rhc app create ghost nodejs-0.10 --env NODE_ENV=production --from-code https://github.com/openshift-quickstart/openshift-ghost-quickstart.git
or follow the guide available at https://www.openshift.com/quickstarts/ghost-on-openshift. Whenever you want to add a new theme or edit some configuration, use the following command:
git add file_name_to_be_added git commit -m Commit Message git push origion master rhc app restart ghost # Replace ghost with the name of app

After this, you will see something similar to what is shown in Figure 3.

Github pages
Github provides an excellent service to serve static pages. But Ghost requires node.js on the server side; so lets look at a workaround. The solution lies in Buster, a brute force static site generator for Ghost. Buster can be pointed at any Ghost bloga blog hosted on an external website or one running locally on your own computerand output a directory with the static content of the site. Before this, create a repo on Github with the name username.github.io (replace username with your Github username) if you dont have one already. If you already have a site live on Github and you dont want to alter it, make a new repo and name it ghost, and it will be available at username.github.io/ghost. Installing Buster is easy; just issue the following command:
pip install buster # prefix with sudo, if following command fails
Also make sure you have wget installed. To store the static content, create a separate folder for proper management, which I will name as buster_files:
mkdir buster_files
cd buster_files
From the folder, run the following command:
buster setup
and enter the address of the Github repo you created above. In my case, I was deploying to a repo named ghost, so it was https://github.com/jatindhankhar/ghost.git. Once you are done with this, run the following code:
buster generate -- domain=http://127.0.0.1:2368 # If ghost is running locally # or if you already have a ghost running somewhere else, use buster generate domain=http://address-to.ghost.blog # Run it only on the ghost you own, otherwise you may violate some data mining laws
After Buster is done, it will store all the files in a folder named static. Switch to the static folder and add, commit and push the files to the repo using Git.
cd static git add. git commit -m Your commit message here git push origin gh-pages
If you have some money to spare, I would recommend that you go in for hosted ghost blogs.
References
[1] http://docs.ghost.org/
[2] https://ledtechnica.com/free-ghost-hosting-on-github-pages/
[3] https://github.com/axitkhurana/buster
[4] http://ghost-chops.rhcloud.com/hosting-ghost-on-openshift/









































































Have you taken a look at an amazing blogging project called ‘Habari’ ?
Check out https://habariproject.org/en/